編集後記(はじめてのUnreal Engine。ブログ向けの画像を作るまで。)
記事を書くきっかけは……発売日に226,800円で購入したVRゴーグル「Quest Pro」が、たった4ヶ月で159,500円に値下げされたことでした。その差額67,300円が悔しいので、その差額で買えたはずのARグラス「Nreal Air」(45,980円)を購入して、Quest Proより先にレビューした次第です。
さてさて、ARグラスは使ってみないと分かりにくいガジェットです。それでもなるべく分かりやすく文字と画像でお伝えしたい。今回は見え方のイメージをUnreal Engineを使って作りました。

上のような画像を作りたいのだけど、イラストを書く能力はない。AIでサクッと生成できればよいだけど難しそう。そんな時に思い出したのが以下の記事です。Unreal Engineはイラストや漫画の制作にも使えて、マネキンも配置することができたはず。
念のためライセンスを確認。ボクの用途なら問題なく無料で使えますね。
i. 非Engine製品(レンダリングされた動画ファイルなど)お客様は、(i)Engineコードを含んでいない、(ii)Engineコードの実行を必要としない、(iii)ソース形式のスターターコンテンツを含んでいない、任意の個人や団体向けの配布製品(「非Engine製品」)について、当社にロイヤリティを支払う義務はありません。つまり、たとえば、以下に該当する配布に対するロイヤリティを当社に支払う義務はありません。
- Engineコードを使用して作成され、レンダリングされた動画ファイル(例:放送またはストリーミングされた動画ファイル、漫画、映画、または画像)(動画ファイルにスターターコンテンツが含まれる場合も含む)
- スターターコンテンツ以外のキャラクターモデルやアニメーションなど、お客様がEngineコードを使用して開発したアセットファイル。これには、他の動画ゲームエンジンを使用またはそれに依存する本製品が含まれます。
当社が別途契約に基づいて利用可能にする特定の資産は、Unreal Engineでのみ使用できます。
5. お客様によるライセンスコンテンツの使用に関するその他の制限
- UE専用コンテンツ
「UE専用コンテンツ」とは、Twinmotionなど、Epicの指定するUnreal Engine製品およびUnreal Engineベースの製品と併用する場合にのみ使用を許可している、指定ライセンスコンテンツを意味します。
推奨ハードウェアも確認しておきます。
推奨ハードウェア
プロセッサ Quad-core Intel または AMD、2.5 GHz 以上 メモリ 8 GB RAM グラフィックカード DirectX 11 または DirectX 12 対応のグラフィック カード
パフォーマンスに関する注記このリストには、Epic で使用される典型的なシステムを示しており、Unreal Engine 5 でゲームを開発するための合理的なガイドラインとなっています。
- Windows 10 64-bit (Version 20H2)
- 64 GB RAM
- 256 GB SSD (OS Drive)
- 2 TB SSD (Data Drive)
- NVIDIA GeForce RTX 2080 SUPER
- Xoreax Incredibuild (Dev Tools Package)
- Six-Core Xeon E5-2643 @ 3.4GHz
ボクの環境は以下の通り。メモリがちょっと足りてませんが、ボクはゲームを作るわけでもないですし、PhotoShopなどと同時起動しても問題なし。
- Windows 11 Pro(22H2)
- 12th Gen Intel Core i9-12900H
- 1TB SSD(OS+Data Drive)
- 32GB RAM(DDR5)
- GeForce RTX3070 Ti Laptop
Unreal Engineを使うのは生まれてはじめて……まずはググれる程度の基礎知識を付けることにします。マンガで使う!初めての Unreal Engine【UE4 Manga Anime Illustration Dive Online】でイメージを掴んで、UnrealEngine5(UE5)の教科書を3章まで流し読みさせて頂き、基礎用語をなんとなく把握(4章まで無料公開されています)。
使い方を忘れた未来のボクに向けて、ボクと同じ超初心者の誰かに向けて、画像を作った時の手順をメモっておきます。
手順に誤解やタブーが含まれる可能性があります……
はじめてUnreal Engineを触りました。目的の画像を作ることはできましたが、本来はやってはいけない手順をやっていたり、用語や機能の使い方に大きな誤解がある可能性があります。書いている本人も「本来の設定項目はこれじゃないのでは?」と半信半疑です。とりあえず目的のモノは作れたので、許してください。あとは未来のボクに任せます。
Unreal Engineのインストールアセットを購入する(無料)プロジェクトを整えるプロジェクトの新規作成プロジェクトにアセットを追加レベルを整えるレベルを開くカメラを移動する明るくする画面のロゴを変える吸音材を消す説明画像を作る椅子を配置マネキンを配置マネキンにポーズを付ける画面を配置
Unreal Engineのインストール
Unreal Engine のインストール方法に従って、Unreal Engineをインストールします。私は執筆時点での最新版5.1.1をインストールしました。4,27や5.03も試してみましたが、最新版の方が使いやすく、機能も増えてました。理由がなければ最新がよさそう。
アセットを購入する(無料)
プロジェクトを整える
プロジェクトを作って、アセットを追加していきます。
プロジェクトの新規作成
Unreal Engineを起動して[ゲーム]→[ゲーム]→[Blank]から新規プロジェクトを作成。プロジェクトの名前は任意に、プロジェクト設定は初期設定のままで問題ありません。

プロジェクトにアセットを追加
Epic Games Launcherの[Unreal Engine]→[ライブラリ]→[マイダウンロード]→(購入したアセット)→[プロジェクトに追加する]→(作成したプロジェクト)で、プロジェクトに購入したアセット(3つ)を追加します。
![[プロジェクトを全て表示]をオンにすると、アセットが対応していないバージョンのプロジェクトにも追加可能です。アセットが意図通り動作しないこともあるそうです。](https://s3.ap-northeast-1.amazonaws.com/wraptas-prod/goodegg/5b7b8402-9d08-4bd4-9f69-9bf149599d43/177969b23458c4188d99f564f7bd5ad8.png)
レベルを整える
今回使うレベル(≒ワールド、ステージ)を整えて行きます。
レベルを開く
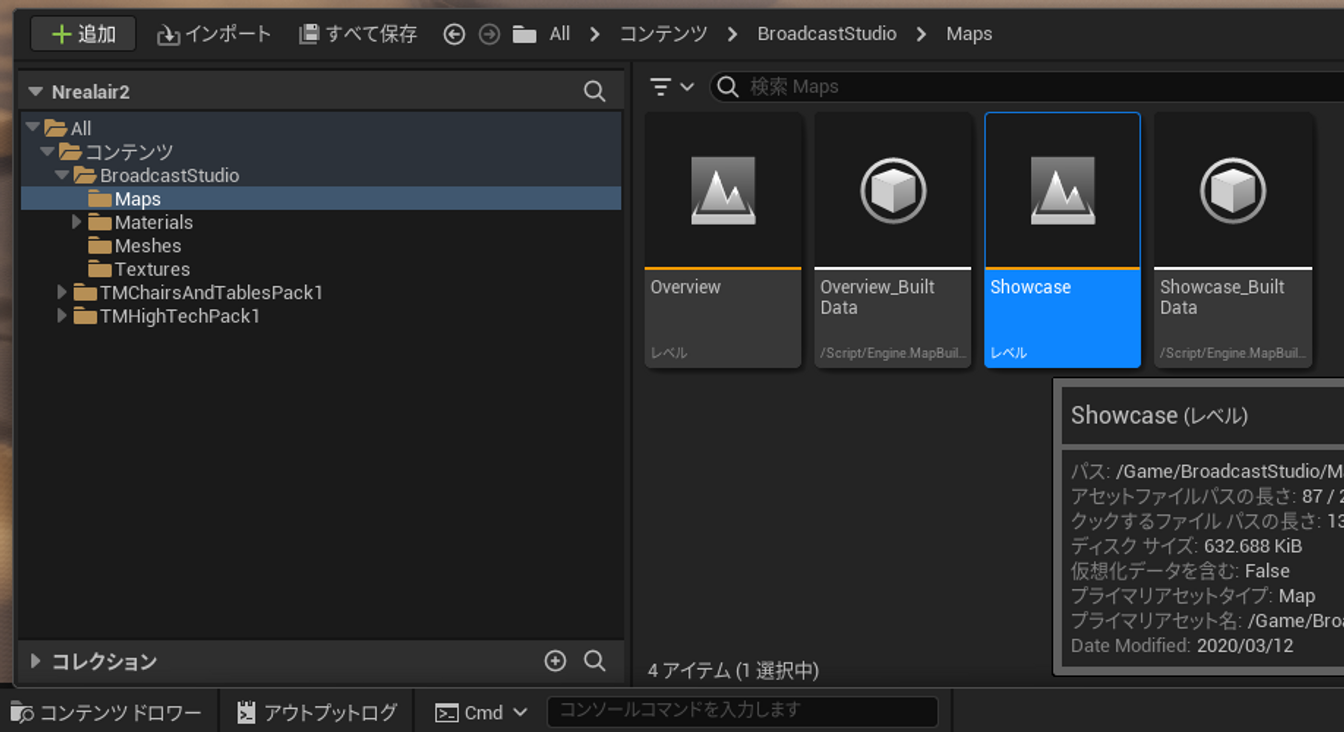
Unreal Engineに戻って、画面左下にある[コンテンツドロワー]→[BroadcastStudio]→[Maps]→[Shocase]をダブルクリックして、レベルエディタを開きます。

TIPS:コンテンツドロワーを開くショートカットは「Ctrl+Space」
カメラを移動する
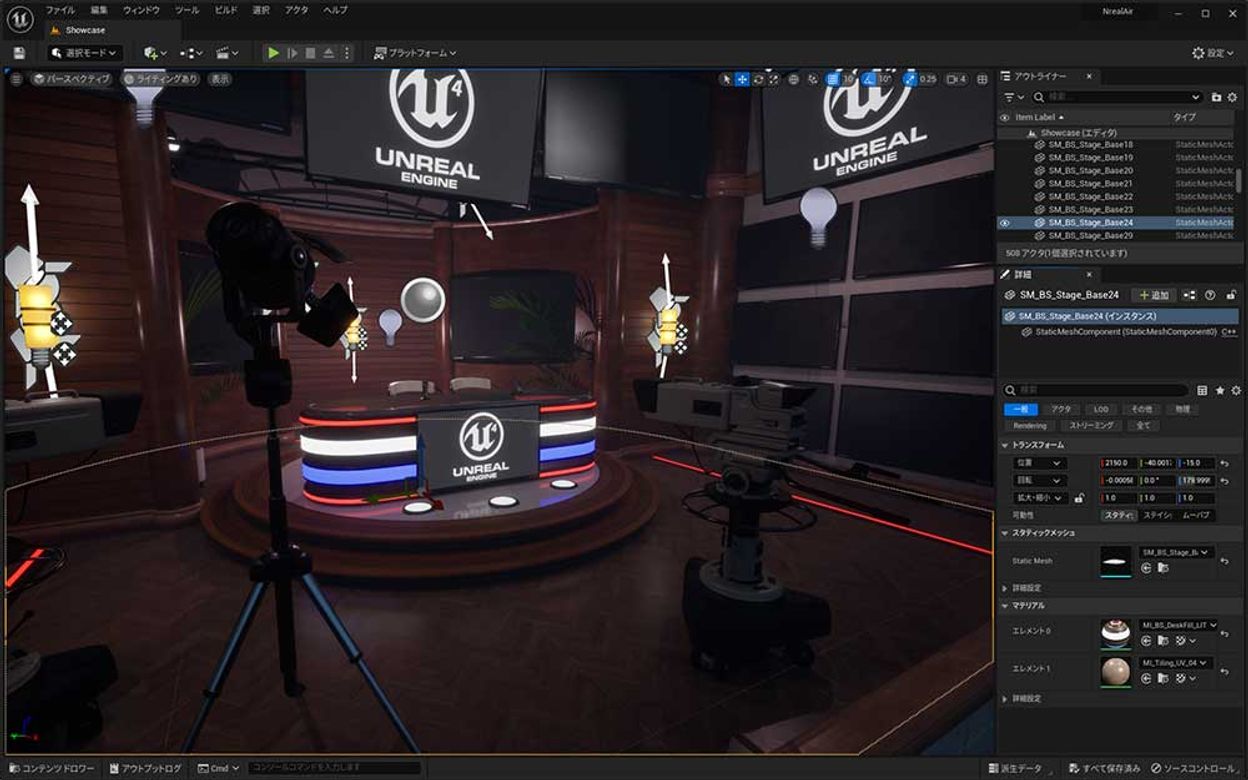
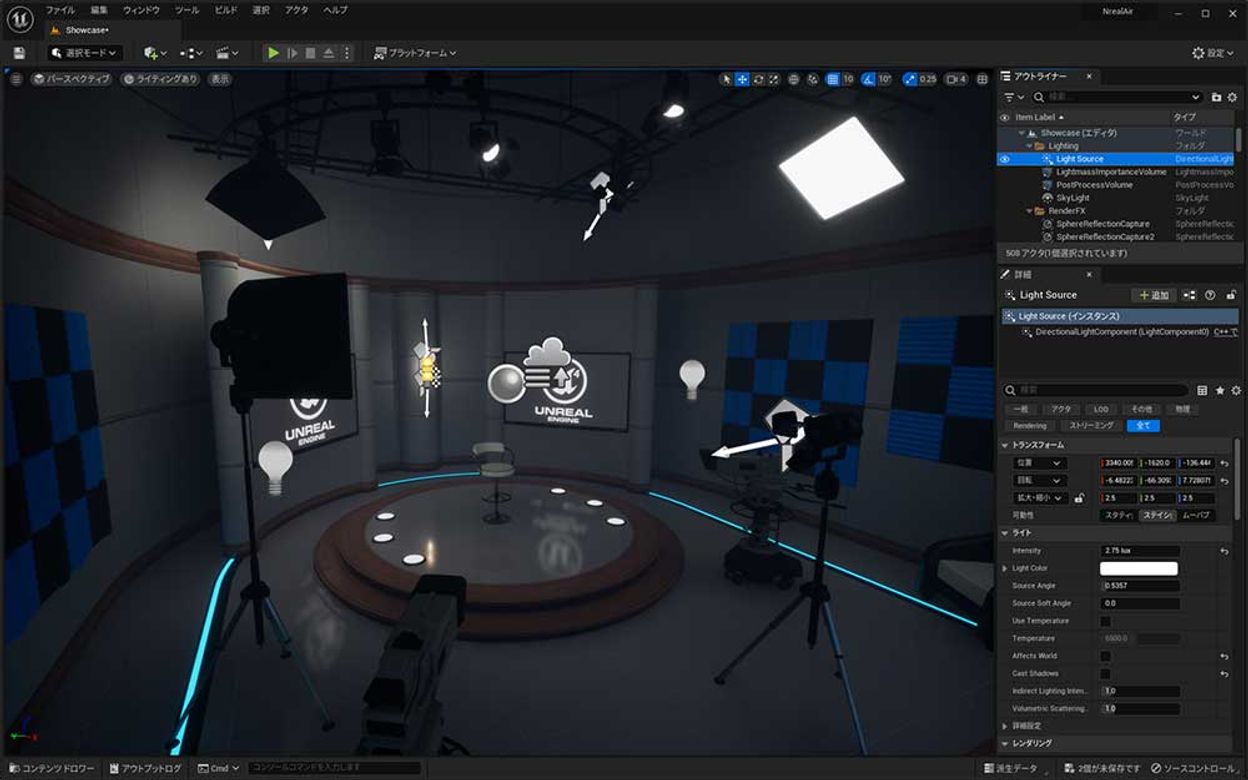
レベルエディタを開くとこんな感じ。

