WordPressからNotion+Wraptasに乗り換えた話
こんにちは。はじめましてorお久しぶりです。1年以上放置していた本ブログにようやく手を付けられました。更新が滞っていた理由は様々ですが「WordPressが重い、編集が手間、アップデートなどの管理で疲れ果てる」などは大きな理由の1つになっていました。そこで、スムーズに執筆できる環境を求めて、ブログをNotionに移行することにしました。この記事が誰かの何かに役立てば幸いです。
目次
目次なぜWordPressをやめるのか? なぜNotionなのか?Notionをブログにするには?1.Notion公式の機能でやる2.静的サイトジェネレーターを使う3.NotionをWebサイト化してくれるサービスを使うなぜWraptas(ラップタス)なのか?移行していきましょう!マニュアルや参考サイトを見るWraptasで気になることを確認する外部リンクの属性はどうなる?記事のURLはどうなる?画像はリサイズ、圧縮される?Notion:ページ構成を決めるNotion:記事のデータベースを作るNotion:記事のテンプレートを作る同期ブロック:シェアボタン同期ブロック:他の記事もいかが?同期ブロック:タイトル直下、最下部共有パーツNotion:トップページを作るNotion:記事一覧ページを作るNotion:フッターを作るNotion:固定ページを作るWraptas::トップページとフッターの指定Wraptas::エラーページHTMLの指定Wraptas::サイトデザインをするWraptas::表示確認用ページ(SandBoxを作る)記事を移行するドメイン移行する移行後の作業記事の公開手順1.記事の下書き2.パーマリンクを設定3.ステータスを指定記事の公開停止手順1.ステータスを指定2.パーマリンクを削除3.NotionでWeb公開を停止まとめ
なぜWordPressをやめるのか?
あれもクラウド、これもクラウド。ブログもクラウドにしたいから!
このブログをはじめたのが2008年7月。クラウド入門本を上梓したのが2012年。そこからさらに10年以上経過して、パソコンでやることの多くがクラウドで済むようになりました。そんな中ブログだけレンタルサーバーとWordPressの組み合わせ。これはいい加減にクラウドに変えたい。
また、サーバーの性能やプラグインの選択もあるかと思いますが、WordPressの管理画面が重いと言う不満もありました。画像のアップロードや最終的な整形を管理画面上でやるので結構気になります。また、長文記事をスマホで編集が現実的でなかったり、複数人同時編集に未対応だったりとちょっと古めかしさを感じていたのも正直な気持ちです。
このようにいくつかの不満はあれど、WordPressは手軽にカスタマイズでき、ソフトウェアは無料(GPLv2またはそれ以降)。大変お世話になりました。これまでありがとうございました。また会う日まで。
クラウドでやらないことって何だろう?(パソコンの場合)
人それぞれかとは思いますがボクの場合は…
- 写真編集や動画編集:クラウドでもできるけどググってどうにかなるのでAdobe。初心者こそAdobe。
- 会計ソフト:あまたのクラウド会計ソフトがありますが、いまだにインストール型のソフトで。補助勘定科目などを自分好みにカスタマイズしてあるのと、キーボードのみで操作できるのと、自動仕訳の方が難解に感じるので手動でサクサク記帳。ここだけ頑固おやじ。
- GPUを使うなにか:Xbox Cloud Gaming (Beta)やGoogle Colaboratoryなどクラウドでできることは増えましたが、ゲームもAIもGPUが使えた方がなんでもできる。VR関連にも必要ですね。あとは配信やWeb会議などでキャプチャやミキシングに使うOBSとかもパソコンが必要な理由の1つです。
なぜNotionなのか?
情報を集約する場所として優秀だから!
Notionはテキスト、画像、データベース、リンク、ファイルなど自在に操れるクラウドサービス。
Wikiやプロジェクト管理、ドキュメント管理、社内ポータルなどその用途は様々です。Notionは自身を「All-in-one workspace」(オールインワンのワークスペースツール)と位置付けています。
しかし、Notionはオールインワンではありますが万能ではありません。
例えば作図。コードブロックとMermeidを組み合わせて作図はできますが、画像入りで構成図を作りたいとならdiagrams.net(draw.io)などのツールが必要です。アイキャッチ画像をCanvaで作ると言う方もいらっしゃるでしょう。
例えばHTMLやプログラムのコーディング。Visual Stuio CodeなどのエディタやIDEでないとコードを試したり、補完機能を使うことはできません。(Notionはcodepenの埋め込みには対応しています。)
例えば表計算。Notionには関数やリレーションも使えるデータベースが備わっています。ExcelのvLookupのように使えるRollupもあります。しかし、単純な表計算もしくはマクロを使った複雑な操作を行うときは、GoogleスプレッドシートやExcelの方が便利なこともあります。
