商業誌を20冊以上書いたボクがたどり着いたChromebookのテキストエディタ
「Chromebook上でWindowsを動かしてみた(QEMU/KVM)」に続き、Chromebookネタです。Chromebookを使い込んでいくと悩ましいのが「どのテキストエディタが良いの?」と言う問題。Chromebookでおおむね満足できる環境にたどり着いたので共有します。テキストエディタに求めることは人それぞれですが、ChromebookでテキストやMarkdownを書く、誰かの何かに役立てば幸いです。
いきなりマトメ
タイトルは煽りましたが、自分用のメモをまとめた地味な記事です。下書きから結構削ったのですが……3万文字超。とりあえず要点だけつかみたい方向けにいきなりマトメ。
まずはエディタで使うIMEについて考えます。学習履歴を活用できる「Google日本語入力」が良さそうです。Android版の「ATOK」は実用レベルでは使えず、Linuxアプリで使える「Mozc」は学習履歴をChrome OSと共有できません。

「Google日本語入力」が使えて、多機能なのに軽快に動くと言う理由から、ボクが選んだのは「code-server」。VS Codeのオープンソースコアを採用したブラウザ上で動く統合開発環境(ボクの中ではテキストエディタ)です。

重宝しているのはtextlintを使った校正支援や、原稿内の「あとでやる」や「あとでなおす」を管理してくれるTODO管理、MarkdownをHTMLやPDF出力などを実現してくれる拡張機能たち
。用途に合わせて、お好みで育てられます。

また、ファイル管理するまでもないメモやスクリーンショットを多数貼り付けるメモを作るときは「Googleドキュメント」を使っています。統合開発環境が必要なときは「VS Code」ですね。
テキストエディタの求めることは人それぞれ。すぐに使えてシンプルな「Text」(Chromeウェブストア)や、高性能ながら導入の手間が少ない「Jota+」(Google Play)など、Chromebookでは多数のテキストエディタが使えます。お気に入りのエディターを見つけて、育てて、より良いテキストエディタ生活を。
目次
いきなりマトメ目次ChromebookのIMEを見直すChromebookで使えるIMEGoogle日本語入力Mozc(などのLinuxのIME)ATOK(などAndroidのIME)「Google日本語入力」か「Mozc」か「Google日本語入力」の良いところ「Google日本語入力」の悪いところChromebookでクリップボード履歴を使うにはメインのテキストエディタは「code-server」「code-server」が満足な理由「code-server」が不満足な理由インストールと初期設定お気に入りのフォントを使えるようにしよう校正支援を活用しようあとは好みで育てようcode-serverの調子が悪いと感じたらTodo Tree v0.0.195の問題サブエディタは「Googleドキュメント」サブサブエディタは「VS Code」雑感
検証機
HP Chromebook x360 13c(HP Elite c1030 Chromebook)
バージョン: 88
チャンネル: Stable
Lenovo IdeaPad Duet Chromebook
バージョン: 88
チャンネル: Stable
ChromebookのIMEを見直す
テキストエディタについてお話しする前に、IME(Input Method Editor)についてお話ししましょう。Chromebookでは以下のIMEを使うことができます。
Chromebookで使えるIME
Google日本語入力
使える場所:Chromeブラウザ/Webアプリ/Androidアプリ
Linuxアプリ以外のすべてで使えるIME。これがChromebookで使う基本的なIMEです。
Mozc(などのLinuxのIME)
使える場所:Linuxアプリ
ChromebookのLinuxアプリで日本語を入力するには、自身でIMEを導入する必要があります。Mozc(モズク)はその代表格。Google日本語入力のオープンソース版です。なお、Mozcは変換エンジンなので、Fxitxのようなインプットメソッドが別途必要です。
ATOK(などAndroidのIME)
使える場所:(タブレットモード時の)Androidアプリ
AndroidアプリではAndroidのIMEが使えます。ただし、タブレットモードでしか使えません。また、キーボード付きの端末ではタブレットモードにしたとしても、端末の再起動をしないとIMEの切り替えができないことも。現時点では実用的ではありません。
現時点では「Google日本語入力」か「Mozc」を使うのが現実的ですね。
いつの間にかにChromebookの画面から「Google日本語入力」の文字が消え、「日本語入力」となっています。どう表記するのが正しいのかマニュアル類を見てもわからず。中身はどう見てもGoogle日本語入力なので、この記事は「Google日本語入力」としています。ちなみに「ChromebookにWindows仮想マシンをインストール」すれば、Windows版のATOKも使えますが、それはまた別のお話し。
「Google日本語入力」か「Mozc」か
「Mozc」は「Google日本語入力」のオープンソース版。辞書データに差があるため、固有名詞の変換(竈門炭治郎、禰豆子、UNIQLO、Spotlight、Android、Pythonなど)は苦手ですが、機能的には「Google日本語入力」と差はありません。
問題になってくるのは「学習履歴」。Chromebookを日常使う中で鍛えた「Google日本語入力」の「学習履歴」は、「Mozc」とは共有されません。Chromebookのテキストエディタで使うIMEは、「Google日本語入力」の方が良さそうです。
「Google日本語入力」の良いところ
「Google日本語入力」の便利機能をいくつかおさらいしておきましょう。
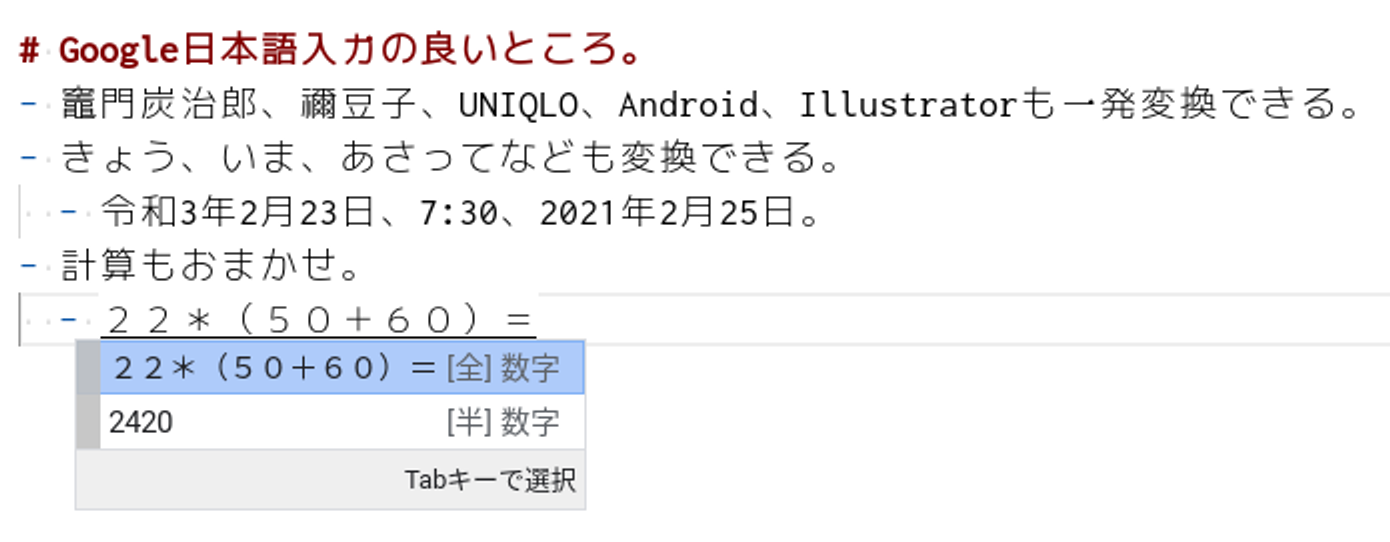
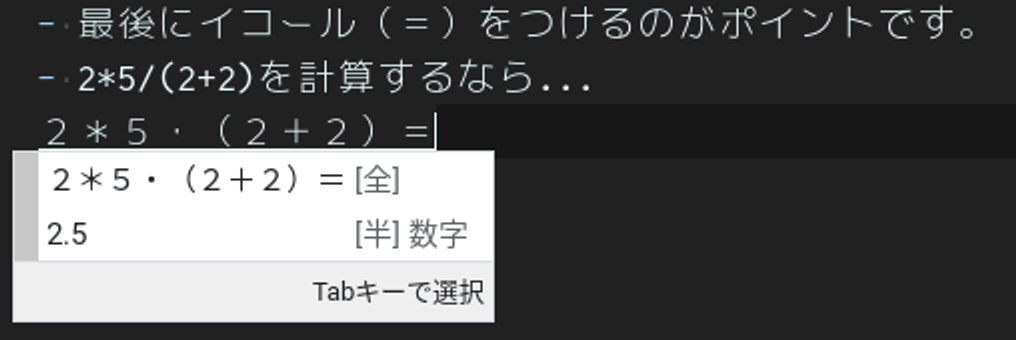
お気に入りは計算機能。計算式を入力して変換すると計算結果になります。ポイントは=(イコール)を最後に入力することです。