Showcaseレベルには3つのスタジオがセットアップされています。ビューポートのカメラを移動させてよさげなスタジオを探します。やり方はいくつかあるようですが、マウスの右ボタンをクリックしたままWSAD(前後左右),EQ(上下)、CZ(ズームインアウト)が覚えやすかった。
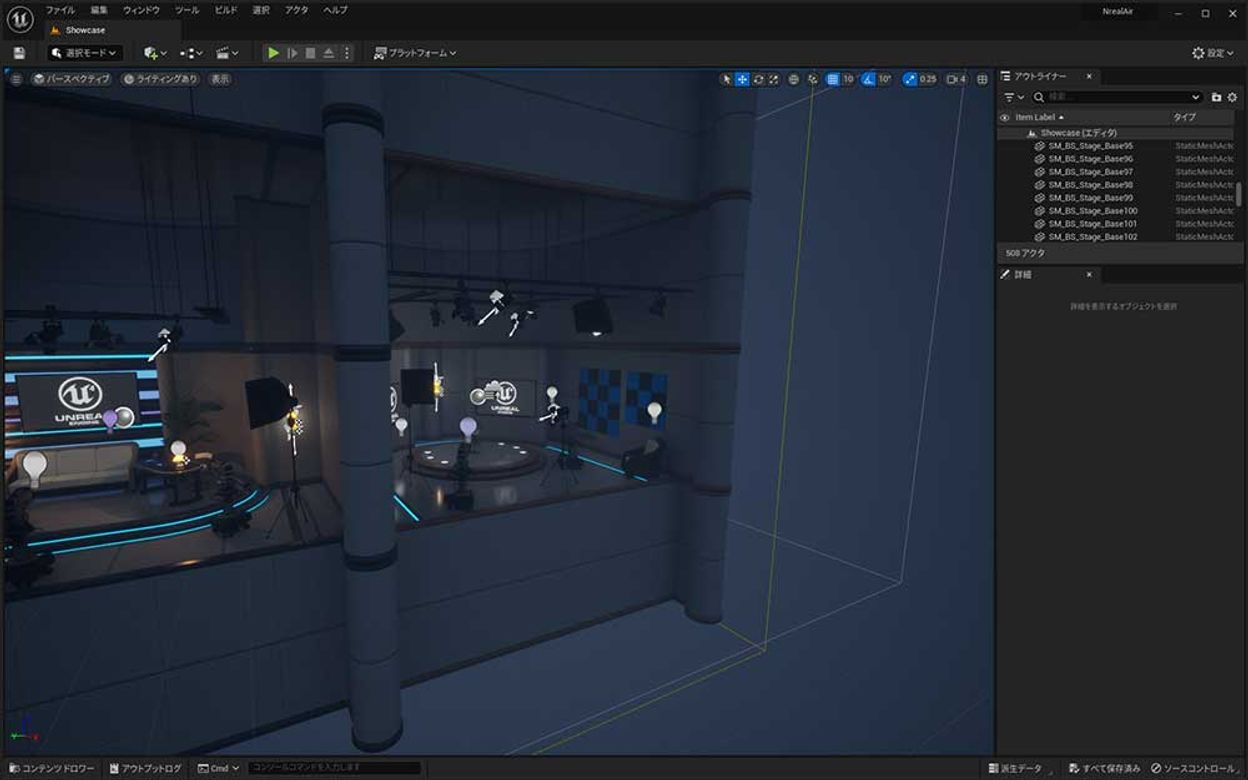
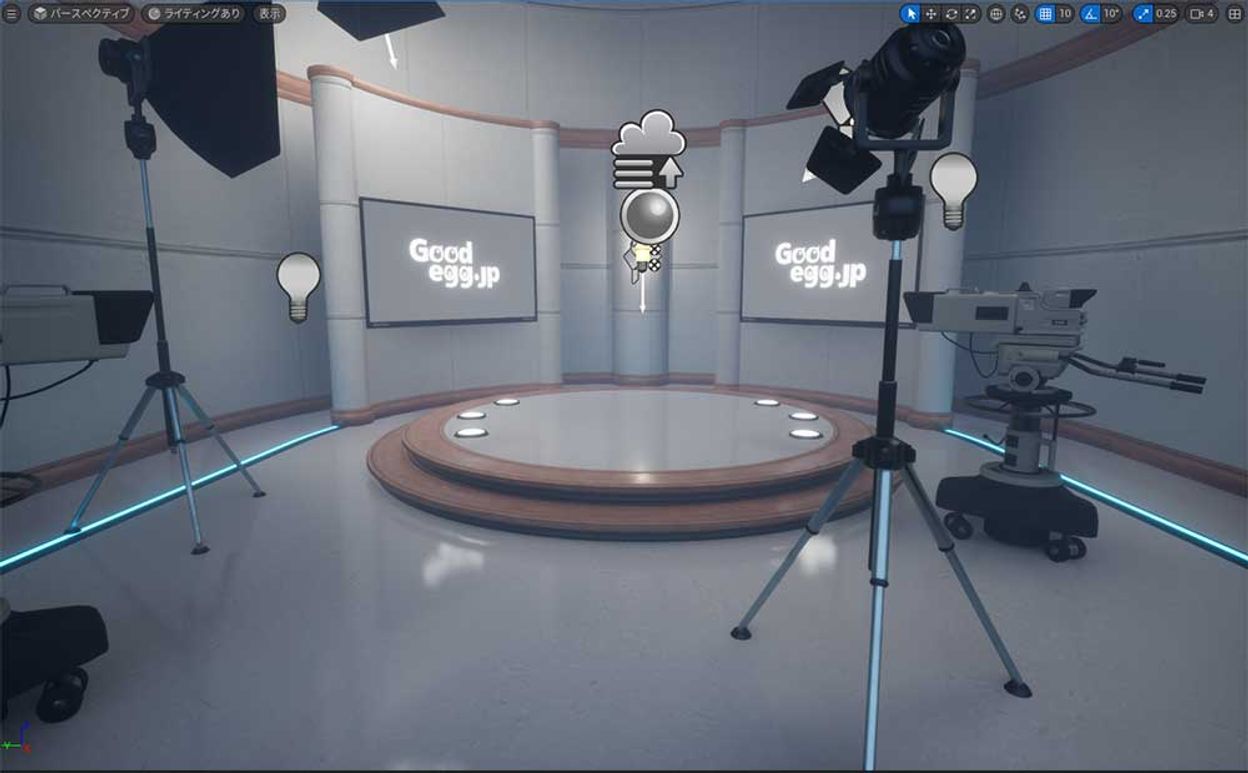
一番右のスタジオがシンプルでよさそうです。

明るくする
なんか暗い。

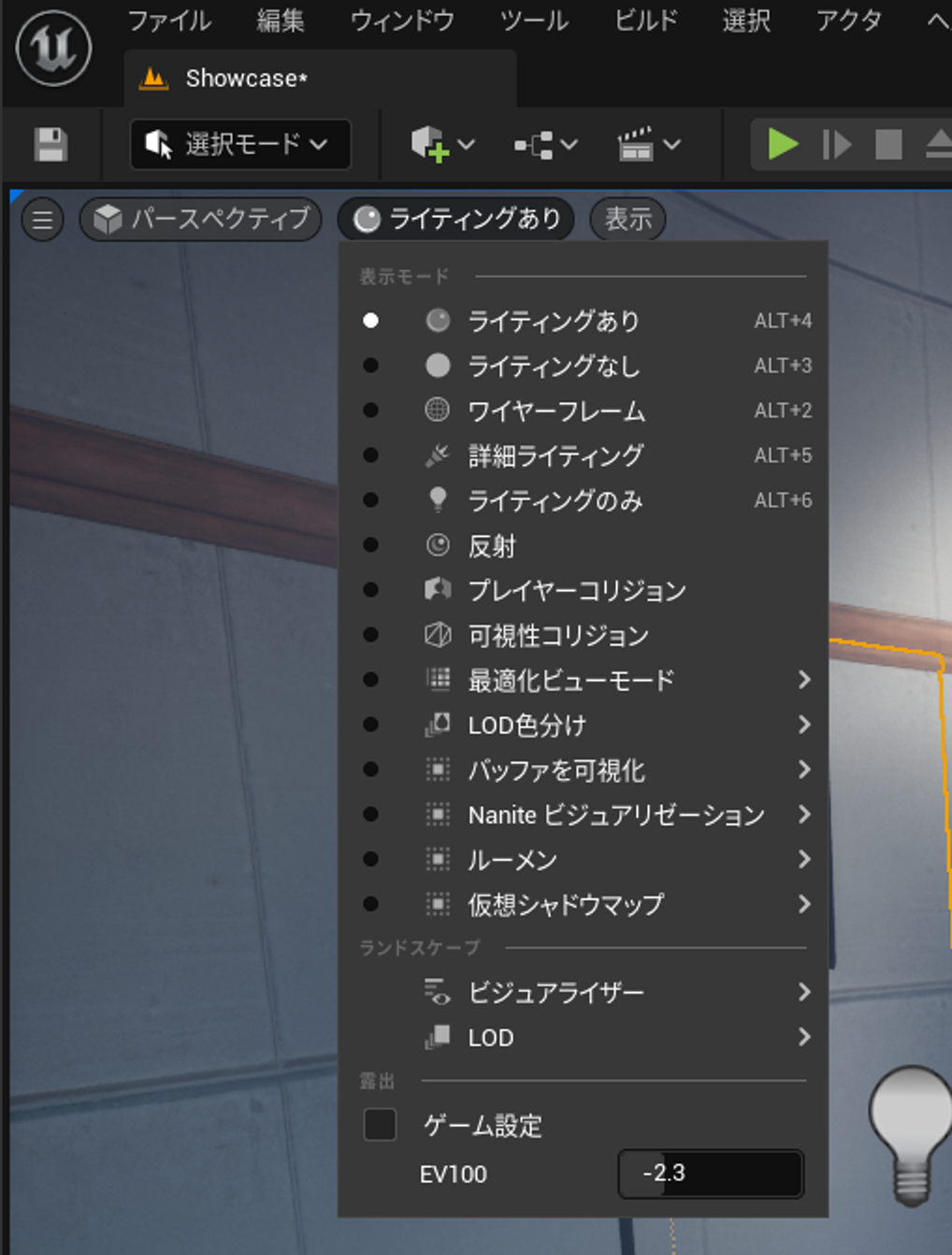
レベルエディタのビューポートの[表示モード]から[ゲーム設定]をオフにして、EV100スライダを調整しました。

画面のロゴを変える
スタジオ内のモニターにはUnreal Engineのロゴが表示されています。これは手持ちのロゴなり、空白なりにしたいですね。なんとなく勘で触っていきます。試行錯誤の結果を整理すると……

まずは1920*1080で画面に映したいPNG画像を作成。

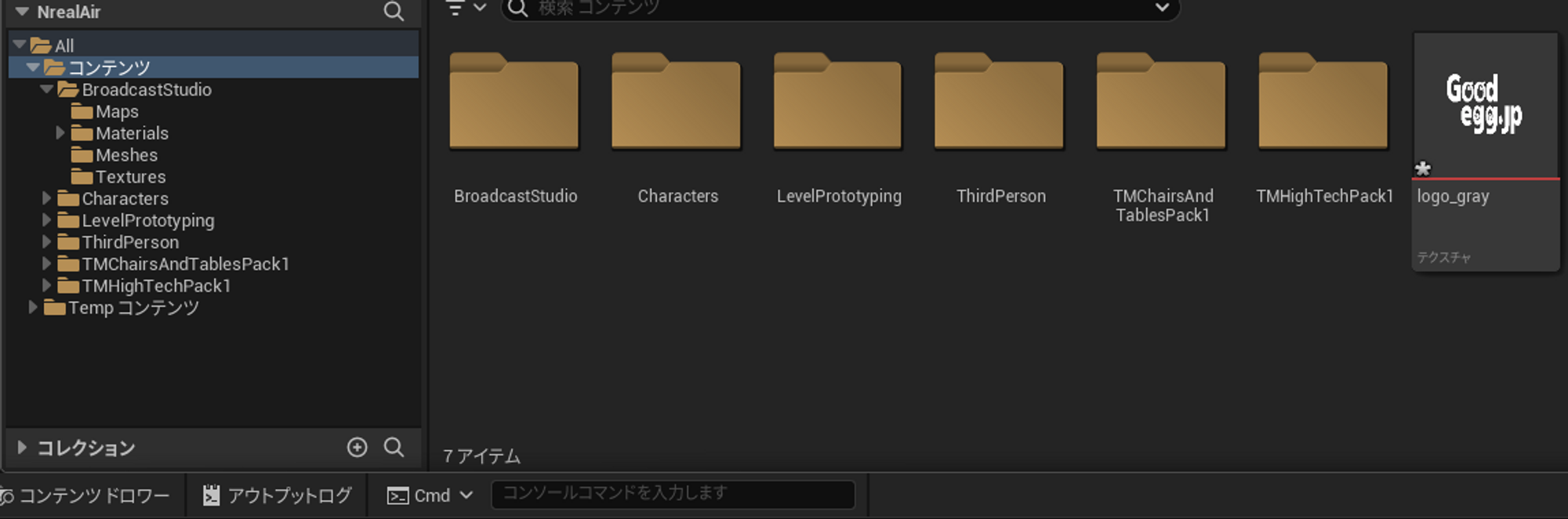
作成したPNG画像を[コンテンツドロワー]の「コンテンツ」直下にドラッグ&ドロップして、テキスチャとして追加します。

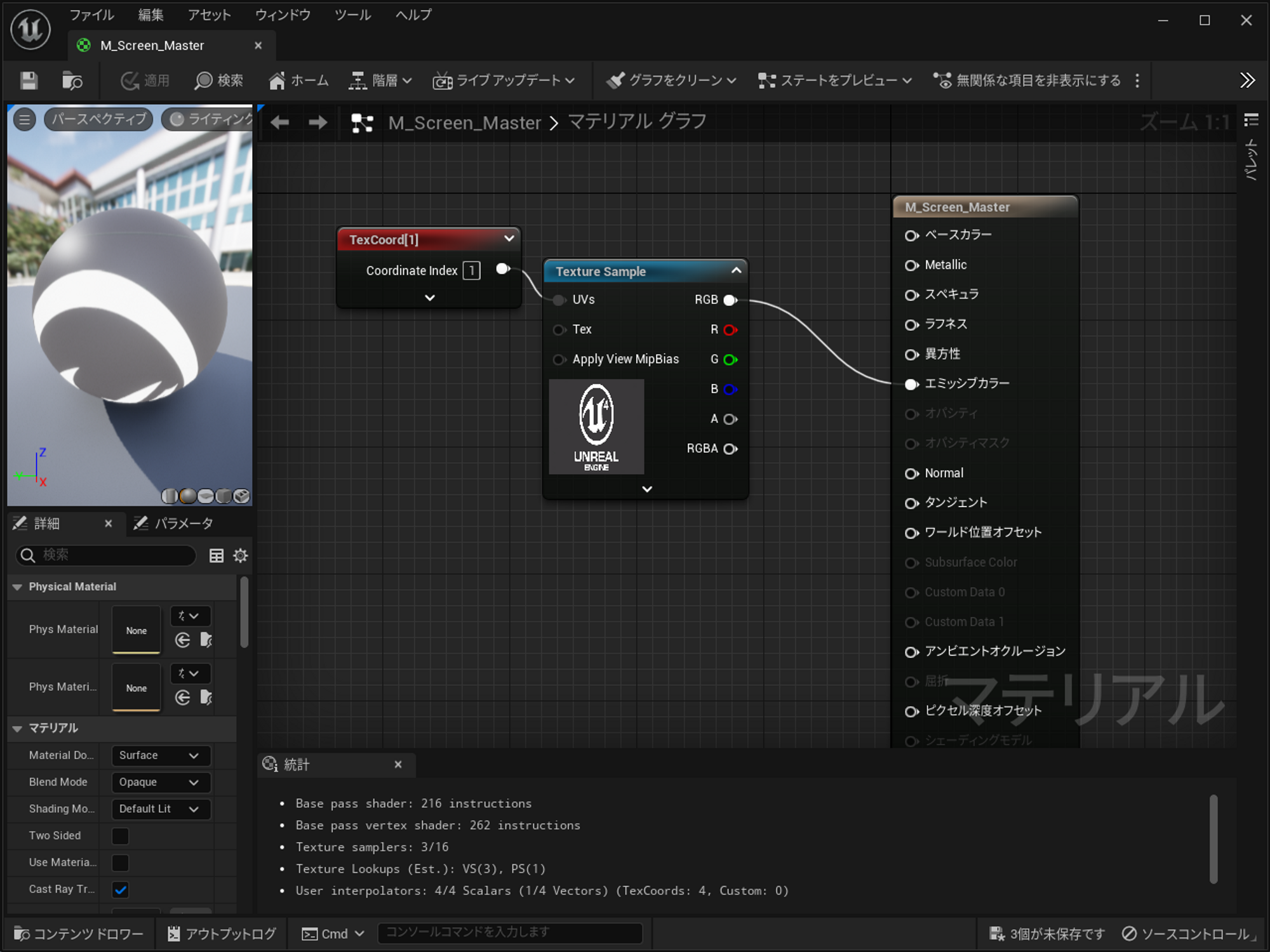
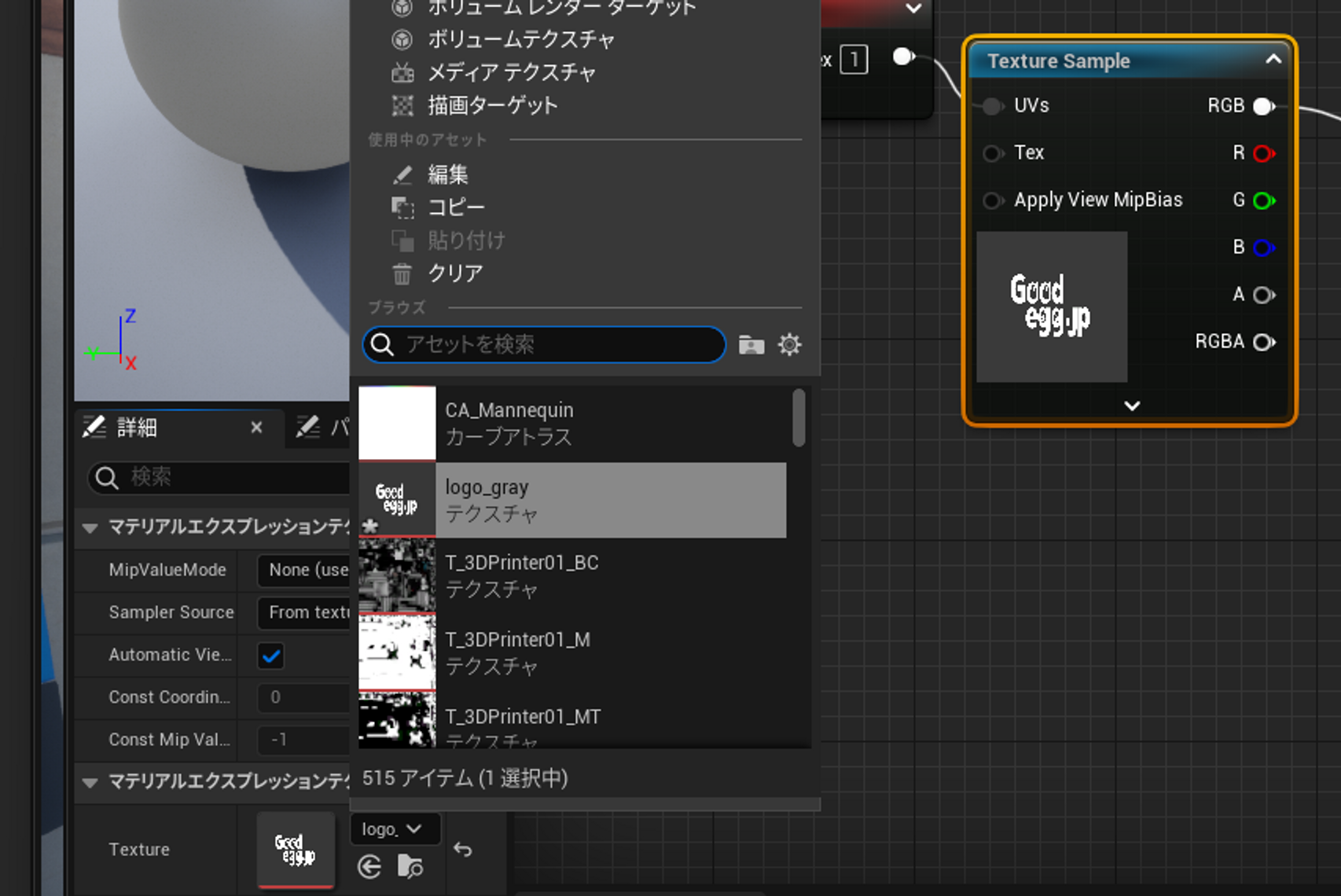
[コンテンツドロワー]の[All]→[コンテンツ]→[BroadcastStudio]→[Materials]にある「M_Screen_Master」をダブルクリックしてマテリアルエディタを開きます。