このように他のツールの方が優れている面はありますが、ボクがNotionを使う理由は「それらを集約できること」にあります。Notionを使えば、散らばりがちな情報を一元管理できるのです。
そして、ブログはテキスト、画像、表(≒データベース)、リンク、ファイルなどのコンテンツを記事としてまとめたもの。Notionとブログの相性は非常に良いはず!
WordPress.comやnoteも良いのでは?
たしかに!移行の簡単さを考えるならWordPress.comを使うのも良いかもですね。独自ドメンで運営もできますし。noteもProプランで独自ドメインの設定ができます。今回はオールインワンのNotionで書いて、そのまま記事にしたいと言う思いから、これらを選択していません。
Notionをブログにするには?
Notionで書いた記事をWebサイトとして公開する方法は大きく3つ。
1.Notion公式の機能でやる
独自ドメインは使えないものの、original-domain.notion.siteのようにURLの一部をカスタマイズすることが可能です。ただし、ネット検索させたり、original-domain.notion.siteをサイトトップとして設定したりするにはプラス(月額8ドル)以上の有料プランが必要です。
メリットは何より簡単なこと。設定も管理も手間なく行えます。
デメリットはデザインのカスタマイズなどの範囲が限られること。広告やアフィリエイトなどのパーツを埋め込むこともできません。また、以下にも注意が必要です。
NotionのページをWebで公開すると、Notionアカウントに使用している自分の氏名とメールアドレスが、ウェブページのメタデータに含まれる場合があります。
2.静的サイトジェネレーターを使う
デメリットは今回挙げた3つの方法の中では、1番導入とカスタマイズが難しいこと。開発知識が少ないと苦労することになると思います。
3.NotionをWebサイト化してくれるサービスを使う
メリットは公式の機能を使ったWeb公開に比べて柔軟にカスタマイズができること。そして、それが静的サイトジェネレーターを自分で設定するよりも簡単にできることです。1、2の中間的な方法ですね。
デメリットはカスタマイズできる範囲はサービスが提供する範囲に限られることと、月額費用が必要になることでしょうか。(Superの無料版あり、有料版は16ドル/月~、Wraptasは無料版なし、有料版は1,078円/1サイトあたり月額)
ボクは今回この方法を選びました。1,000~2,000円程度の月額が許容でき、できるだけ楽したいならオススメの方法です。
なぜWraptas(ラップタス)なのか?
「Super」と「Wraptas」の比較は「NotionをWebサイトとして公開する方法 : SuperとWraptas(Anotion)- 魔法使いのWebスクリプト」などが詳しいですが、ボクがWraptasを選んだのは運営会社が国内事業者だから。国内の法律に準拠してくれるだろうし、困ったときは日本語でマニュアル読んだり、サポートが受けられるから。
株式会社ペライチは、ラクスル株式会社(東証プライム上場)も出資したホームページ作成サービス「ペライチ」を運営する企業です。万が一同社がサービスの提供を終了することがあっても、記事データ自体はNotionにありますし、Notionがサービス終了となってもデータをエクスポートできるでしょう。なんにせよボクがデータを管理し続けるよりは安心だと思います。
実際サポートはどうなの?
ボクはまだ1回しか問い合わせしていませんが、チェックボックスの状態が保存されない不具合を見つけて報告しつつ、何点か仕様の質問したのが深夜2時。不具合が修正され、その他質問と合わせて回答が来たのがお昼の12時でした。いつもこんなに早いわけではないとは思いますが、日本語で気軽に問い合わせできるのはやはり楽。なお、サポート対応時間は平日10時〜18時とのこと。
移行していきましょう!
マニュアルや参考サイトを見る
まずはWraptasのマニュアルやQ&Aをザッと流し読み。できることが把握できるのでオススメ。
さらにWraptasでブログをはじめている先輩の記事を拝見します。
Wraptasで気になることを確認する
導入を進める前に気になるところを確認します。
外部リンクの属性はどうなる?
記事のURLはどうなる?
管理画面でパーマリンクを設定している場合はそのURLに、設定していない記事に関してはページIDになります。次のシェアURLの場合上記URLの最後の-以降が下記のようなページIDになります。そのためWraptas上ではというURLでその記事にアクセスできるようになります。
のような自由なURLにしたい場合は、Wraptasのパーマリンク設定で1つずつ設定する必要があります。移行前後のURLを揃えることも可能です。
画像はリサイズ、圧縮される?
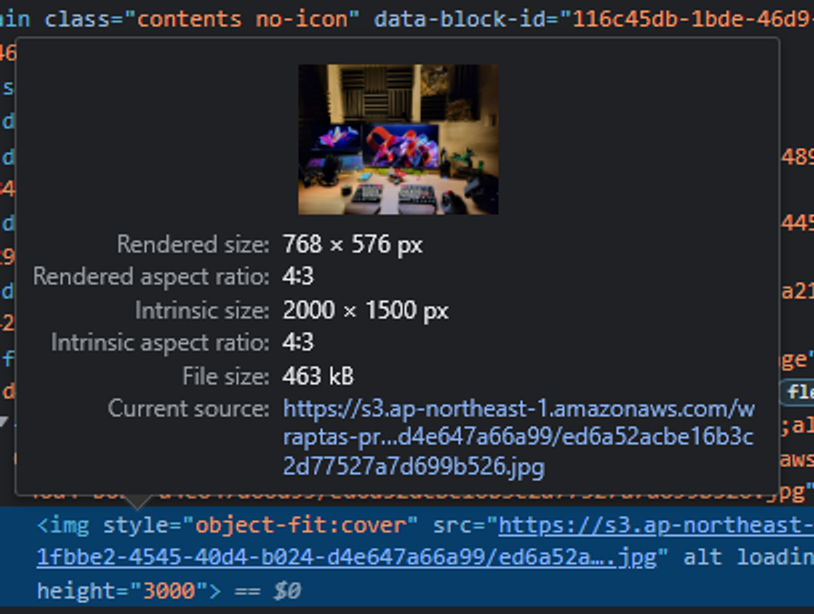
画像はどこまでリサイズ、圧縮されるのか実験。
スマートフォンで撮影した4000*3000ピクセル(3.46MB)の画像をNotionにアップロードして、Wraptasを通して見ると、2000x1500px(463KB)になっています。