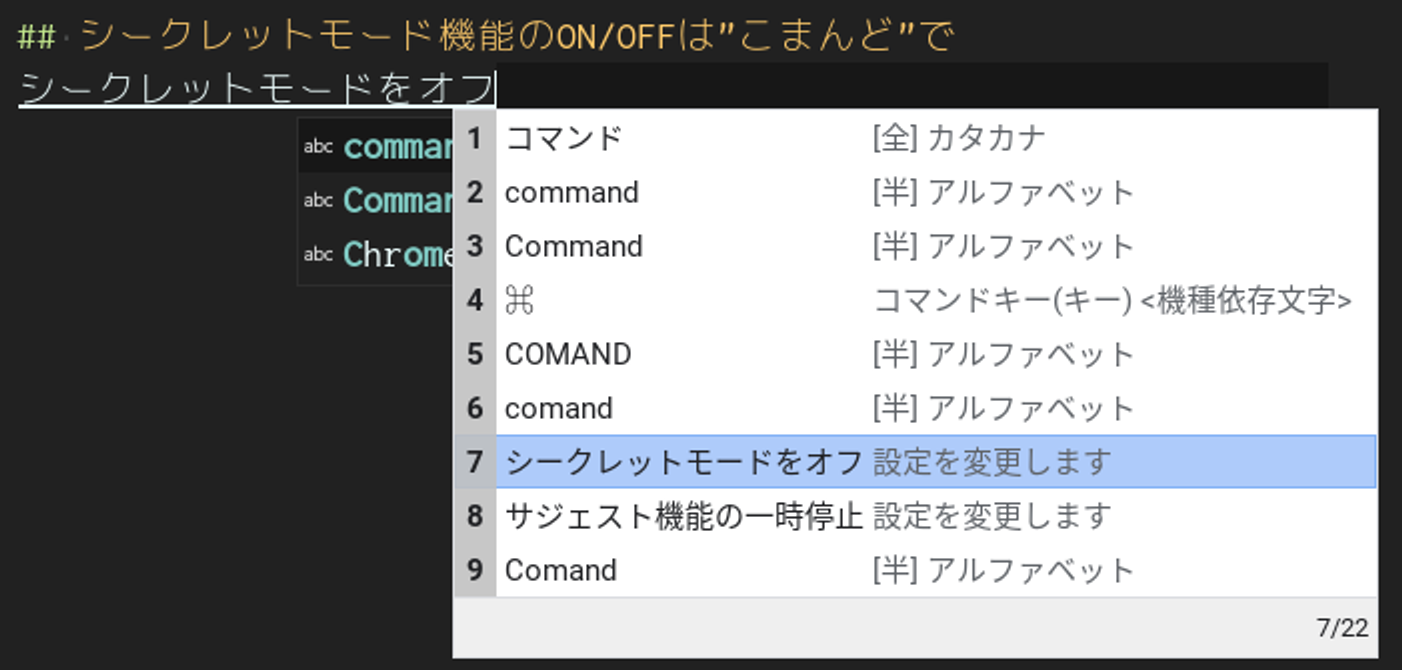
シークレットモードの設定が簡単に行えるのも便利です。「こまんど」と入力して変換してみましょう。オンライン会議で画面共有する機会がある方にぜひお勧めしたい。