マテリアルエディタ内の[Texture Sample]を選択して、[詳細]→[Textures]を先程コンテンツドロワーに追加したTextureにします。これを保存すれば……

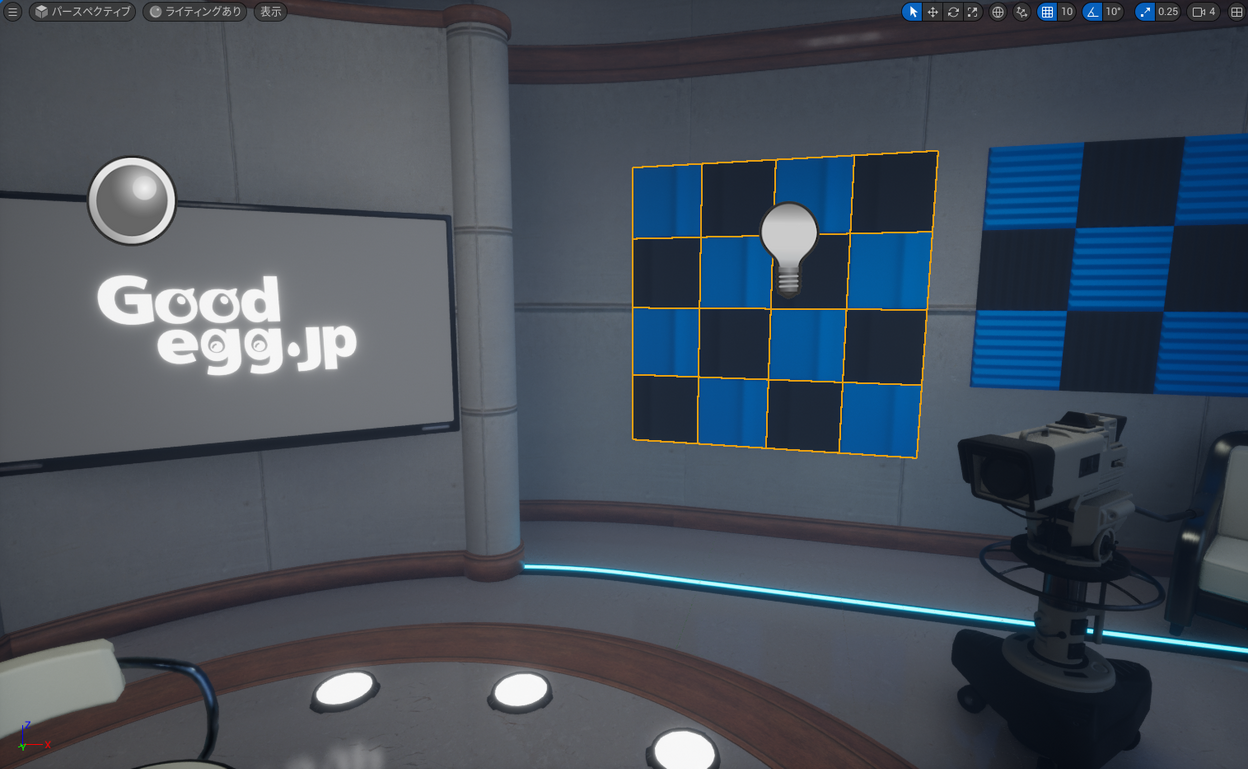
モニターの中身が変わりました。

吸音材を消す
スタジオの壁には吸音スポンジが貼られていますがいらないかな。Shiftキーを押しながら複数選択して削除。

ついでに今回は使わない椅子などを削除して、スタジオの準備が整いました。

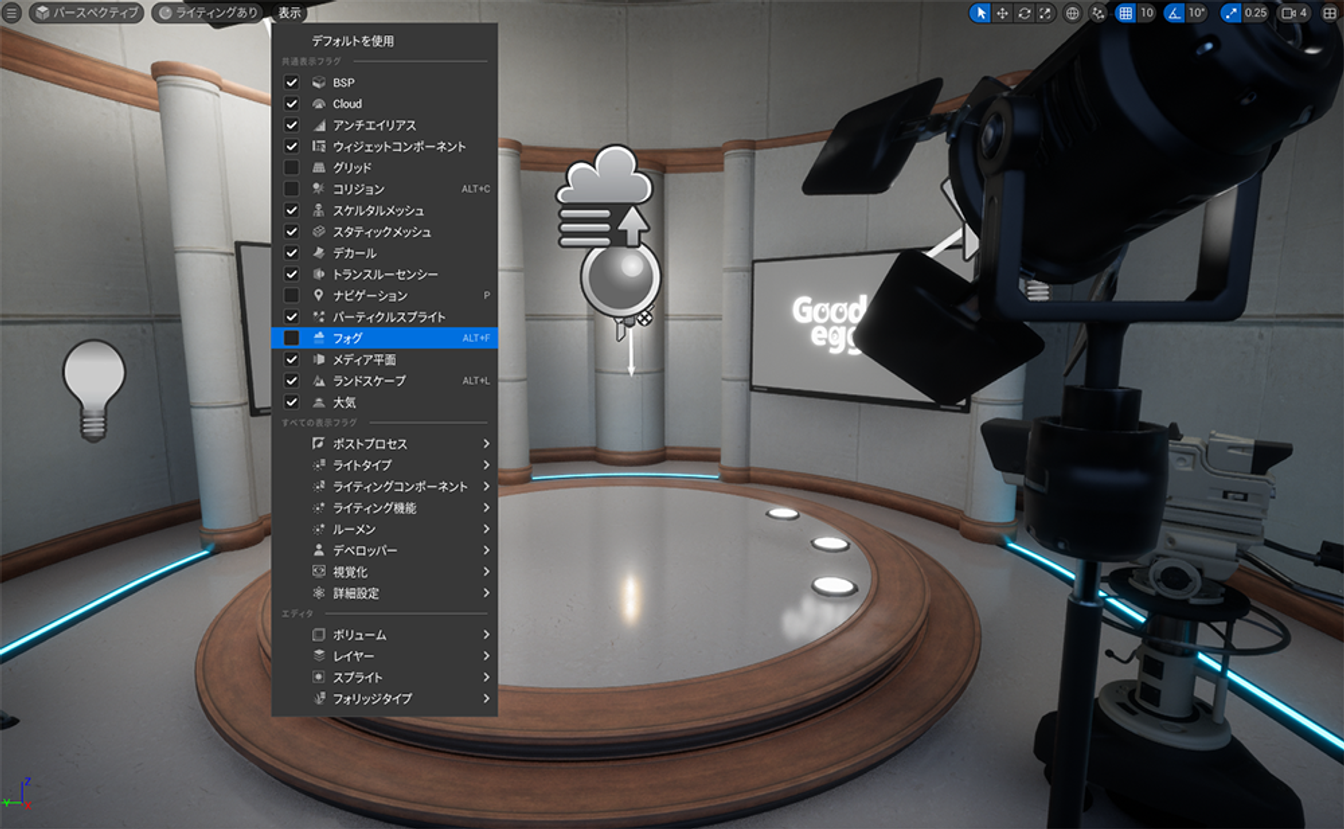
ただ、なんとなく全体的に青っぽい感じが気に入らない。環境光のせいっぽいですね。[ビューポート]の[表示]から「フォグ」(ALT+F)をオフにしてとりあえず解決。あとから[アウトライナー]→[Exponential Height Fog]アクタをいじる方法も試行錯誤。[Exponential Height Fog]をいじる方がよさそうですね。

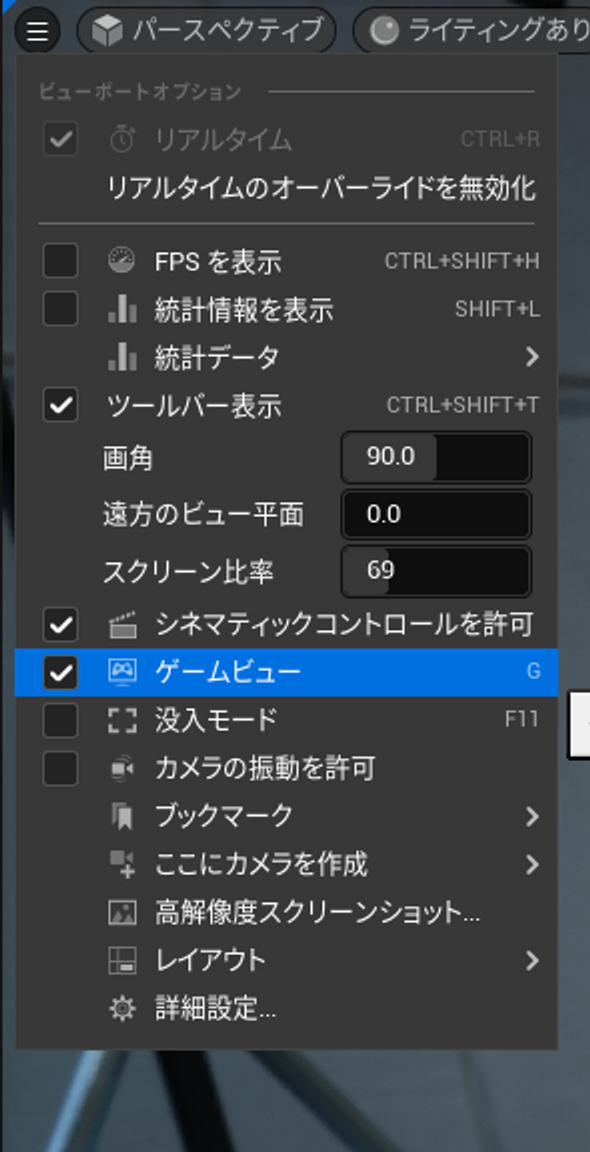
ついでにスクリーンショットの撮り方を確認しておきます。まずは邪魔なものを[ビューポートオプション]から[ゲームビュー]を「オン」にして非表示にして。

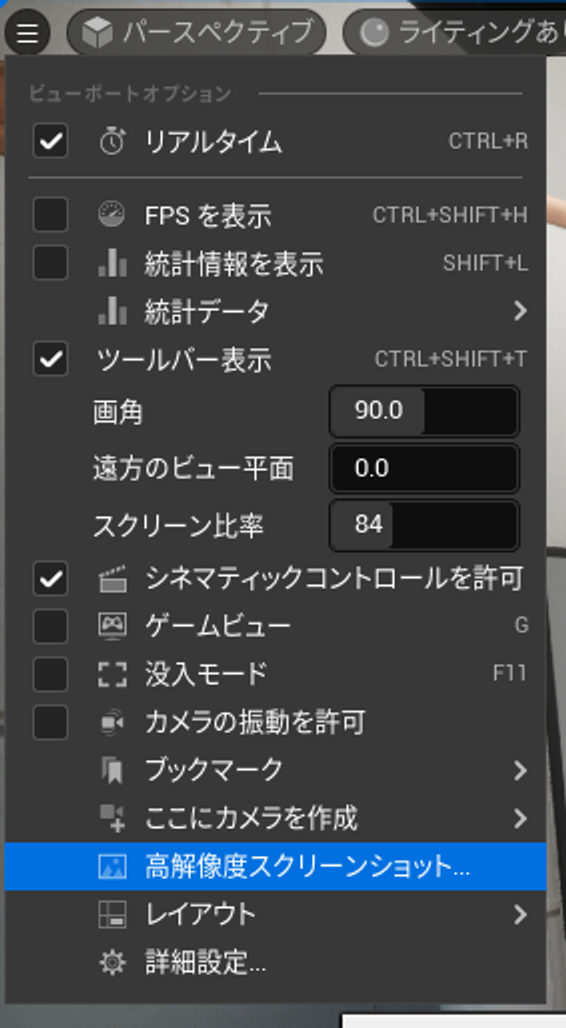
[ビューポートオプション]から「高解像度スクリーンショット」もしくはF9で撮影だそうです。