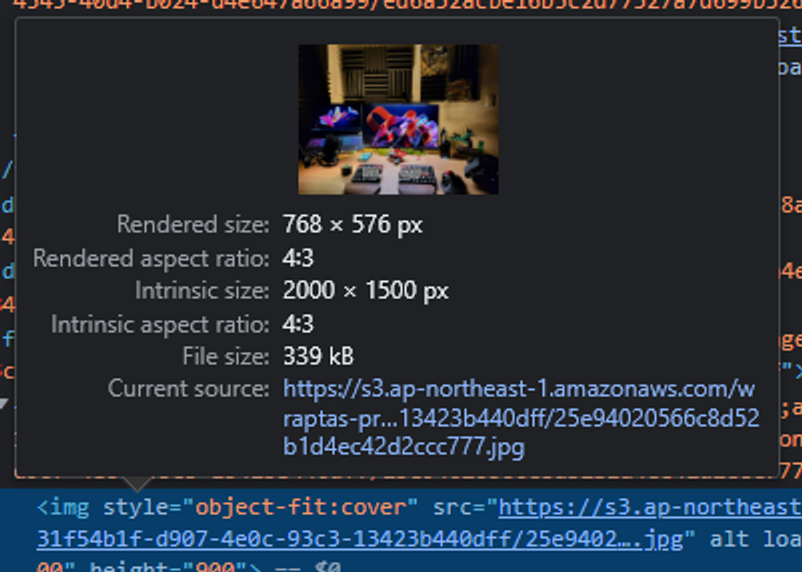
1/7以下にはなっていますがブログ向けとしては大きすぎますね。squoosh.appを使って1200*900ピクセル 品質:70%(117KB)にリサイズ、圧縮してアップロードしてみると……あれ、あまり小さくならない……