この2つはWindows版のATOKにも欲しい機能です。
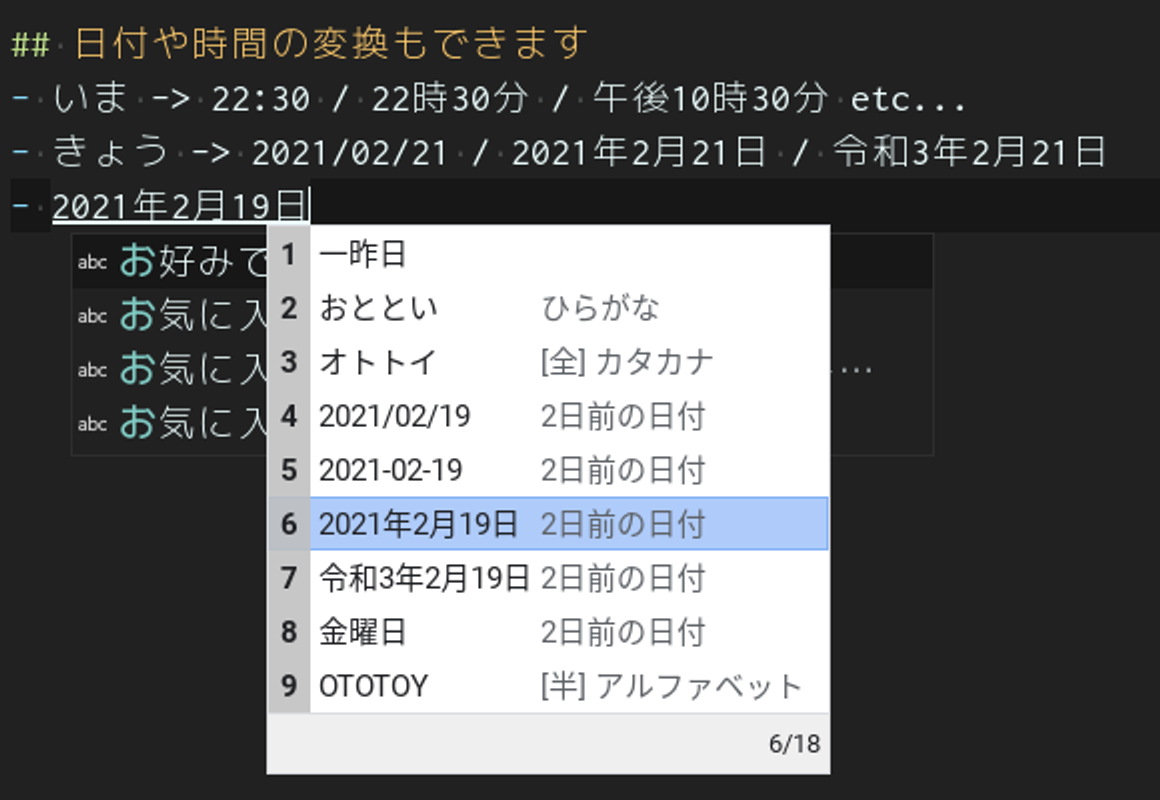
あとは「ことし」「きょう」「いま」などで日付や時間に変換できる機能でしょうか。これはATOKの方が高性能ではあるのですが、あると助かる。

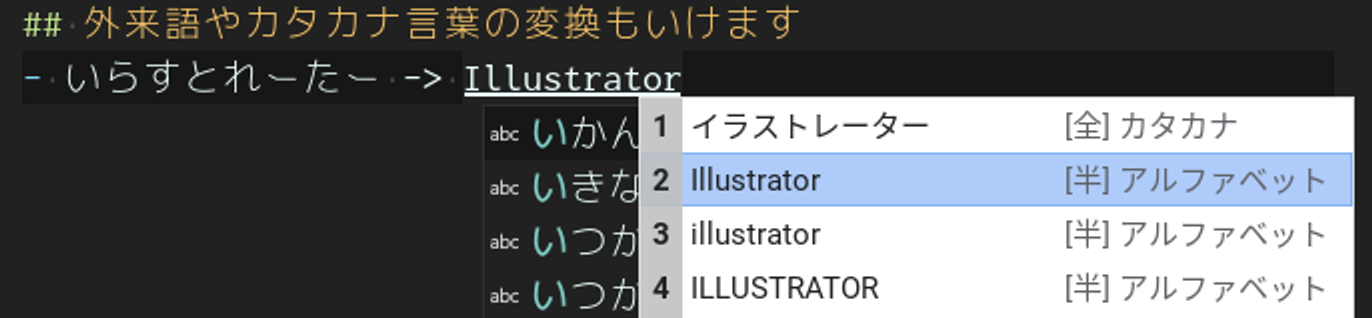
外来語や英語の固有名詞の変換機能もよく使います。Yahoo!、WordPress、YouTube、Facebookなど大文字小文字を間違えやすい単語はもちろん、Illustratorなどスペルミスしやすい単語も変換できます。