説明画像を作る
椅子を配置
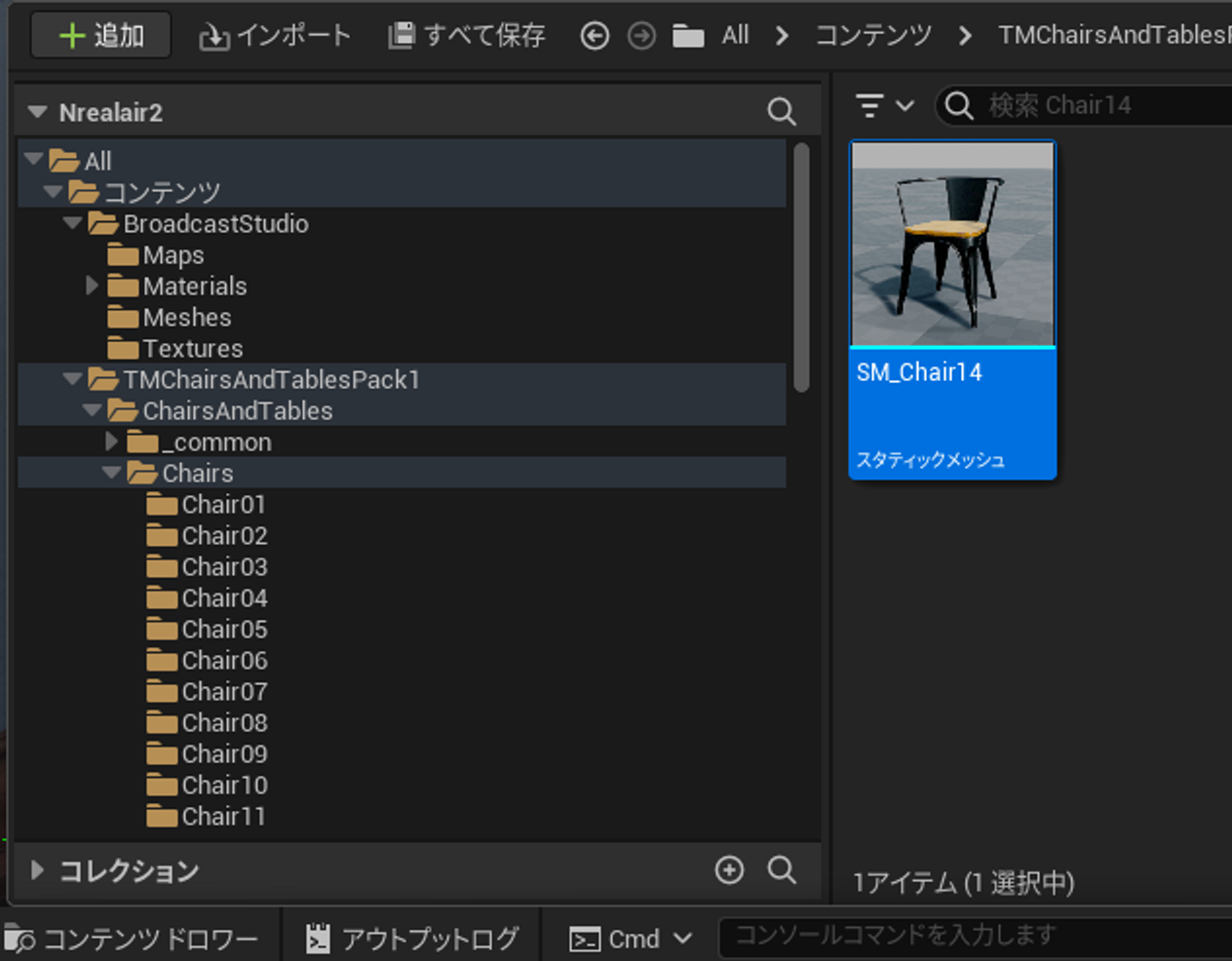
[コンテンツドロワー]の[All]→[コンテンツ]→[TMChairsAndTablesPack1]→[Chairs]からよさげな椅子を見つけて、[ビューポート]へドラッグ&ドロップ。

適切な位置に配置しましょう。移動と回転の切り換えは[ビューポート]の右上のアイコンから。移動(W)もしくは回転(E)のショートカットも使えます。カメラと合わせてショートカットを覚えてしまいましょう。

マネキンを配置
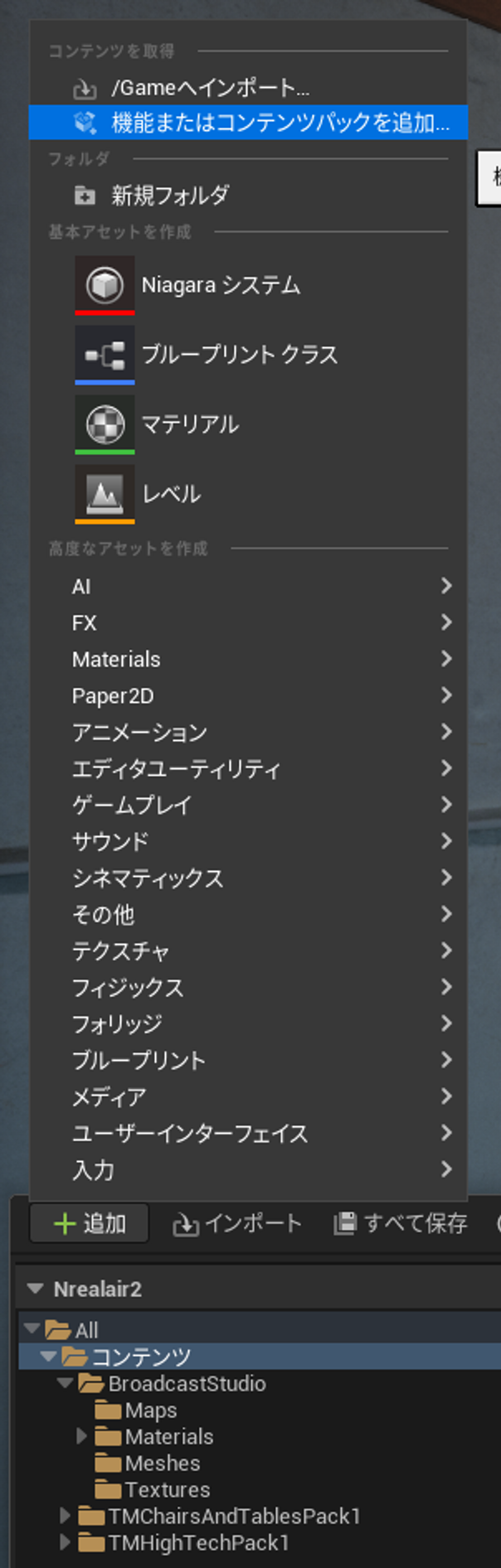
まずはマネキンアセットが使えるようにします。[コンテンツドロワー]の[新規]→[機能またはコンテンツパックを追加]→[サードパーソン]を追加します。

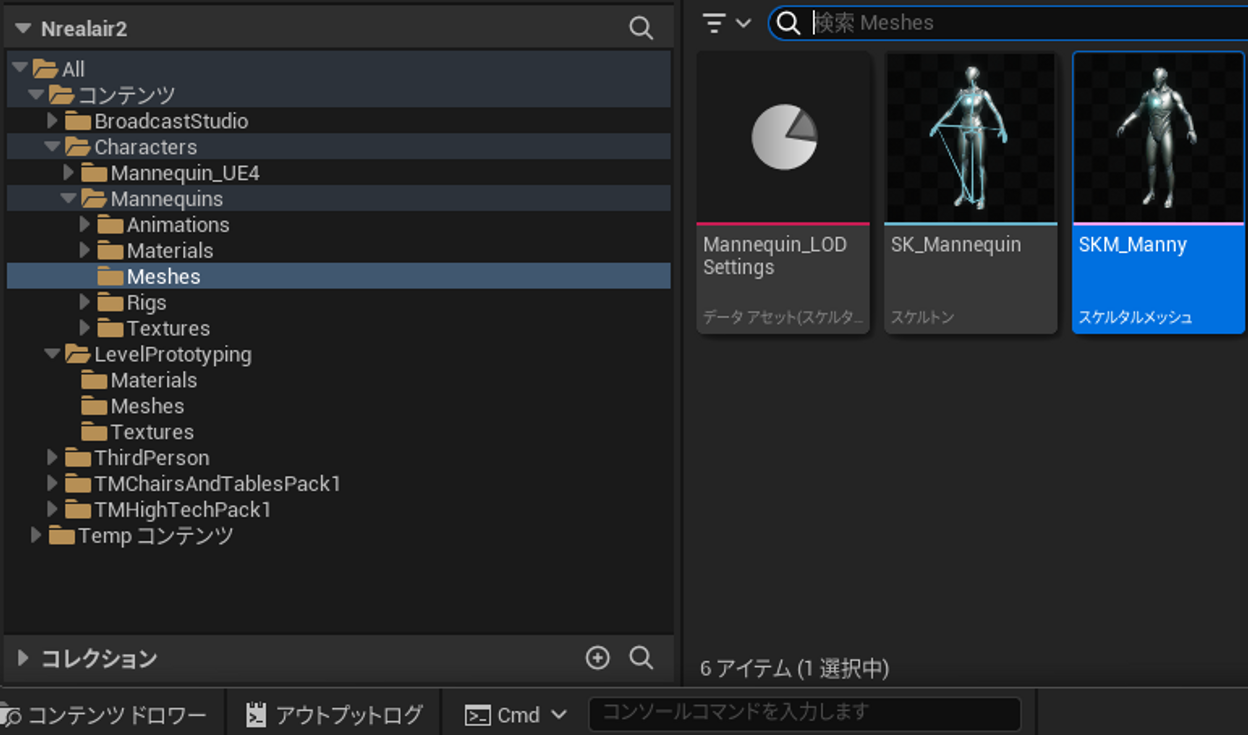
そしたら、[コンテンツドロワー]の[All]→[Characters]→[Mannequins]→[Meshs]にある「SKM_Manny」をドラッグ&ドロップして、マネキンをビューポートに配置しましょう。

マネキンにポーズを付ける
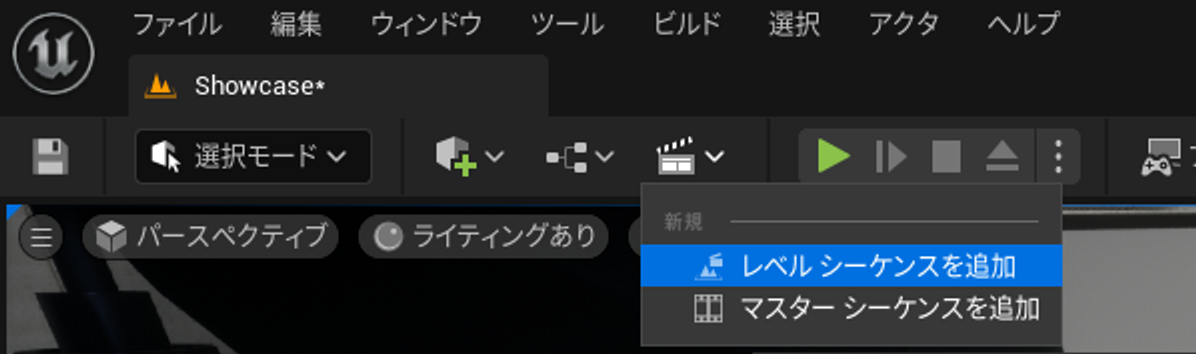
次はマネキンに座ってもらいましょうか。まずはレベルシーケンスを追加します。

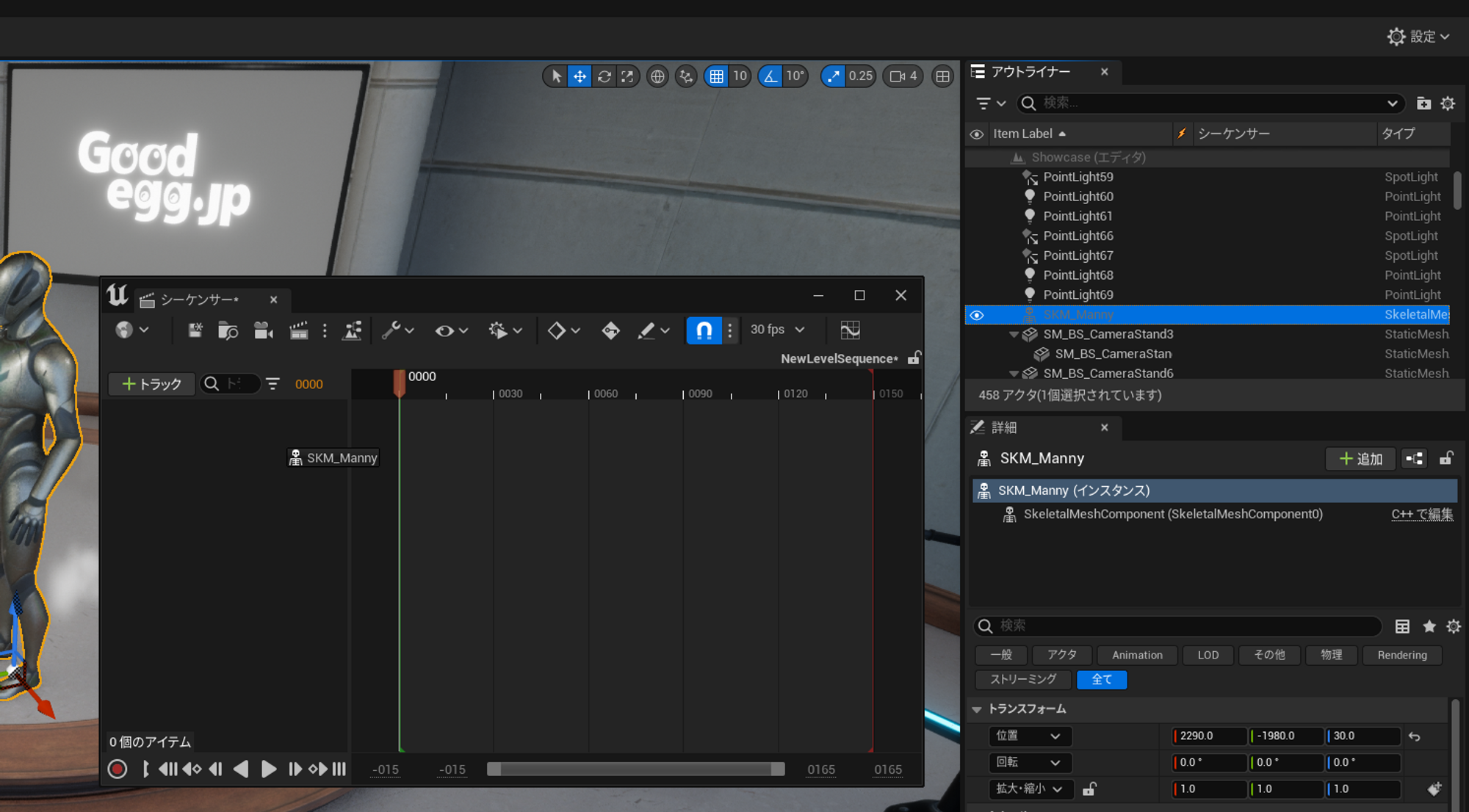
[シーケンサーエディタ]に[アウトライナー]から「SKM_Manny」をドラッグ&ドロップして追加。