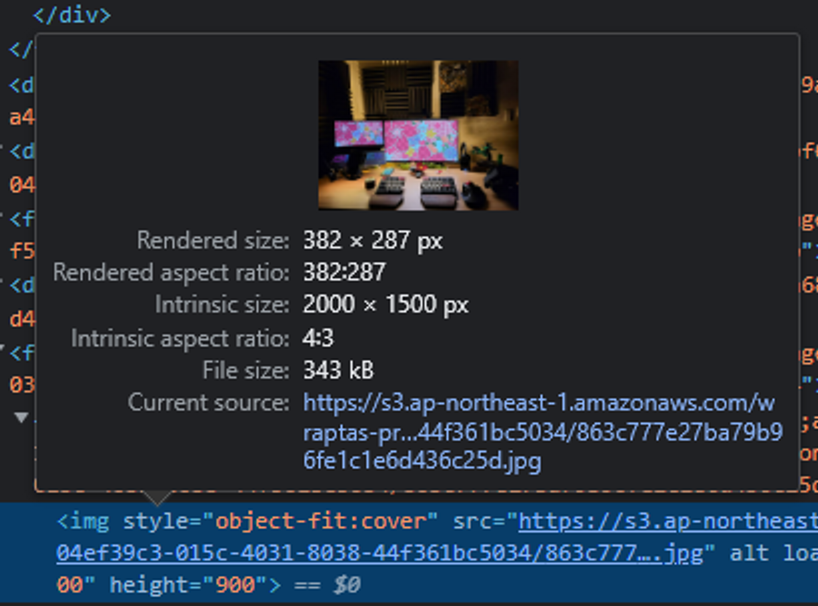
別の画像にしましょう。別の画像 1200*900ピクセル (118KB)をアップロードしてみると……ダメだ。大きくなっている。