「Google日本語入力」の悪いところ
十分に使える変換精度を持った「Google日本語入力」ですが、「ATOK」と比較すると色々と劣るところがあります。
小さいことだけど"ちりつも"なのが「ATOK」の変換中の修正機能。これを「Google日本語入力」でやると、キャレットを移動させるためにキー入力が増えます。また、私は使いませんが、変換確定後の再変換機能もChromebookにはありません。

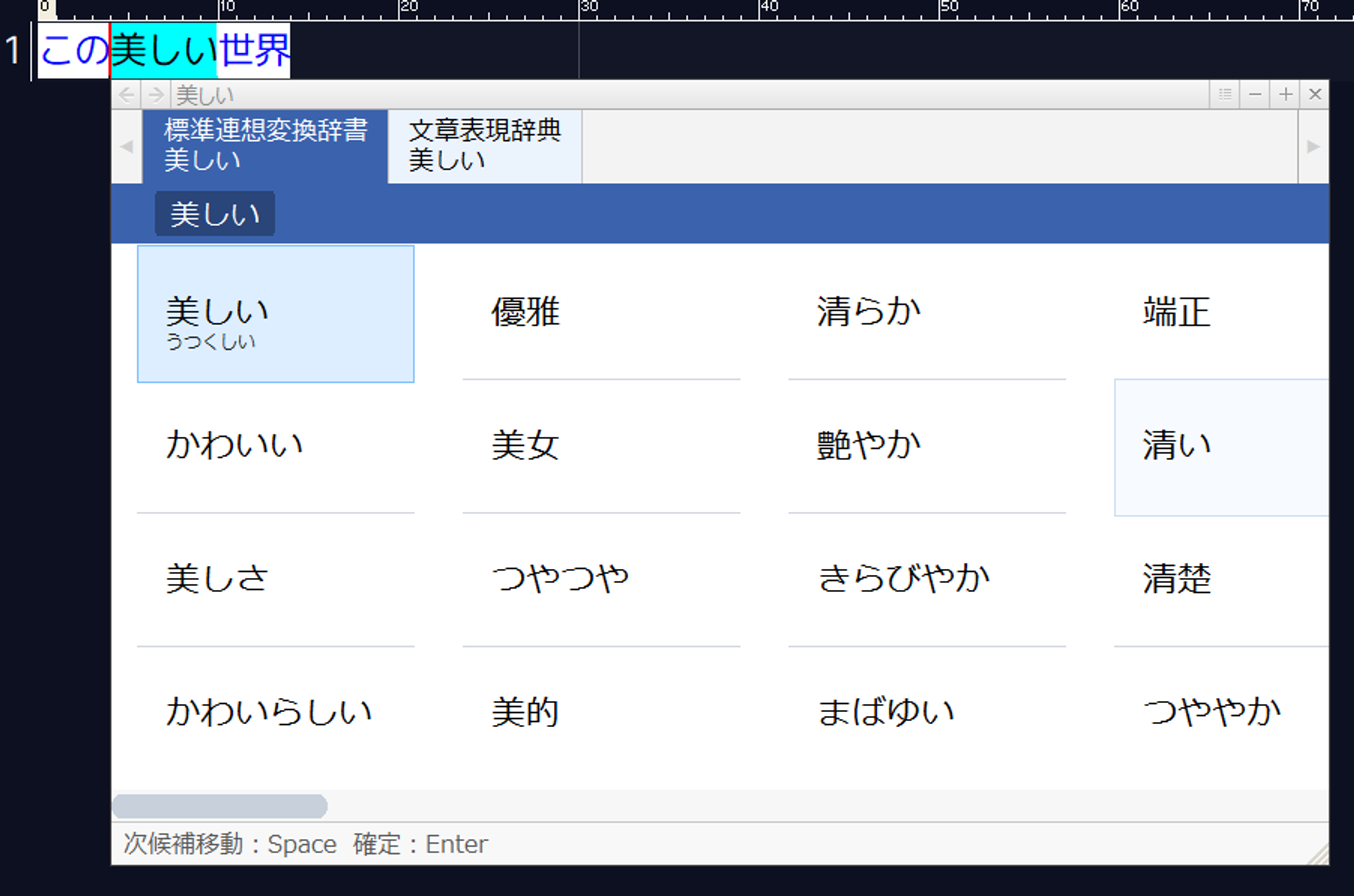