これからマネキンにポーズを付けていくのですが、初期設定のままやると腕や足が不自然になったり、ゴムゴムのなんたら状態になってしまう。調べて見るとIKとFKと言う2つの制御方法があるそうです。
IKは手足の末端位置を決めると他の関節や位置を決めてくれる制御方法、FKは関節を1つずつ指定する制御方法とのこと。超初心者なボクには上手くIKが使いこなせない。今回は全部FKでやります。FKなら戦隊モノの合体ロボ玩具やデッサン人形などと同じでイメージしやすい。
Unreal Engine5におけるIK、FKの切り換え方は、こちらの動画が参考になりました。初心者向けTIPSは超絶助かります。
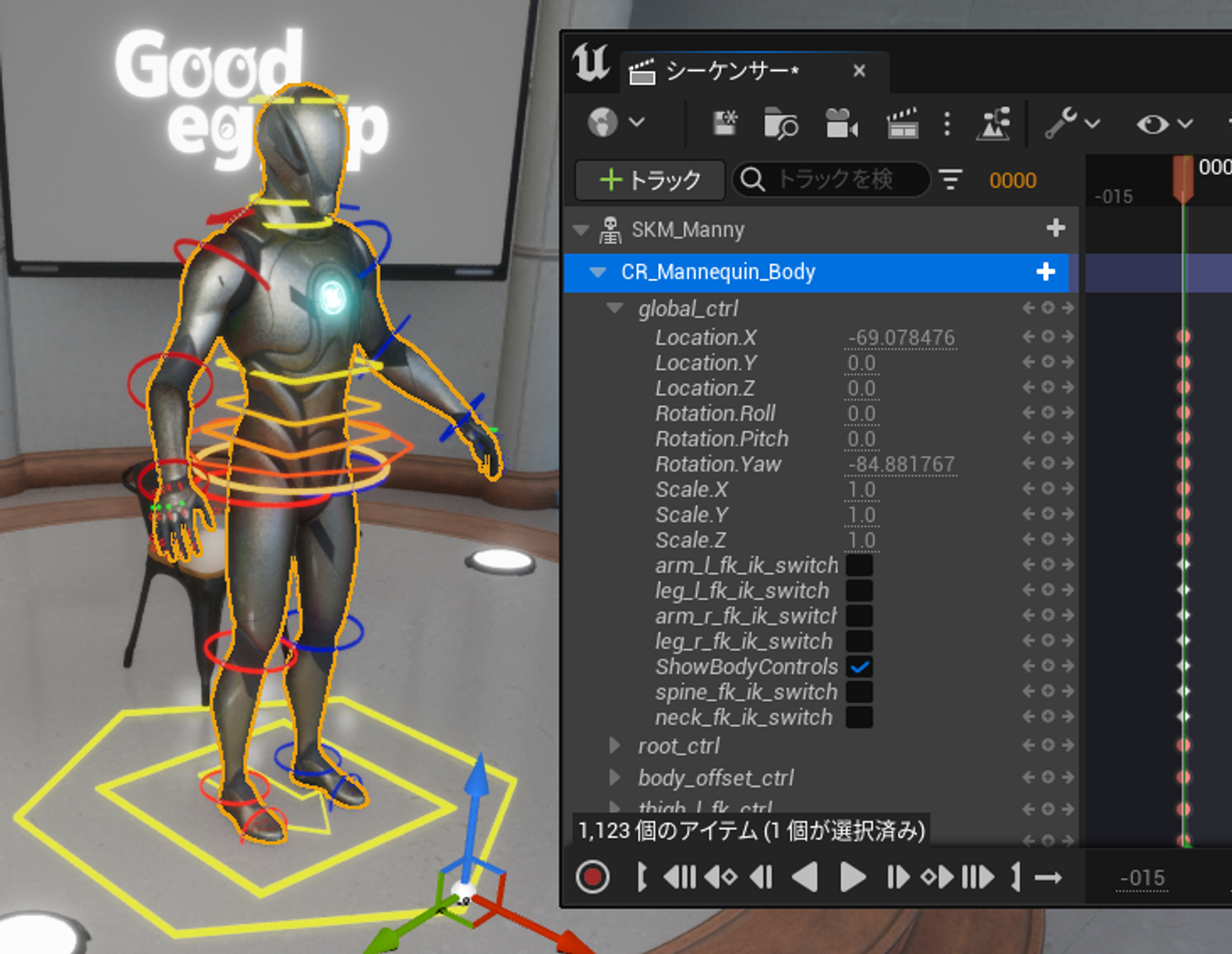
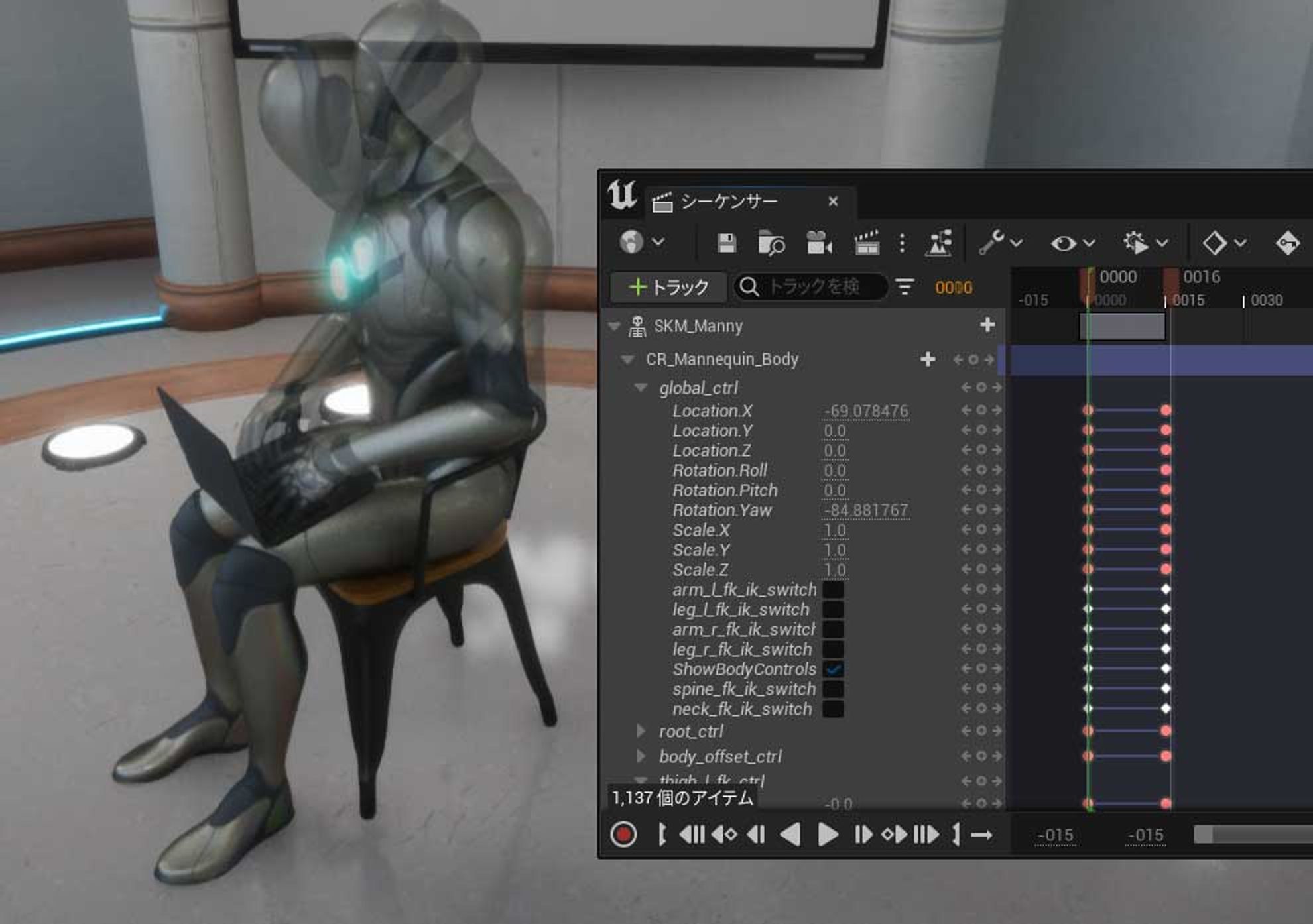
動画を参考に全部FK制御にします。[レベルシーケーンサー]の[SKM_Manny]→[CR_Mannequin]→[global_ctrl]を開いて、*_if_fk_switchをすべてオフに。ついでに0フレーム目にキーを打っておきます。

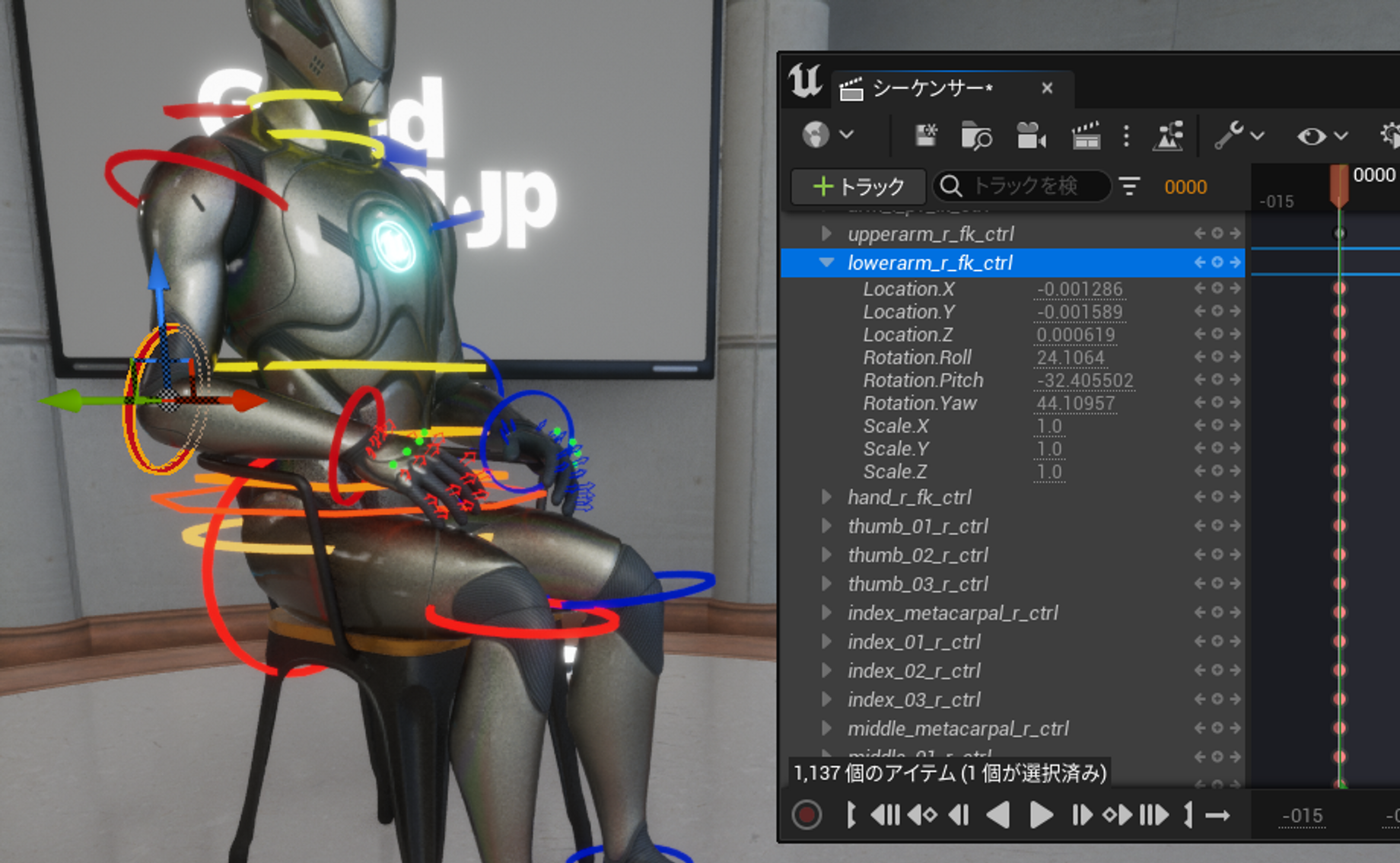
あとは関節の角度を1つずつ調整して座らせて……

[TMHighTechPack1]→[HighTech]→[Meshs]からノートパソコンも追加して……膝上にノートパソコンを置いている風景が出来上がりました。

上の画像ではマネキンから離れた照明やカメラが少しボケています。これは[PostProcessProcessvolume]→[レンズ]の「Camera」及び「Depth of Field」を変更しています。F値や焦点距離を設定してするのは普通のカメラと一緒ですね。
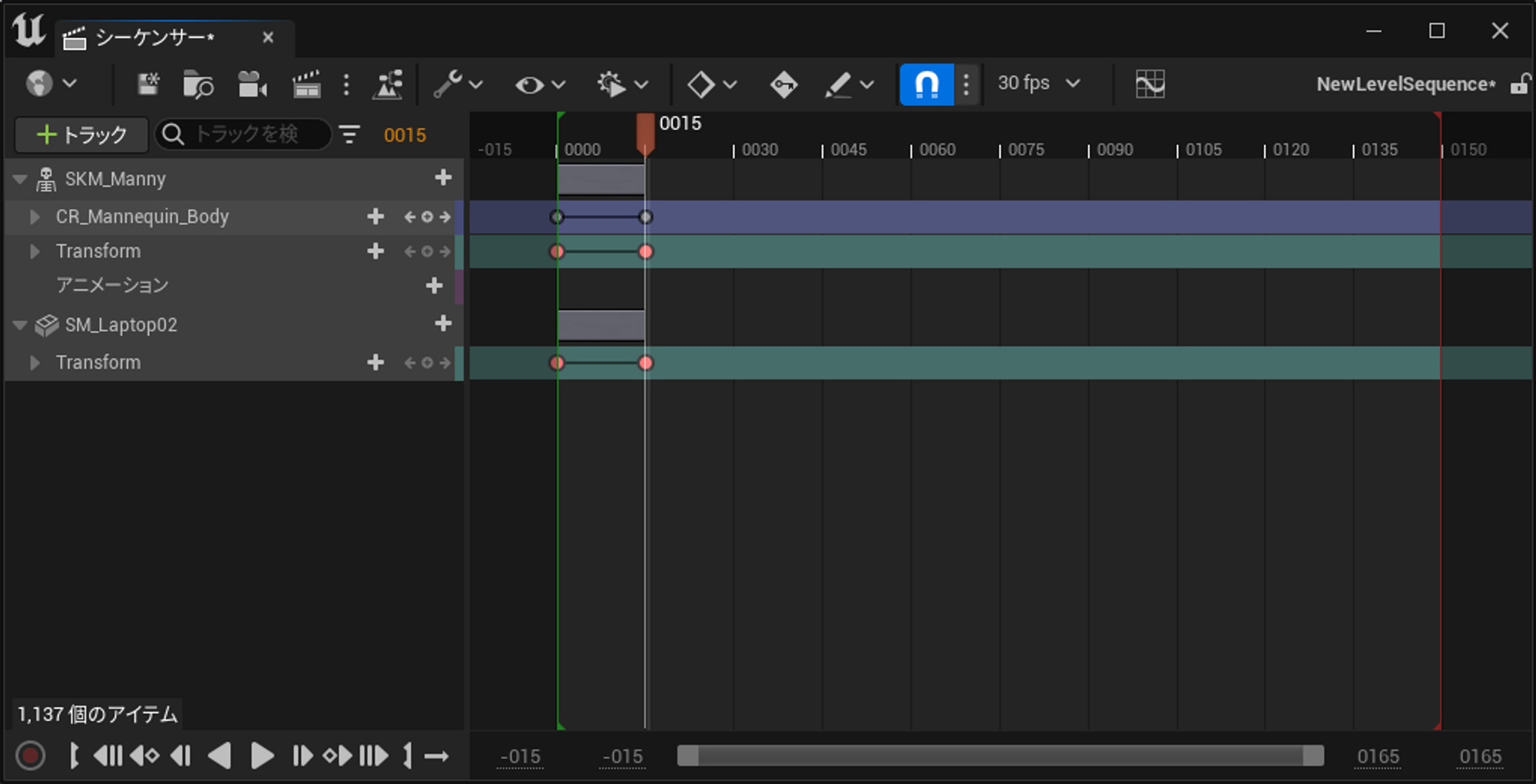
15フレームにキーを打って、0フレーム目は「膝上に置いたノートパソコンを見る姿勢」、15フレーム目は「Nreal Airを見たときの(正面を向いた)姿勢」にします。本来はアニメーションを作るための機能ですが、ポーズの切り換えに使います。

できました。

画面を配置
あとはNreal Airを装着しているときのイメージになるように空中に画面を配置します。画面イメージをPNGで作成して[コンテンツドロワー]にドラッグ&ドロップします。