画像ファイルをAmazon S3にアップロードするのはNotionなので、Notionの仕様もあるとは思うのですが……Notionで共有されたURLをスマートフォンで開くと、画像ファイルサイズが小さくなるように最適化されているようです。しかし、Wraptasを通して開くとこの最適化がきかなくなってしまうみたいですね。これは改善されるとよいなぁ。
画像容量がデカいのは致命的なサイトも……
実はこれほとんど記事の移行が終わった段階で気付いたのです。弱小ブログなので勢いで移行しちゃいましたが……これがWraptasを選択しない理由になる方もいらっしゃるかと。Wraptasさんも認識されている仕様のようなので画像容量の圧縮オプションなどの実装を期待しております……
Notion:ページ構成を決める
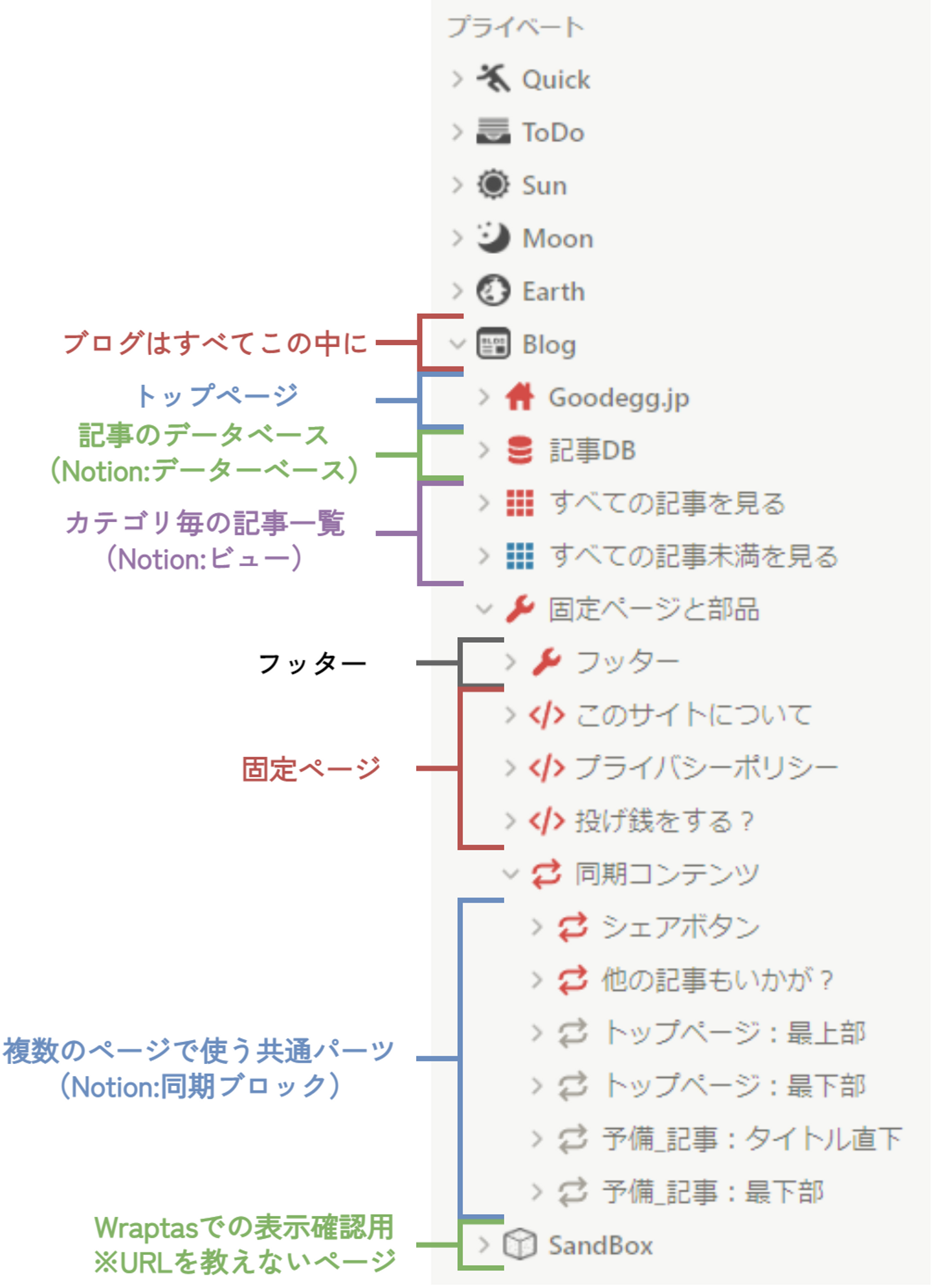
試行錯誤の結果、最終的にはこんな感じになりました。「Blog」配下にすべてまとまっている形です。