「ATOK」の連想変換機能は、言葉をど忘れしたときに便利です。

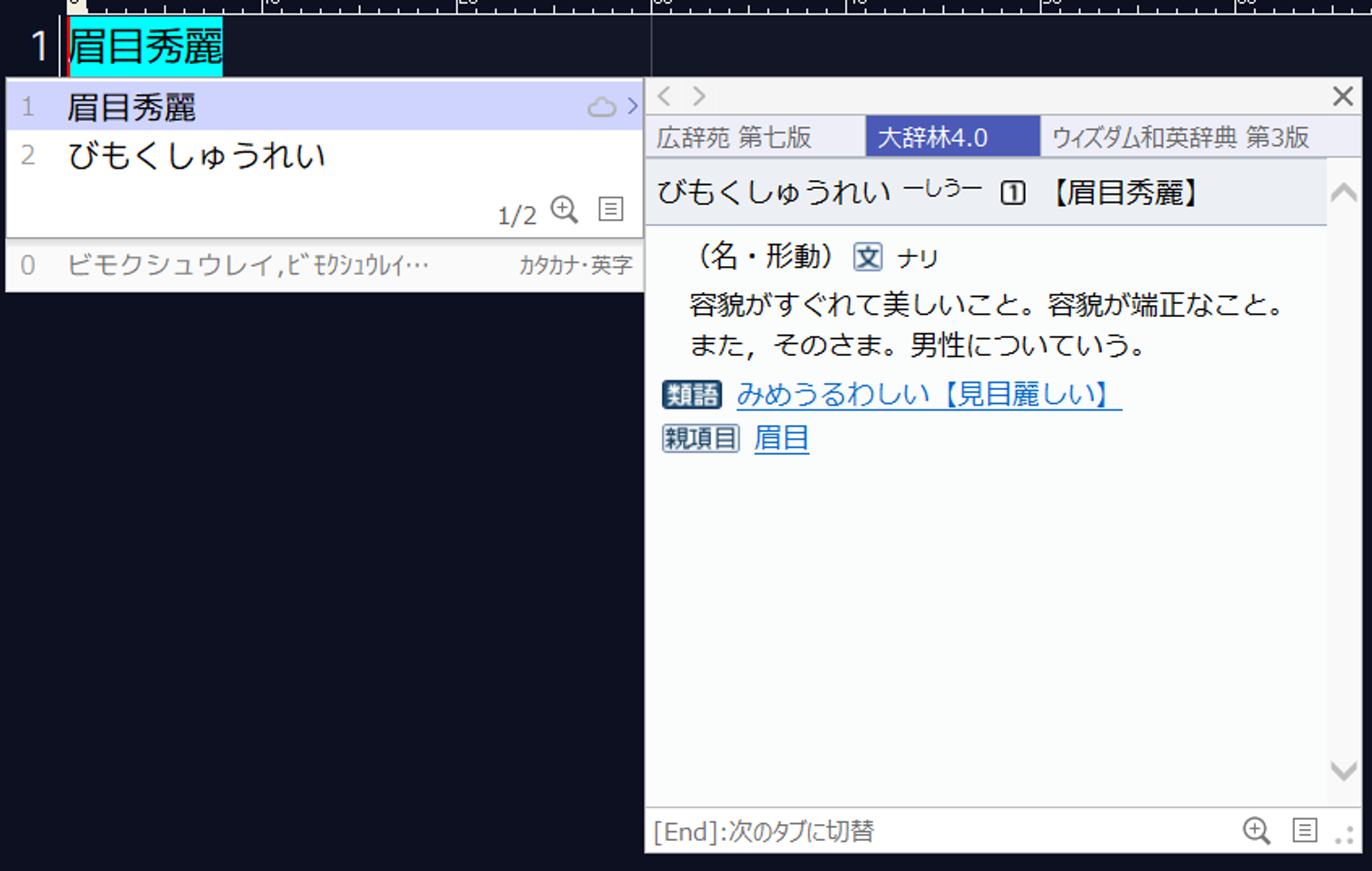
分からない言葉は使わない。「ATOK」なら入力しながら辞書もひけます。

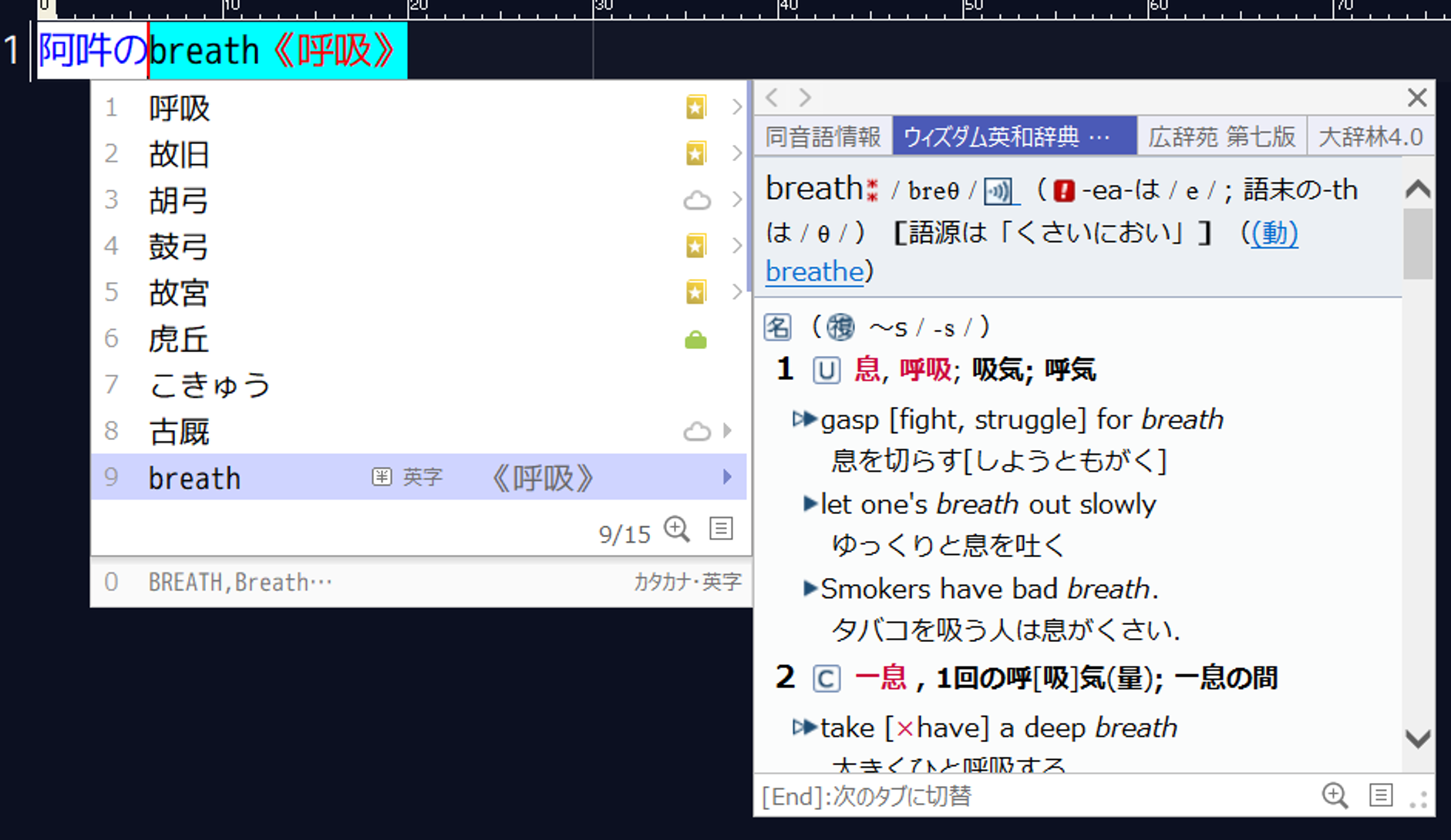
日本語から英単語へ変換も「Google日本語入力」にはない機能ですね。なお、「ATOK」には翻訳機能すらあります。