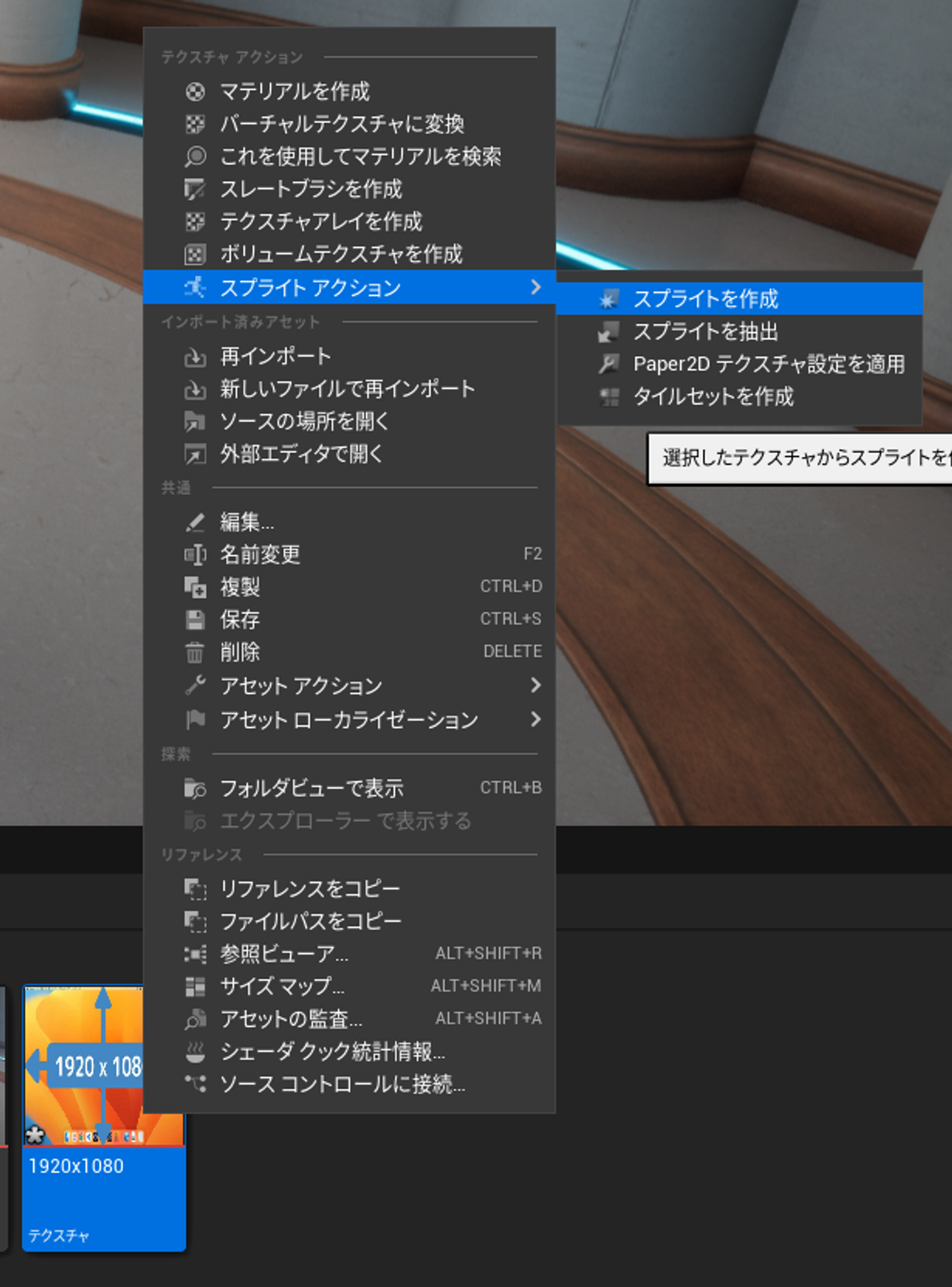
テキスチャとして読み込まれるので[スプライトを作成]します。

ビューポートに配置してみるとテカテカ光ってて不透明。半透明でテカテカしてない感じに調整していきます。

ふむふむ。スプライトに初期設定されているマテリアルのブレンドモードがMaskedになっているので透過できないと。そしたら、透過ができるようにブレンドモードをTranslucentにしたマテリアルを作りつつ、よく分からない部分は初期設定されているマテリアルから頂戴しちゃえばよいのでは!?正しい手順は謎です。
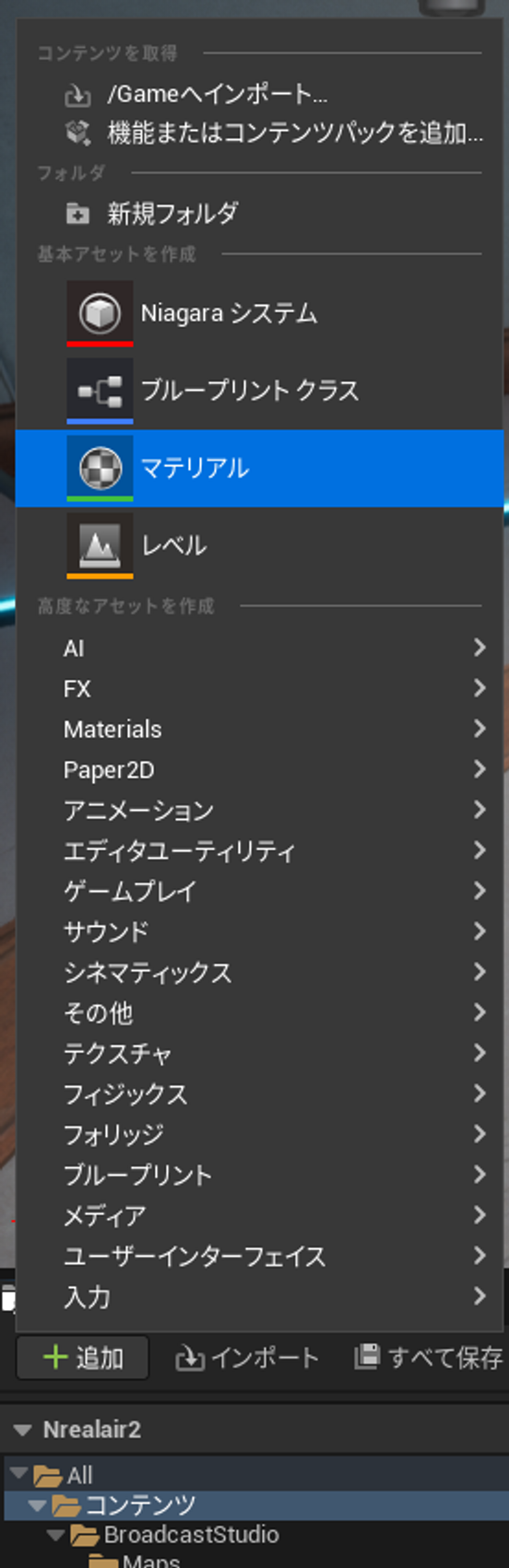
まずは[コンテンツドロワー]で[新規]-[マテリアル]で「NewMaterial」を作成。

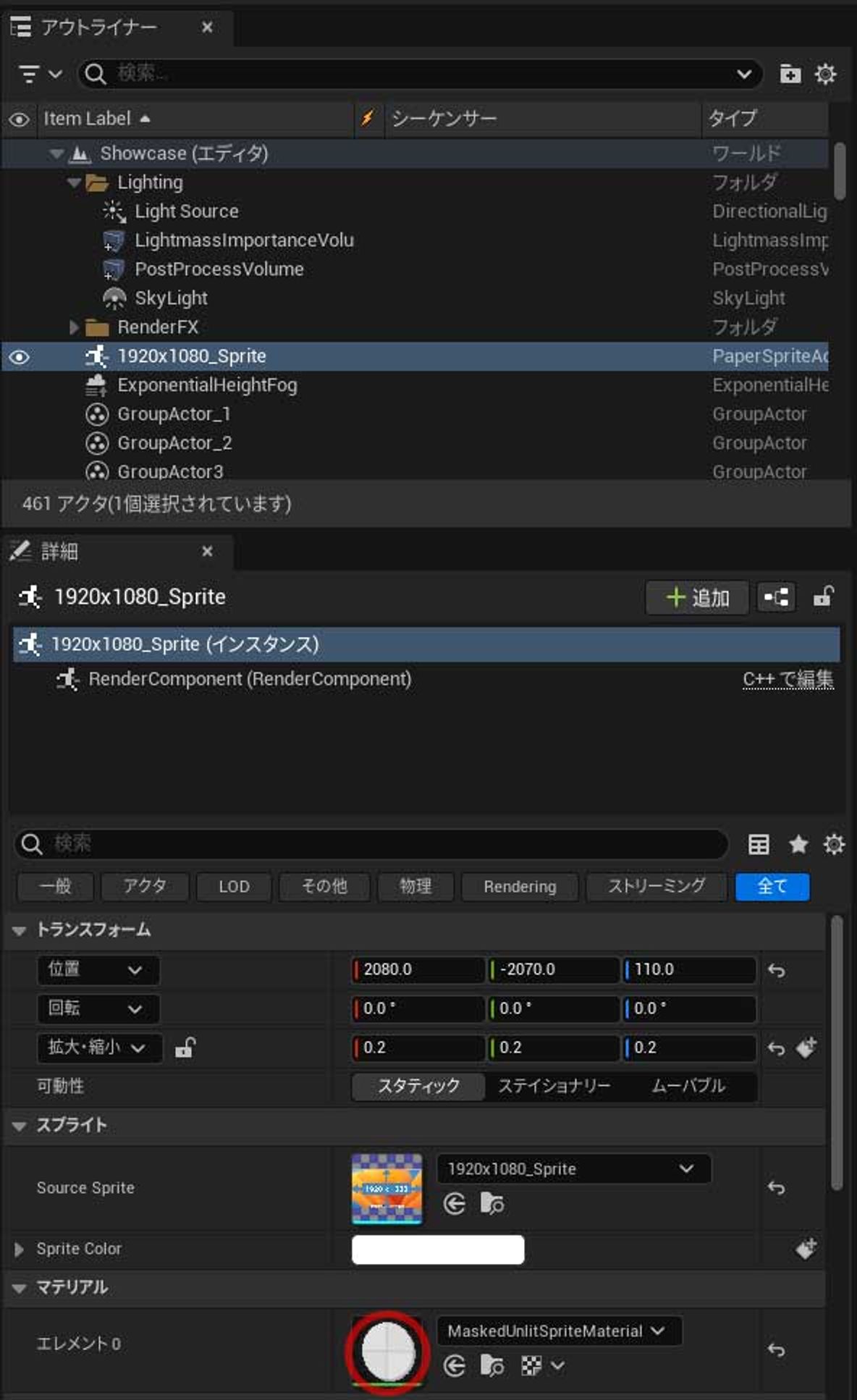
次はスプライトに初期設定されているマテリアルからよく分かってない部分をコピーしてきます。[アウトライナー]で追加したスプライトを選択して、[マテリアル]をダブルクリックしてエディタを開きます。

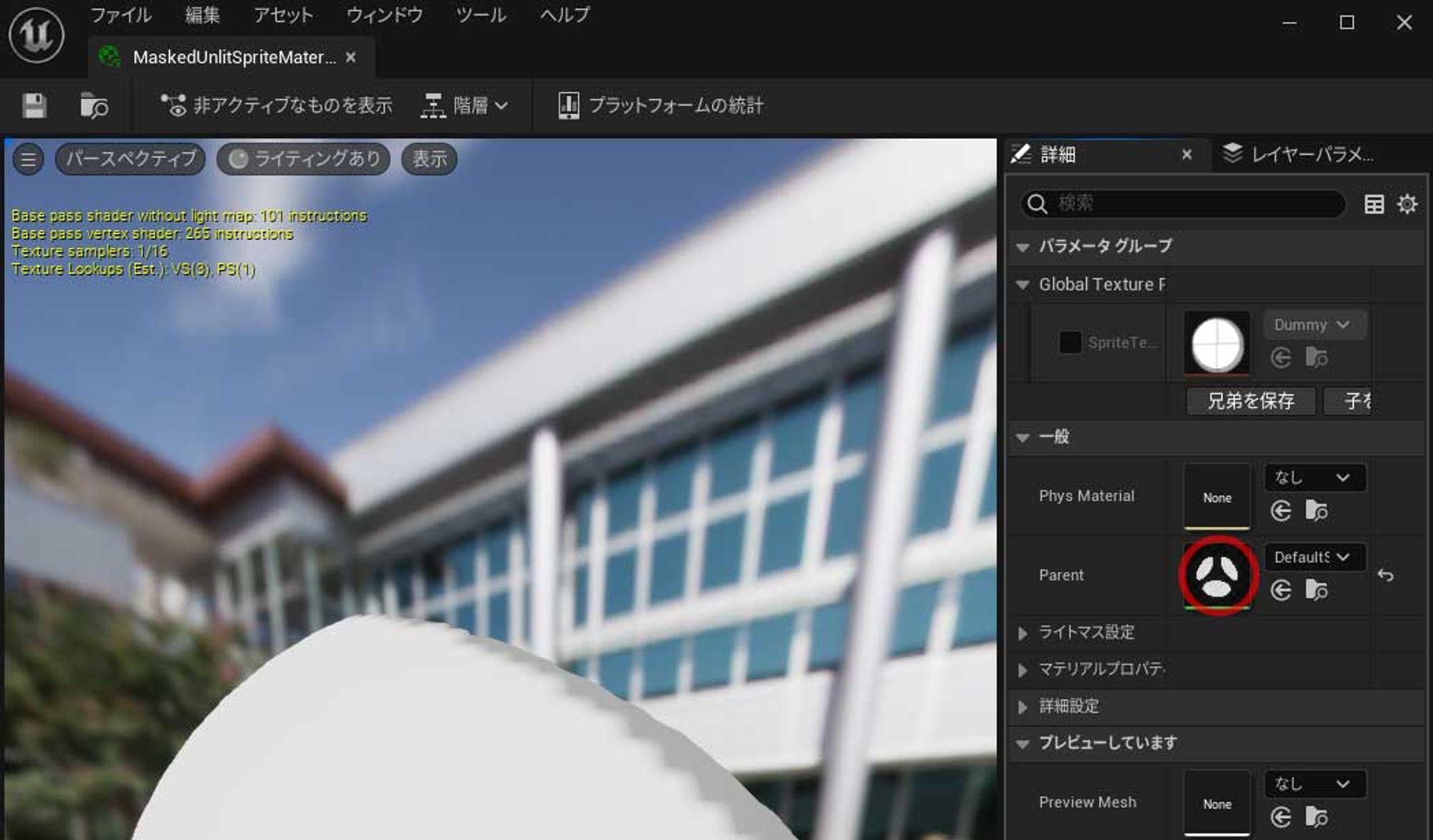
さらに[Parent]のマテリアルをダブルクリック。

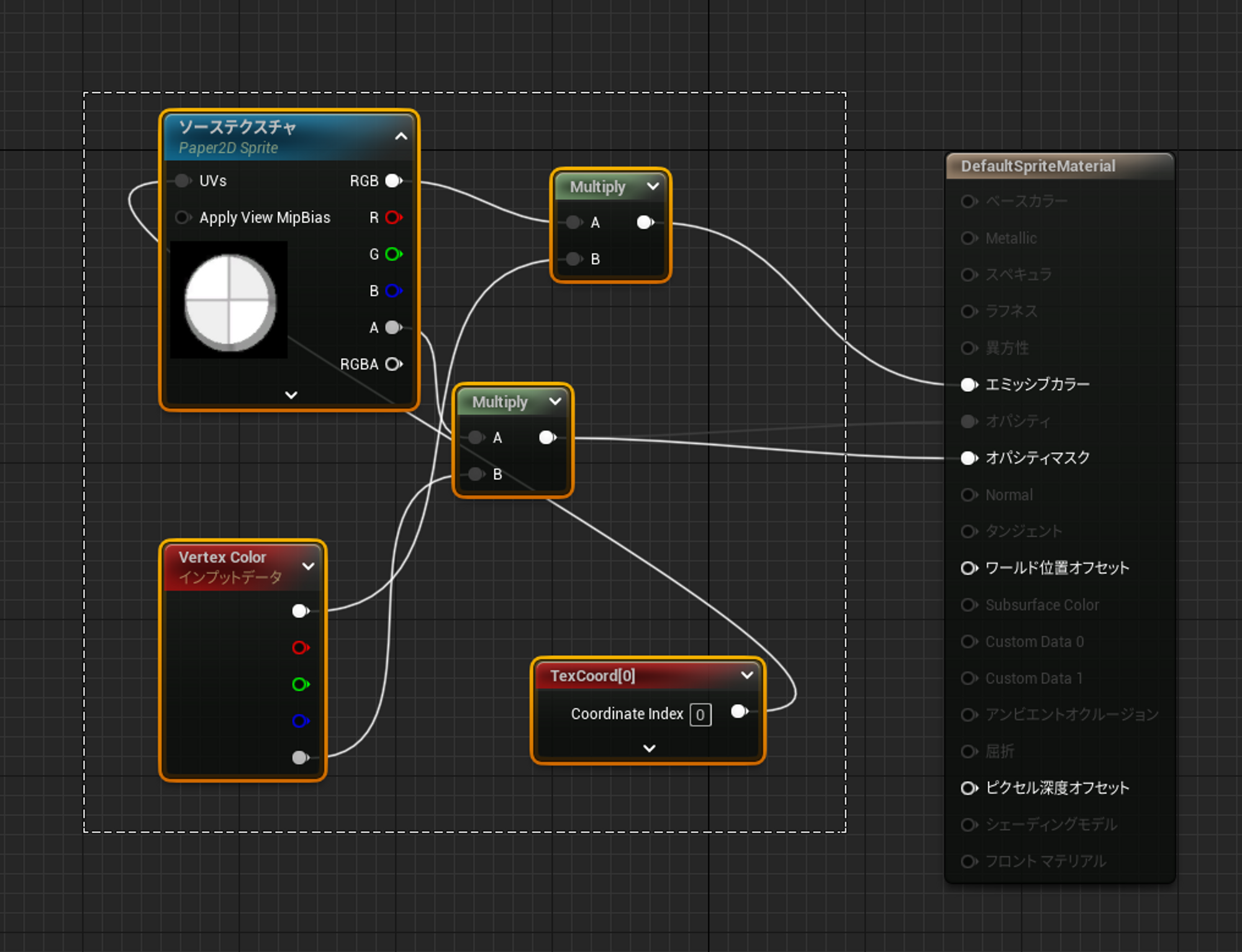
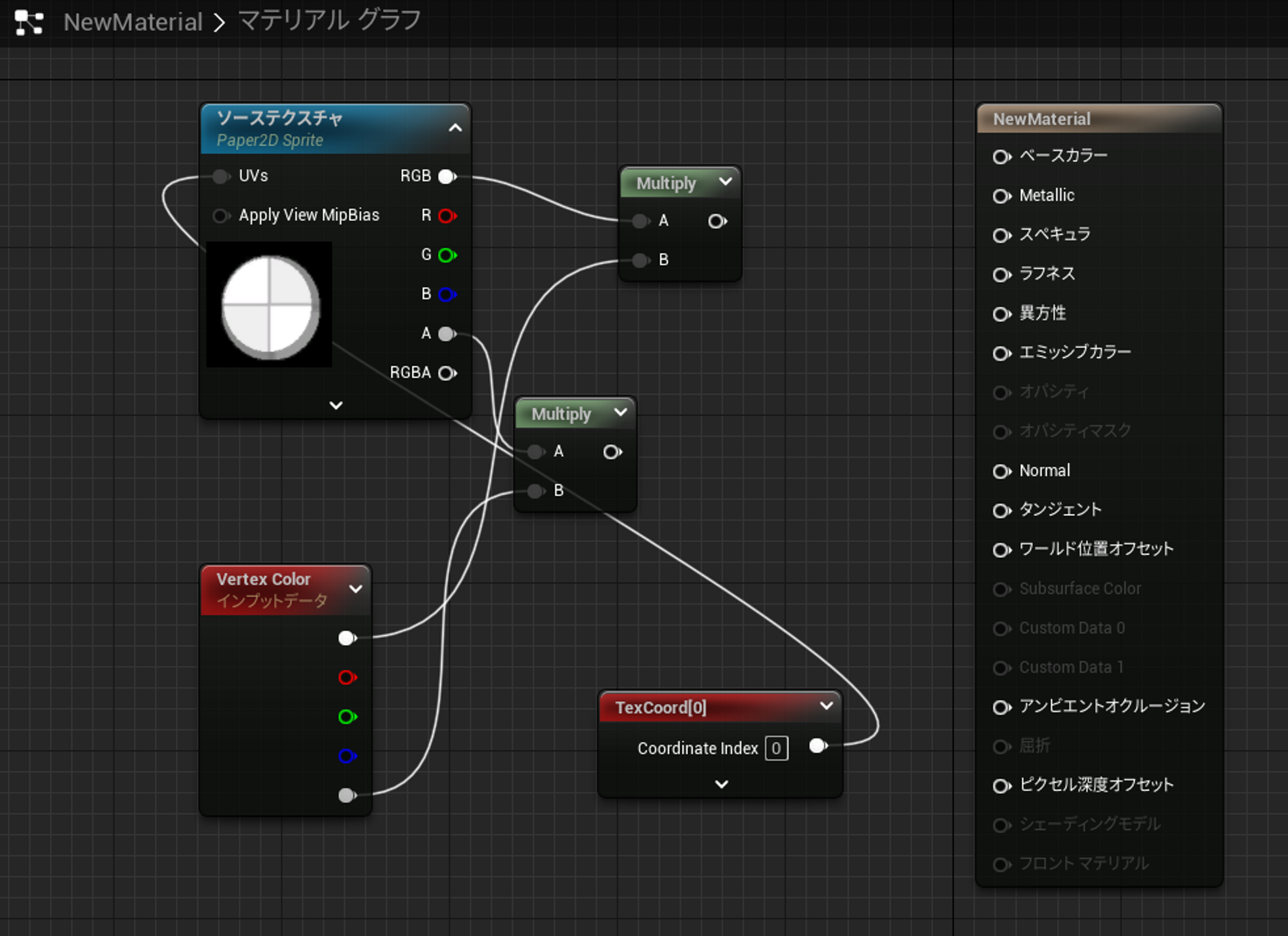
点線の範囲をコピーして……