Notionにないアイコン使ってない?
Notion:記事のデータベースを作る
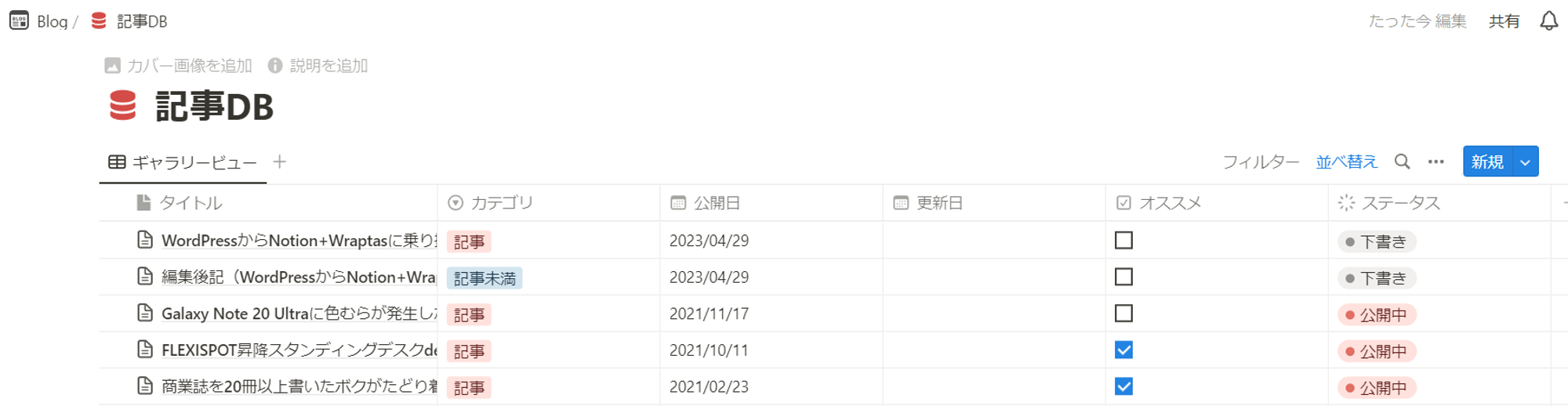
まずはNotionのデータベースを使って記事のデーターベースを作りましょう。ボクの場合はこんな感じ。

- タイトル
- 記事のタイトル。
- カテゴリ
- 当ブログではカテゴリは記事と記事未満(雑記)の2つだけ。なお、カテゴリ単位で記事一覧を作っています。
- 公開日
- 記事の公開日。この日付が未来のときは記事一覧に表示されないようにしています。
- 更新日
- 記事の最終更新日。未入力の場合は表示させないように。
- オススメ
- 記事の最後に表示する「他の記事もいかが?」の優先度UPフラグ。
- ステータス
- 公開中以外は記事一覧に表示されないように。
Notion:記事のテンプレートを作る
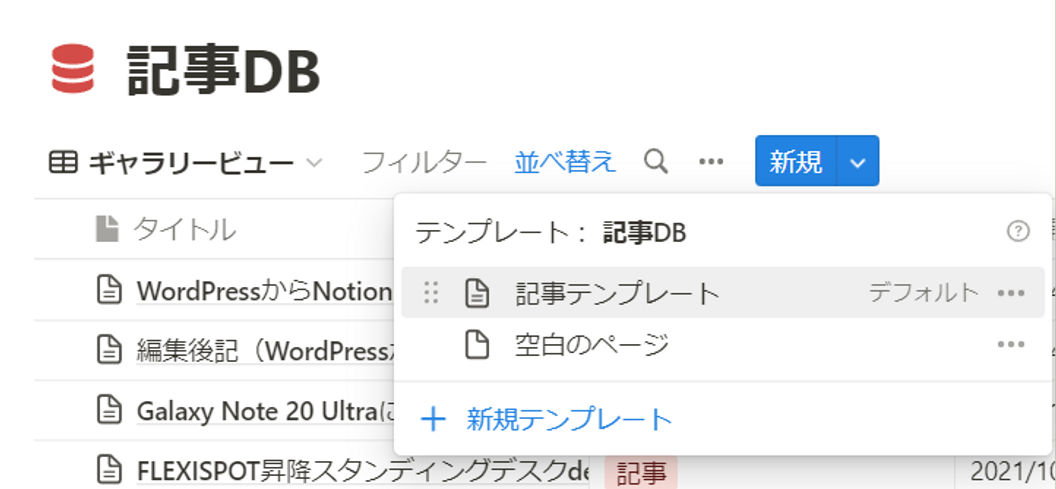
Notionのデータベースにはテンプレート機能があります。これを使って記事のテンプレートを作りましょう。