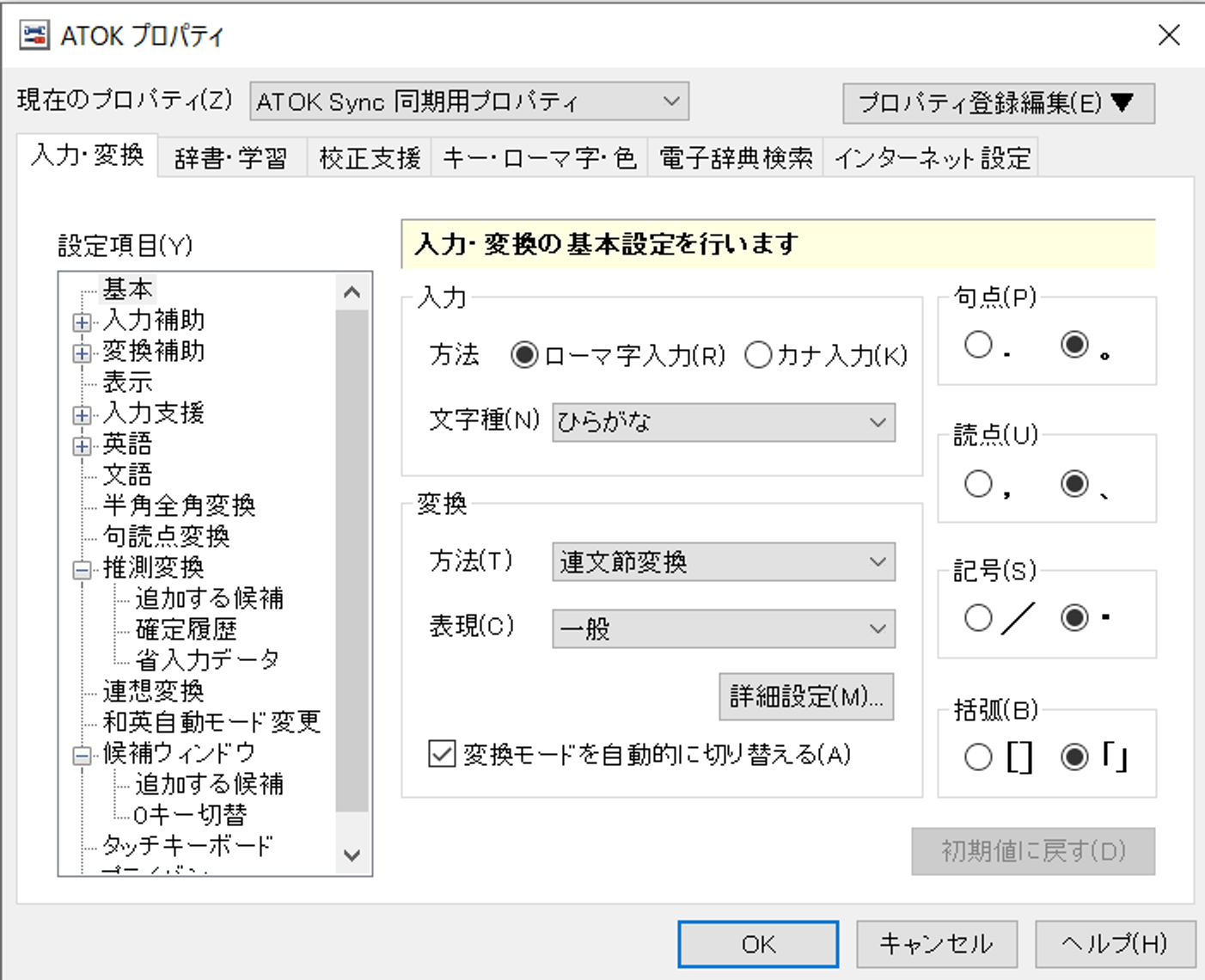
自身にあった細かい設定ができるどうかでも「ATOK」に軍配が上がります。

これらの「Google日本語入力」にない機能は、工夫や根性でカバーするしかありません。
したがって、「ATOK」に強いこだわりがある方には、Chromebookをお勧めしません。いつかChromebookでもATOKが使えるようになることを願っています。
Chromebookでクリップボード履歴を使うには
テキストエディタに行く前にもう1つだけ。すぐ終わります。
テキスト入力する上で欠かせない機能の一つがクリップボード履歴。Windowsでは[Win+v]で呼び出すあれです。
Chrome OS 88の時点では標準で搭載されていませんが、以下の文字列をブラウザのアドレスバーに入力し、フラグを有効(Enabled)にしてください。
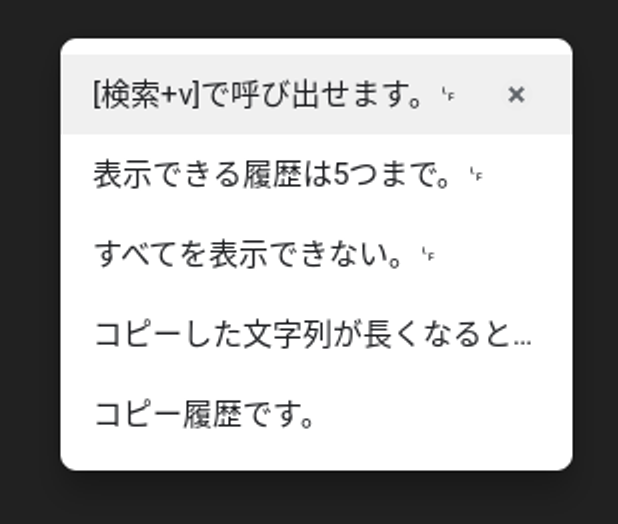
クリップボード履歴から貼り付けたいときは[検索+v]。検索は虫眼鏡アイコンのキーです。履歴に表示されるのは5つまでと少なめですが、ないよりは便利です。