先程作ったマテリアル(NewMaterial)を開いて貼り付けます。

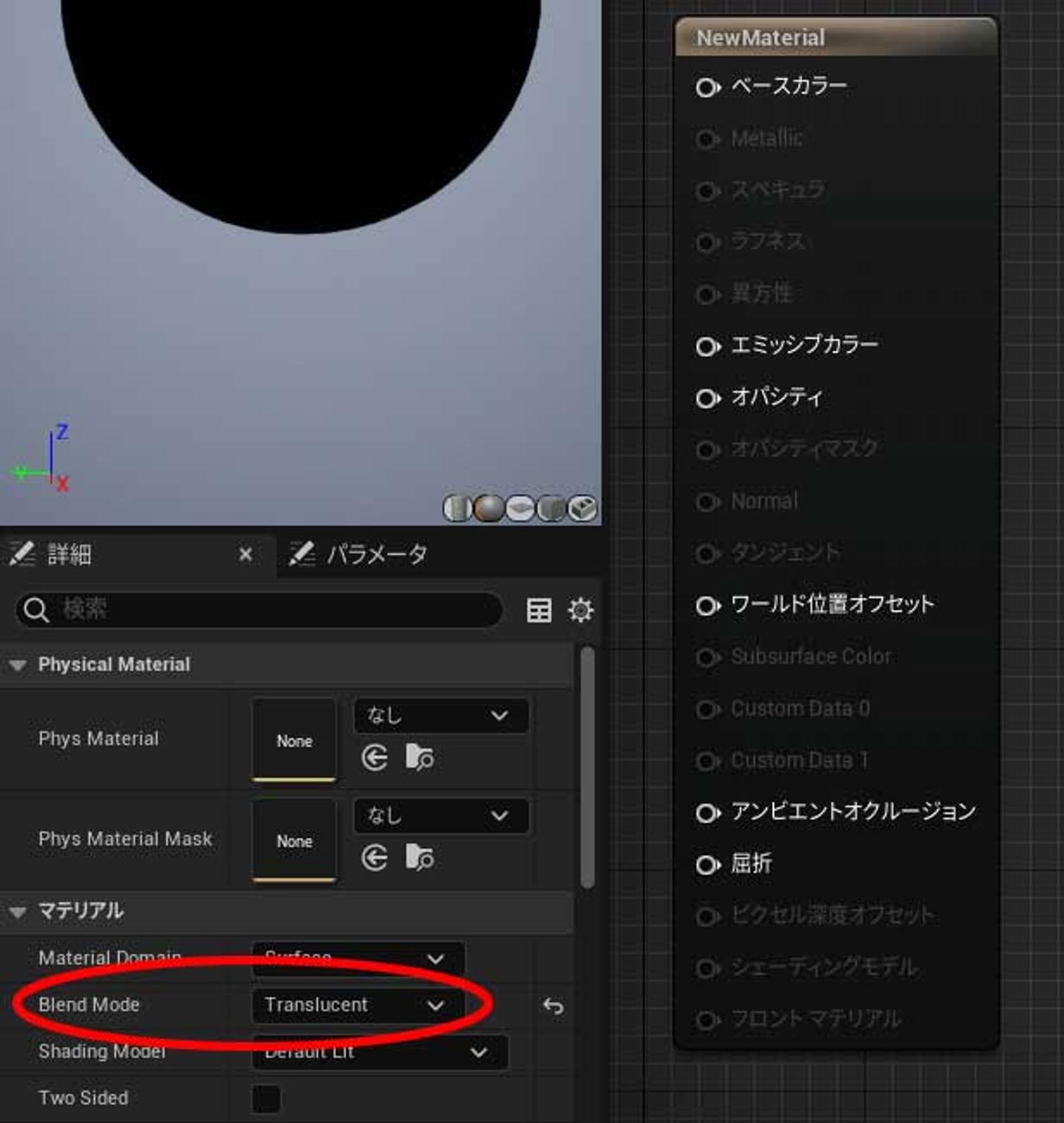
[NewMaterial]の[詳細]→[Blend Mode]を「Translucent」にして……

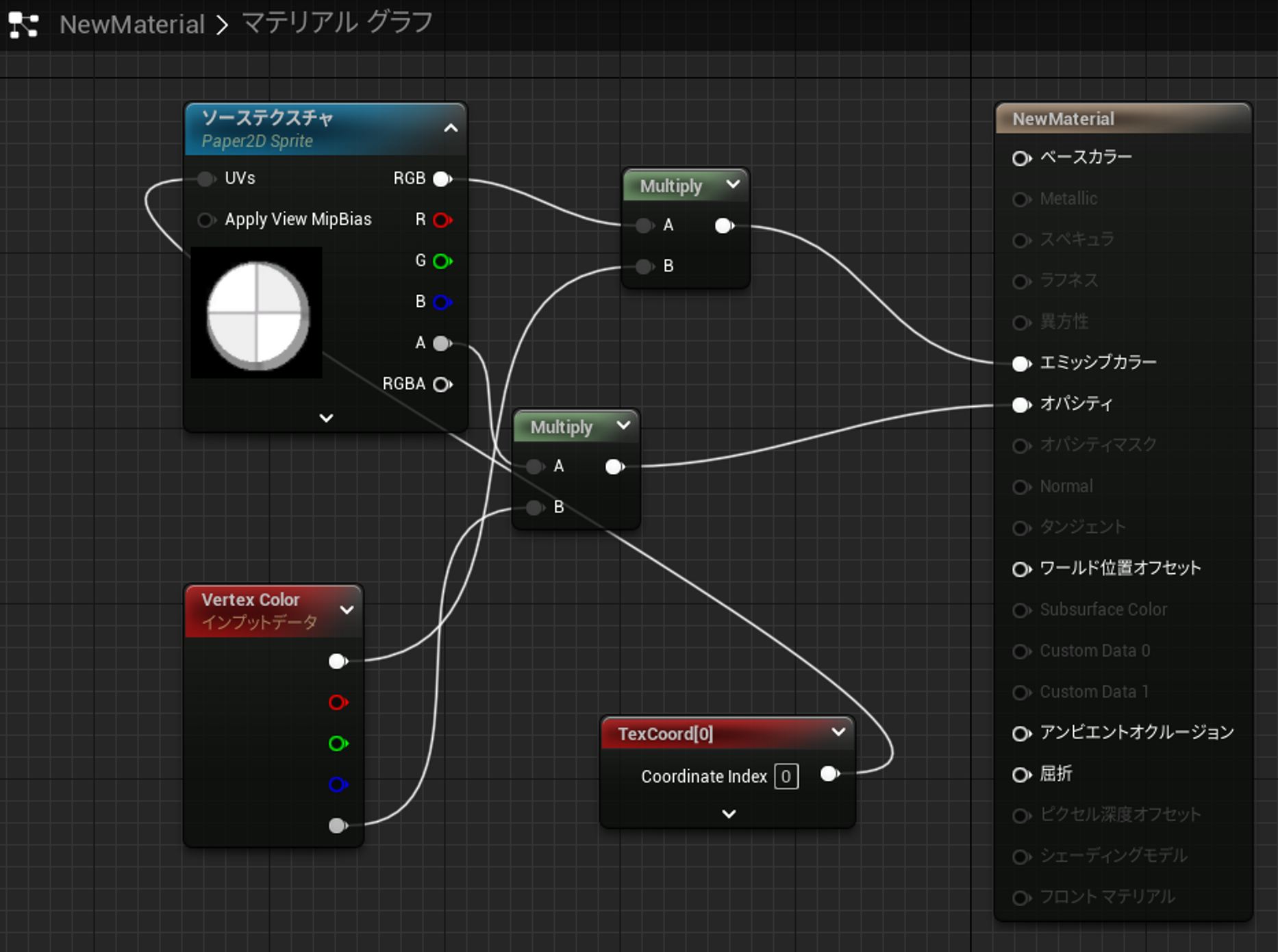
[エミッシブカラー]と[オパシティ]からノードを繋いで、[NewMaterial]を保存しましょう。

床などへ反射しない発光するスプライトは作れるのかしら?
ノードをエミッシブカラーに繋ぐと発光するので床に反射しちゃう。解決方法が分からず、カメラの画角などで誤魔化してます。このスプライトだけ反射の計算させないとか、都合良くかつ不自然な指定ができるのかしら?ベースカラーに繋げば解決されるのですが、調整しても画像が暗くなってしまう。未来のボクに期待。
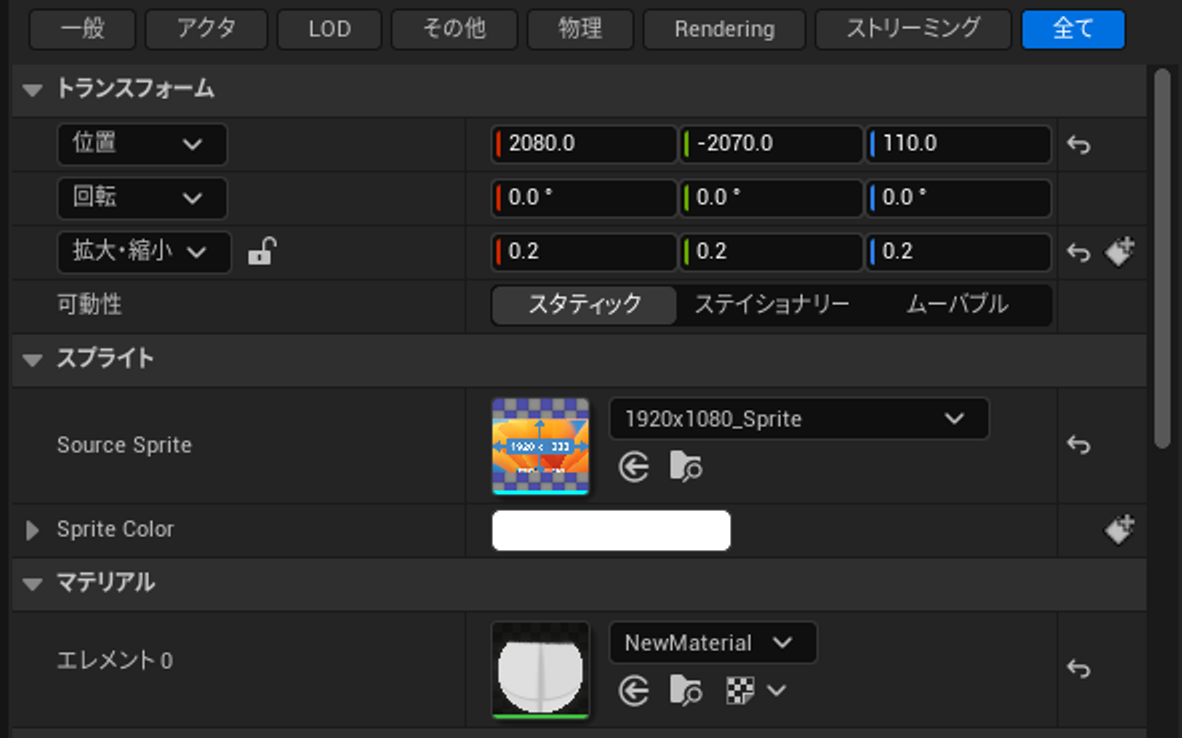
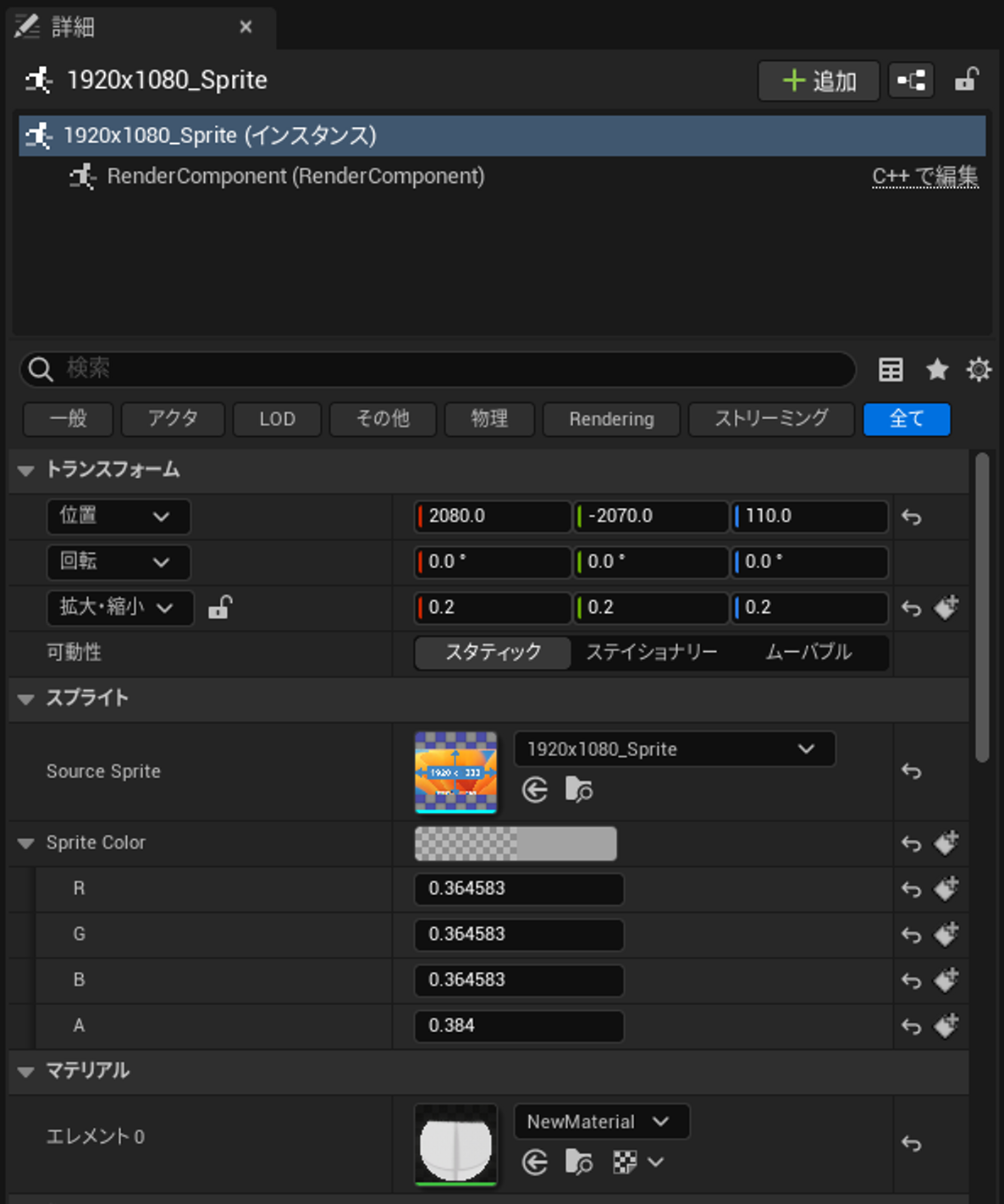
[アウトライナー]でスプライトを選んで、[マテリアル]を[NewMaterial]にします。