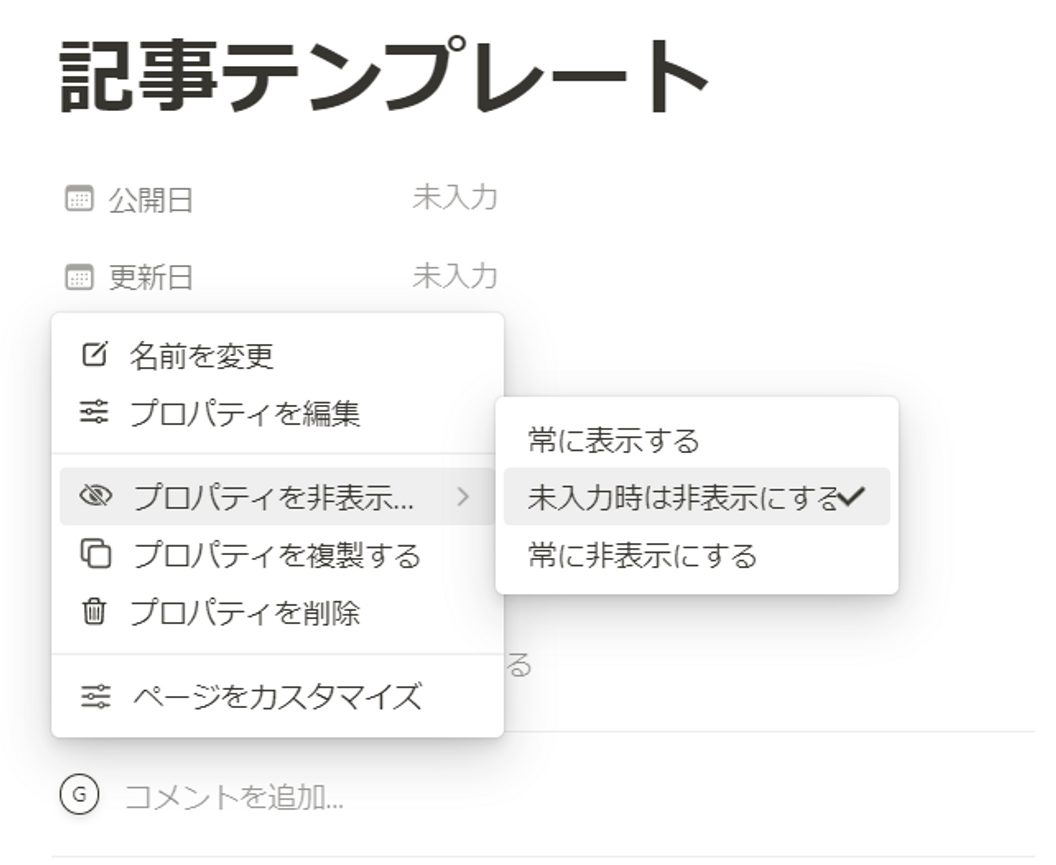
まずはデータベースプロパティの表示・非表示の設定。

公開日は「常に表示」、更新日は「未入力時は非表示にする」、それ以外は「常に非表示にする」に。記事ページで見せたいものだけを見せるようにします。
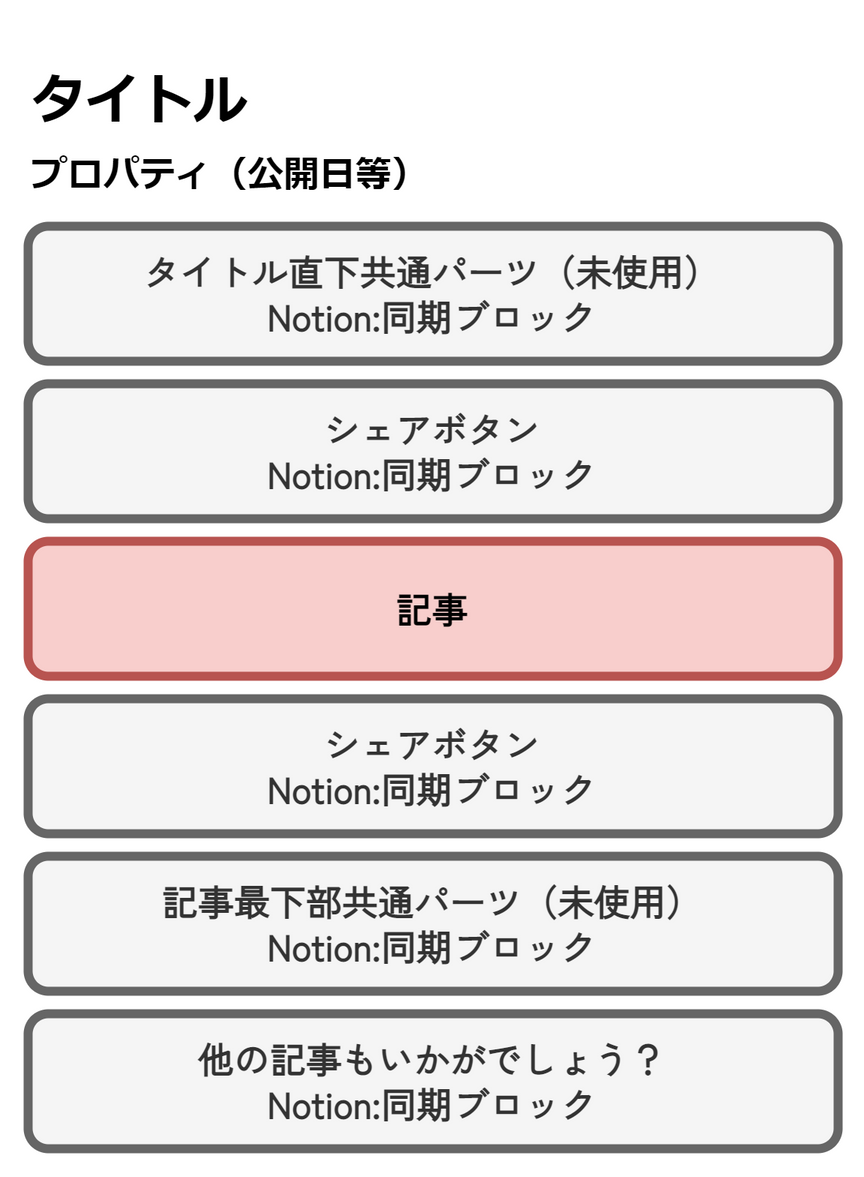
次は記事のテンプレート。ボクの場合はこんな構成です。

全記事の共通パーツはNotionの同期ブロック機能を使います。記事テンプレートは計画的に作るのがモアベター。100記事作ったあとに同期ブロックを追加するには、100記事すべてをいじる必要があります……

同期ブロック:シェアボタン
シェアボタンのHTML/CSS/JavaScriptはこちら。(タップorクリックでコードを展開)
シェアボタンは以下の記事を参考にさせて頂きました。
同期ブロック:他の記事もいかが?
記事の最下部に表示するサイト内回遊リンクも同期ブロックで。フィルターと並び替えを使って表示するコンテンツをコントロールしています。

記事DBからランダムに取得したいのだけど?
同期ブロック:タイトル直下、最下部共有パーツ
現時点では未使用。将来に備えてタイトル直下と最下部にパーツを追加できるようにしてあります。

Notion:トップページを作る
次はトップページを作ります。トップページに表示する記事一覧は記事DBのビューです。

Notion:記事一覧ページを作る
次にトップページからリンクされる記事一覧ページです。これも記事DBのビューですね。

Notion:フッターを作る
WraptasではフッターもNotionページで作れます。とりあえず中身だけ作ります。デザインはあとから。

Notion:固定ページを作る
プライバシーポリシーなど固定ページもNotionページで作ります。

Wraptas::トップページとフッターの指定
ここから暫くはWraptasの管理画面での作業です。まずは「サイトデータ編集」からNotionで作成したトップページとフッターページの共有URLを指定します。