メインのテキストエディタは「code-server」
「code-server」は、「Coder」のオープンソース版。VS Codeのオープンソースコアを採用し、ブラウザ上で動作します。全く同じと言うわけではありませんが(Differences compared to VS Code?)、操作感はVS Codeそのものです。
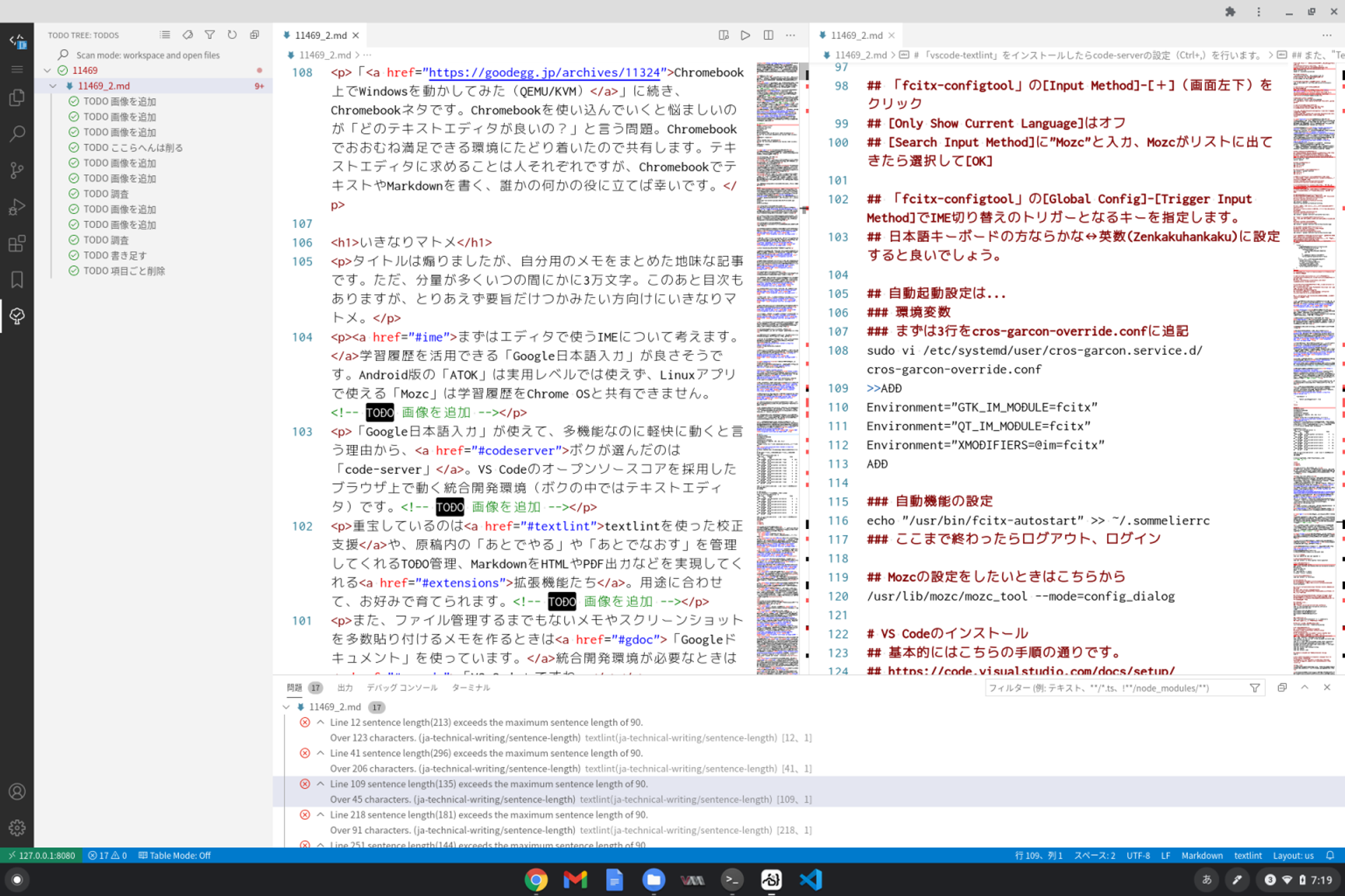
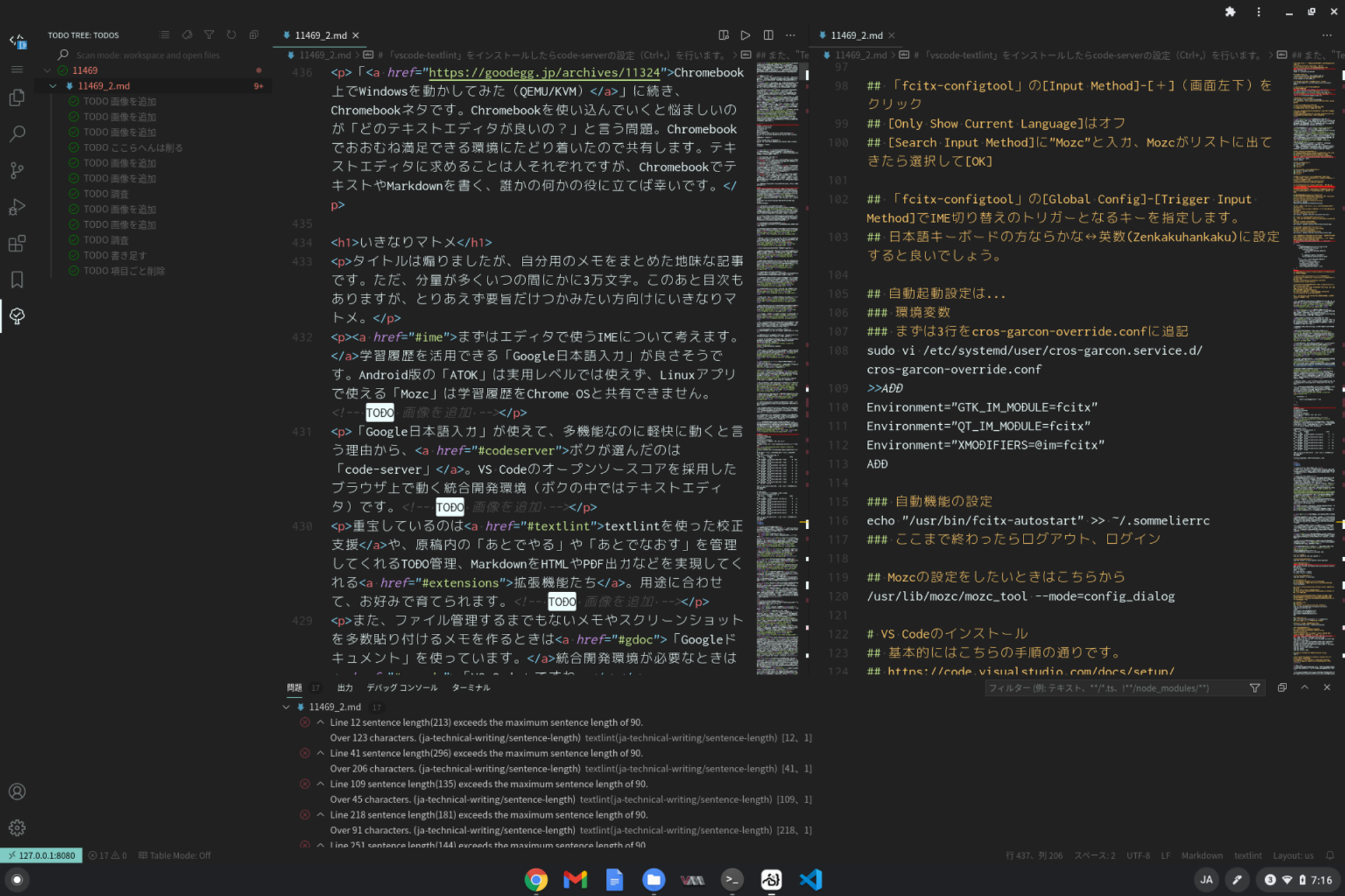
見た目はこんな感じ。メニューバーがハンバーガーメニューになっていますが、ほぼVS Codeです。