さらに[Sprite Color]を調整すれば……

半透明のスプライトになりました。手順が合っているのかは謎です。

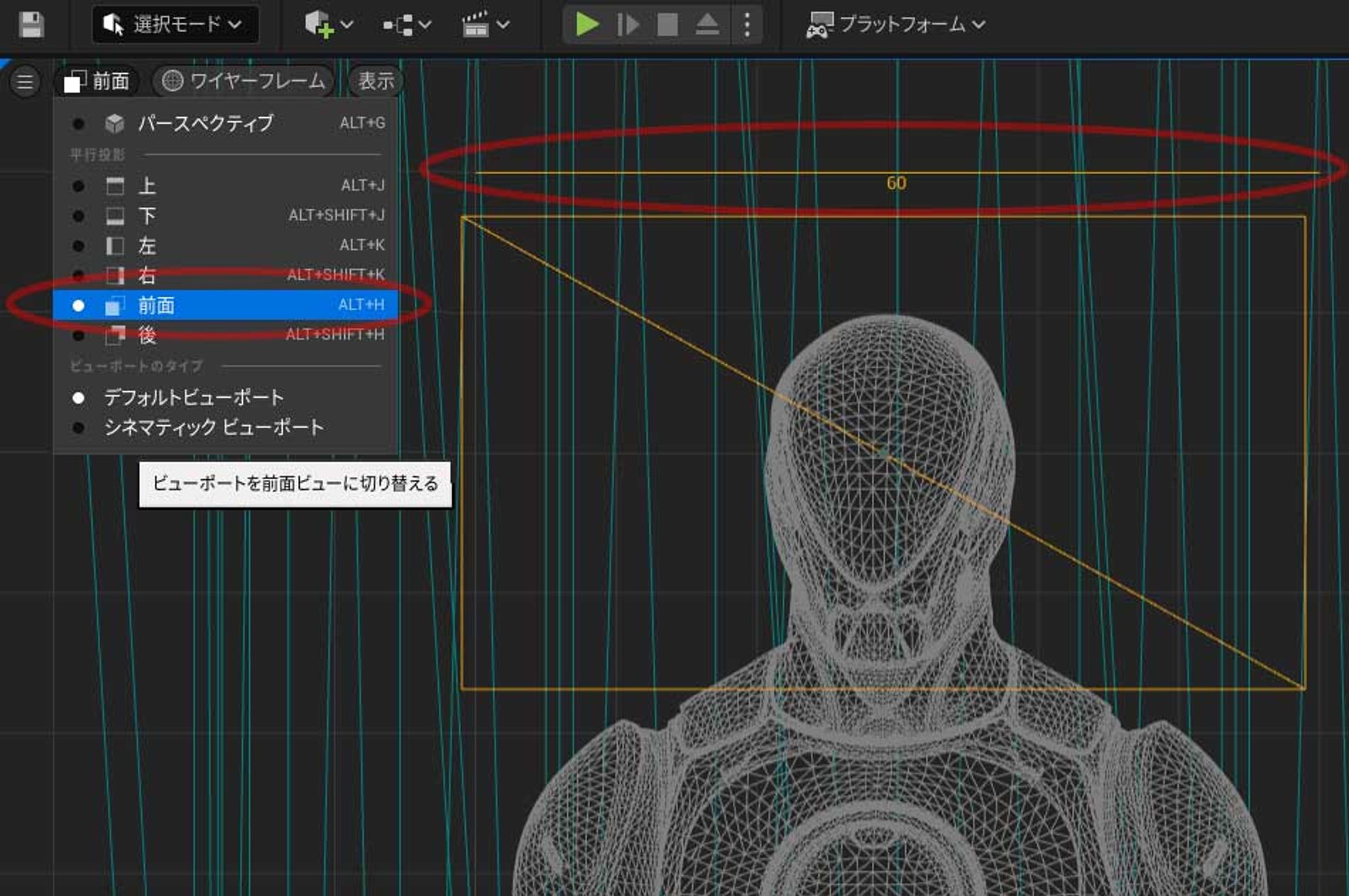
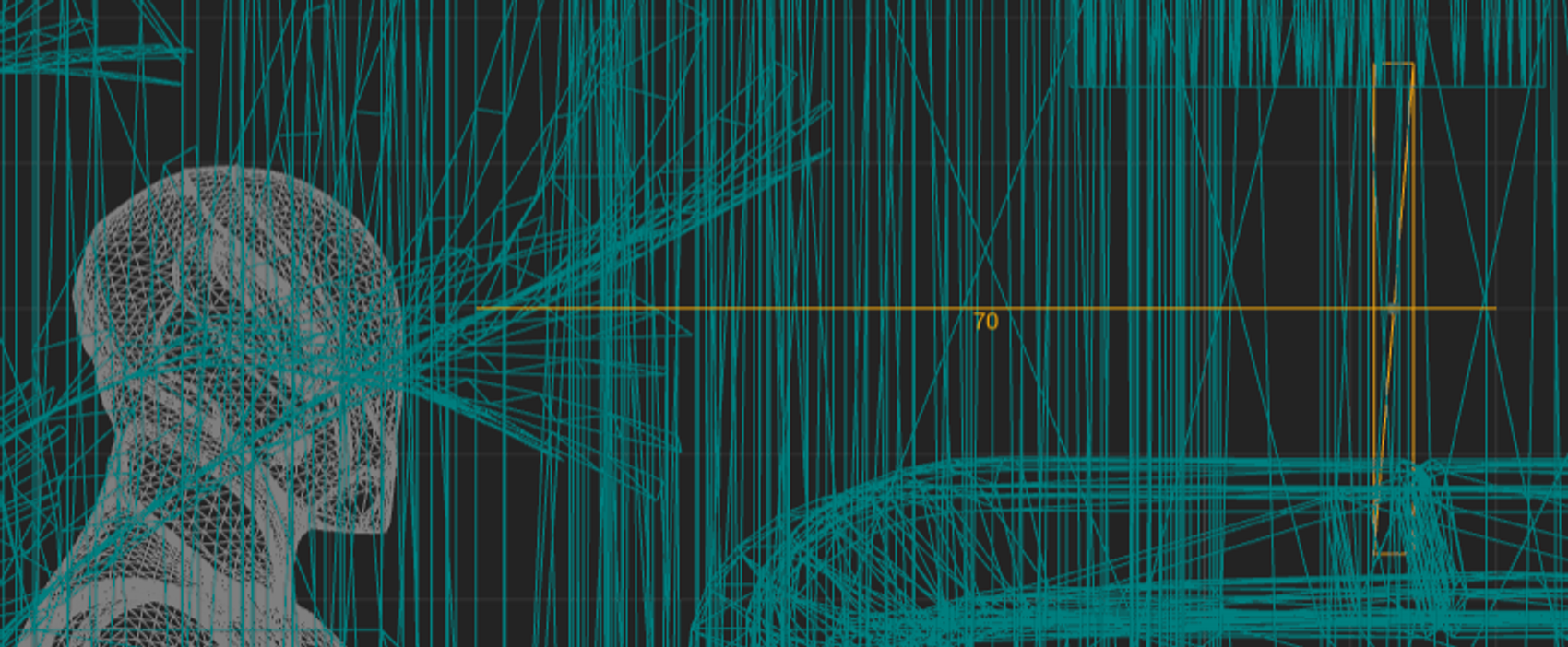
このスプライトをNreal Airで見たときの画面イメージに合わせていきます。ボクのイメージでは約70cm先の27インチディスプレイ(横幅約60cm)です。
イメージなので目分量でも良いのですがなんとなく正確に。大きさを計測しつつ調整します。ビューポートを前面ビューなど2D表示に切り替えて、マウスのスクロールボタンを押しながらマウスを動かすとcm単位で距離が表示されます。


できました。ちなみにマネキンの身長は180cm。

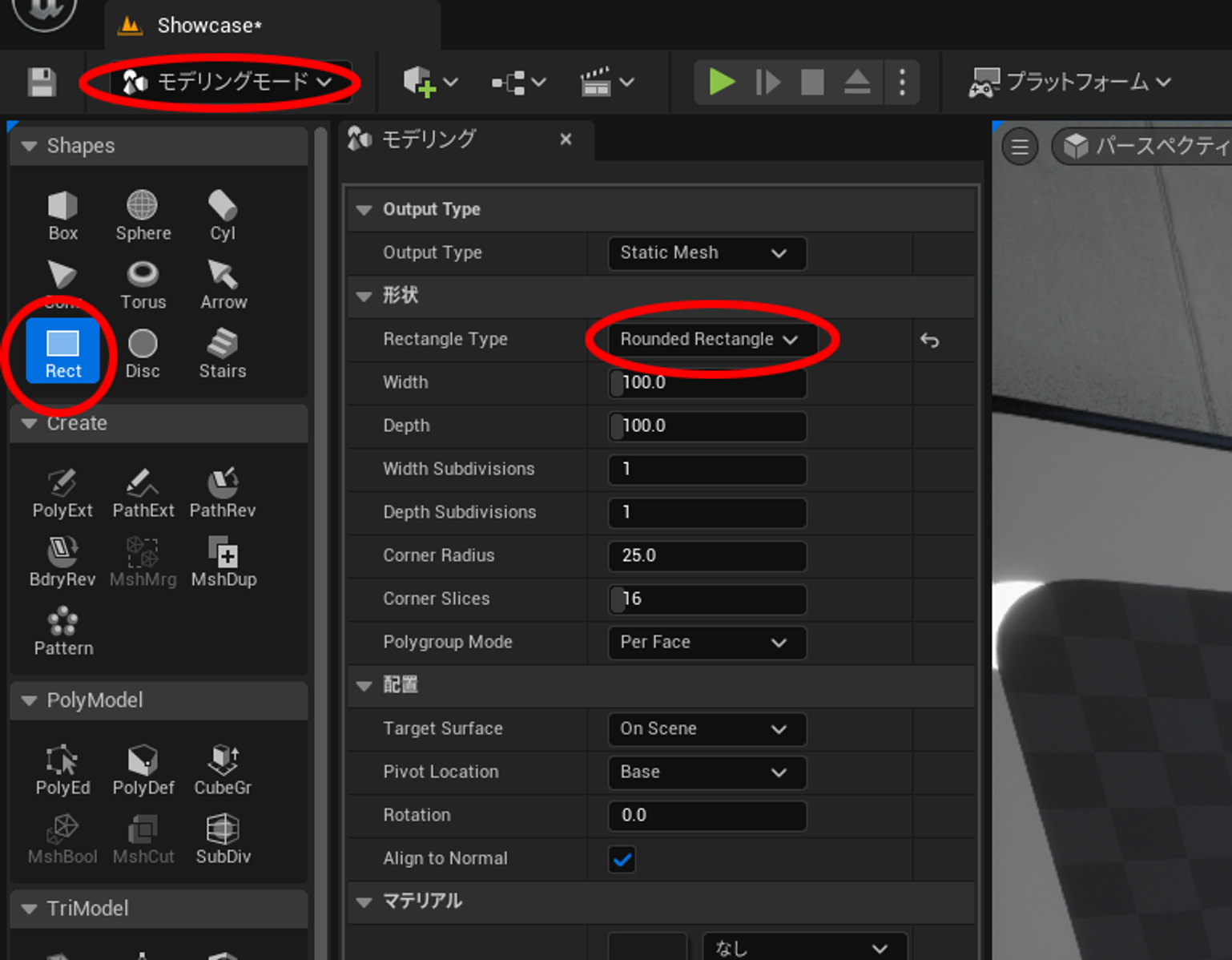
あとはNreal Airのレンズ範囲のイメージを示したいと思います。[選択モード]を[モデリングモード]に切り換えて、[Rect]を選んで角丸矩形(Rectangle)を作成します。

作成した[Rectangle]に設定するマテリアルを作りましょう。
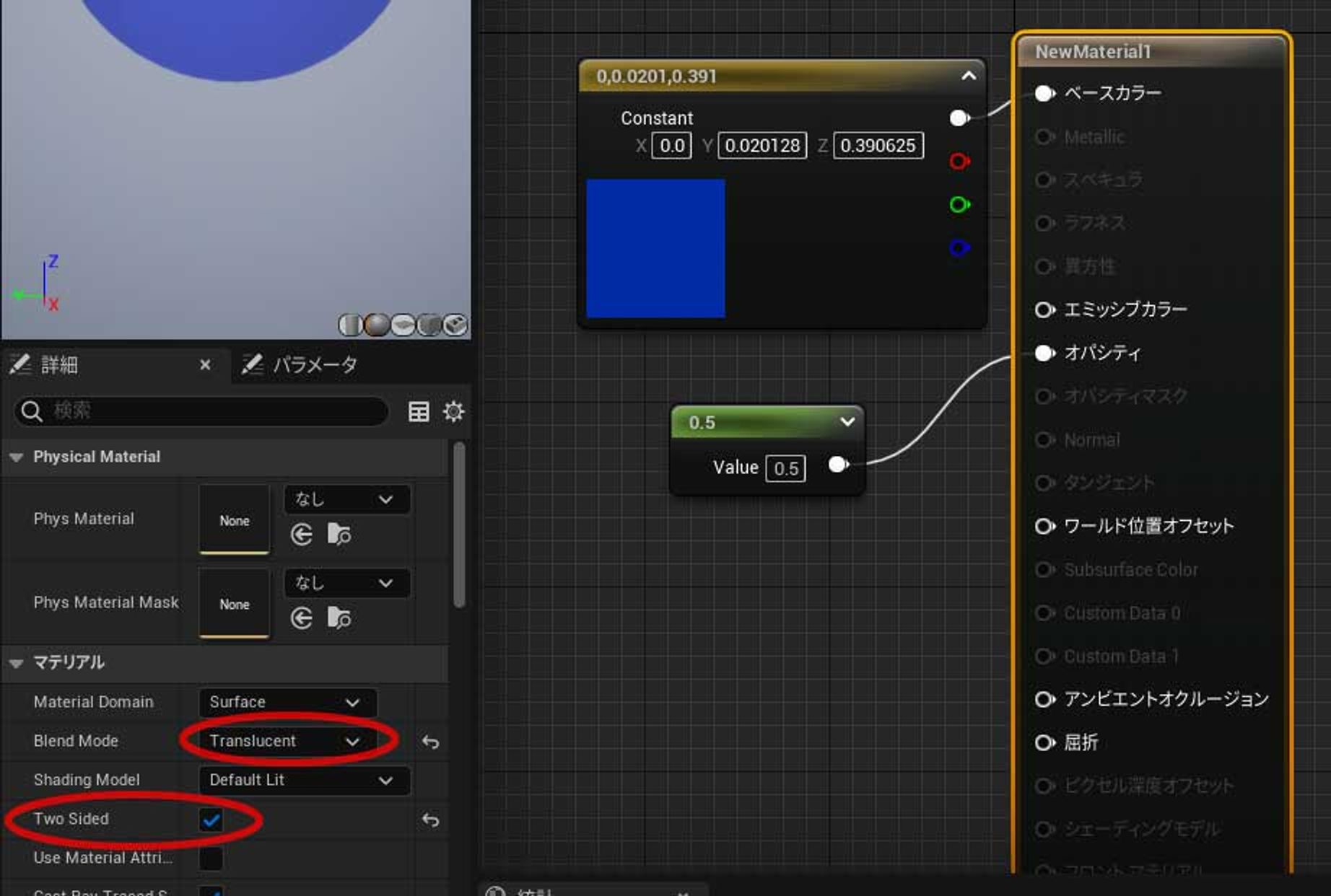
新しいマテリアル(NewMaterial1)を作成して、まずは[詳細]→[Blend Mode]を「Translucent」に、[詳細]→[Two Sided]を「オン」にします。これで半透明かつ裏面から見えるようになると。
さらに[ベースカラー]と[Constant3Vector]、[オパシティ]と[Constant]をノードで繋ぎます。

マテリアルが出来上がったら、[Rectangle]の[マテリアル]を「NewMaterial1」にしましょう。あとは位置を調整して……できた!

要素としてはこれですべで網羅したので手順化終わり。どこでも大画面!?Nreal Airで仕事する。Macなら3画面いけるよ!を書いていた時間よりも、UE5触って遊んだり、この編集後記を書いたりしてる時間の方が長いですが、楽しい寄り道でした。UE5もっと触りたい。
ではでは、また次の何かで!たまに。たぶん。