Wraptas::エラーページHTMLの指定
404エラーページはNotionページではなく、Wraptasの「サイトデータ編集」でHTMLを指定します。
Wraptas::サイトデザインをする
Wraptasでは5種のデザインテンプレートが用意されています。
テンプレートを使う使わないに関わらず、CSSでサイトデザインをカスタマイズできます。がっつりいじるとこんなサイトも作れるみたい。
ボクはテンプレートこそ使わないものの必要最低限のカスタマイズのみ行っています。
ボクがWraptasに指定しているCSSはこちら(タップorクリックで展開)
見出しのデザインはJAJAAANさんを参考にさせて頂きました。
Wraptas::表示確認用ページ(SandBoxを作る)
記事を移行する前に、ユーザーにはお知らせしない(sitemap.xmlにもfeed.xmlにも載らない)ページを1つ作っておきます。
- Notion::記事テンプレートで作ったページを任意の場所に移動する
- Notion::「Webで公開」してURLをコピー
- Wraptas::「ページ設定」で2のURLを使ってパーマリンクを作る
- Wraptas::「ページ設定」で3で作ったパーマリンクを「ページをGoogleなどの検索エンジンに表示されないようにする」をONにする
- 作ったパーマリンクは表示確認用として使う。なんの認証もないので載せておく情報に注意。
記事を移行する
WordPressからNotionへ記事を自動的に移行する方法はありません。ボクもSimply Staticで記事を出力してみたり試行錯誤してみましたが、簡単にできそうな方法はありません。手動で1記事ずつ移行することにしました。
放置系ブログとは言え300近い記事がある……このブログは賞味期限が比較的短い記事が多いので、今回は直近半年でアクセス数の少ないページは捨ててしまうことにしました。ごめんなさい。リンクが切れてしまうページは404ページで「Internet Archive」へリンクするように設定しています。
移行時に注意することはある?
①画像などファイルの移行
WordPressで生成された記事をコピペしてNotionに移行すると、画像も貼り付けられたように見えますが、移行前のサーバー上の画像ファイルを参照しているだけになります。Notionで画像ファイルの[その他のアクション]で[オリジナルへのリンクをコピー]と表示されているものはそれです。このまま移行すると画像ファイルへのリンクが切れてしまいます。1つずつアップロードする必要があります。
②YoutubeやCodepen、Twitterなどの埋め込み
記事内に他サービスのコンテンツを埋め込みたいときは、コード埋め込みでのHTML挿入機能を使います。NotionではYoutubeやCodepenの埋め込みに対応していますが、Wraptasを介すと消えてしまいます。また、コード埋め込みでのHTML挿入機能を使って埋め込む場合、スマホでも崩れず見られるようにCSSを調整する必要があることがあります。
③記事のURLを合わせる
ページの初期URLは「各ページのURLってどうやって決まる? - Wraptas」にあるように自動的に振られたものとなります。移行前と同じURLになるように、Wraptasの「パーマリンク設定」を使って設定しておきましょう。
ドメイン移行する
移行後の作業
ドメイン移行が完了したら以下を実施します。
- GA4(Google Analytics 4)やGoogle Adsensの設定をする。
- 旧サイトを自分だけが確認できるようにする。 (サブドメイン割り当てて、BASIC認証をかけるなど。)
記事の公開手順
以下の手順で記事が公開できるようになりました。
1.記事の下書き
2.パーマリンクを設定
Notionで下書きしたページを「Webで公開」して「Web公開用リンク」を、Wraptasのパーマリンク設定でお好みのURLにします。URLを指定する必要がなければこのパーマリンク設定は不要です。
「Webで公開」した時点から「Web公開用リンク」を知っているすべての人が記事の内容にアクセスできるようになります。教えなければたどり着かないと思いますが、なんの認証もありません。URLの取り扱いには注意しましょう。
また、Wraptasでパーマリンクを設定するとsitemap.xmlとfeed.xmlが更新されます。(キャッシュがあるので即時ではないです。)この時点で実質的には記事が公開となることに注意です。
3.ステータスを指定
記事DBでプロパティを指定します。
ボクの場合、各種一覧(Notionのビュー)はステータスが公開中にならないようにしてあります。この設定を行うと記事一覧に記事が表示されるようになります。(キャッシュがあるので即時ではないです。)しつこいですが、パーマリンクを設定した時点で実質的に記事が公開されていることに注意しましょう。
記事の公開停止手順
なんかしらの方法で記事の公開停止をするときは、以下の通りです。
1.ステータスを指定
記事DBでステータスを下書きに戻します。(この時点で一覧から表示が消えます。)
2.パーマリンクを削除
Wraptasのページ設定で「ページデータ削除」をします。(この時点でWraptas経由で表示されなくなります。)
3.NotionでWeb公開を停止
念のためNotionの「Webで公開」も停止します。
まとめ
そんなこんなでWordPressからNotion+Wraptasへの移行が完了しました。
画像容量については不満はありますし、仕様やカスタマイズには制限がありますが、考えることがグッと減りました。もうサーバーやバージョン、プラグインについて考える必要はありません。
また、記事の作成や編集もサクサクです。Notionも文字列の一括置換ができないなどぶっちゃけ万能ではありませんが、テキスト・リンク・表・画像などをオールインワンで扱えるNotionのはブログとの相性が抜群です。
ではでは、次の記事でお会いしましょう。たまに。たぶん。