PWA(Progressive Web Apps)に対応しているので、Chrome OSのランチャーから起動できます。

ボクはChromebookのLinuxコンテナにインストールして使っていますが、AWSやGCPなどのクラウドサーバやVPSにもインストールできます。
VS Codeではなく、code-serverを使う理由は主に2つ。1つは「Google日本語入力」が使えること。これは前述の通り辞書データの差や学習履歴を考えると「Mozc」より「Google日本語入力」の方がベターだと思ったから。
もう1つは動作がVS Codeと比べて軽く、描画が安定していること。1つ前の記事はVS Codeで書いたのですが、致命的ではないものの描画が荒れることがありました。code-serverにしてからは、特段この点で不都合を感じません。
また、細かいことですが、VS Code(Linuxアプリ)だとChrome OSのウィンドウリサイズ機能も使えないです。code-serverなら問題ありません。ウィンドウリサイズ機能は、ウィンドウを画面の端に移動、最大化アイコンを押し続けてから左右の矢印をクリック、Alt+@もしくはAlt+]などで機能します。

VS Codeとcode-serverの使用メモリ比較
「code-server」が満足な理由
テキストエディタに求めることは人それぞれですが、ボクが特に気に入っている点はこんな感じです。記事内で扱っている内容はページ内リンクを貼っておきます。
- 軽快に動作する。
- 「これがやりたい!」を叶えられる多機能さ。
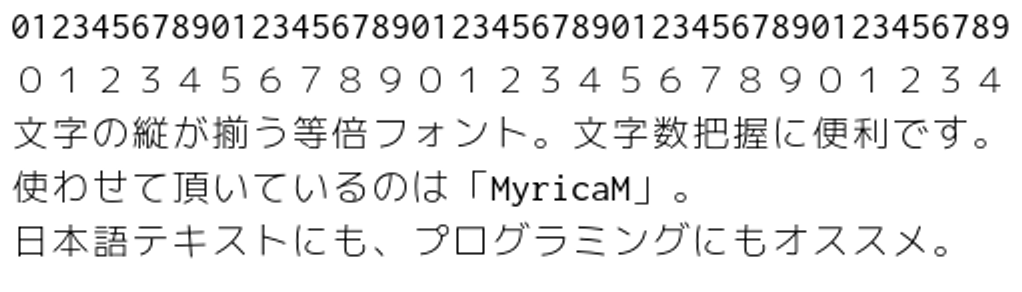
- 日本語等倍フォントが使える。
- 導入がちょっと面倒ですが使えます。文字数を把握しやすい等倍フォントは譲れない。文字の縦が揃うのは気持ち良いですし。手順はちょっと面倒ですが……。

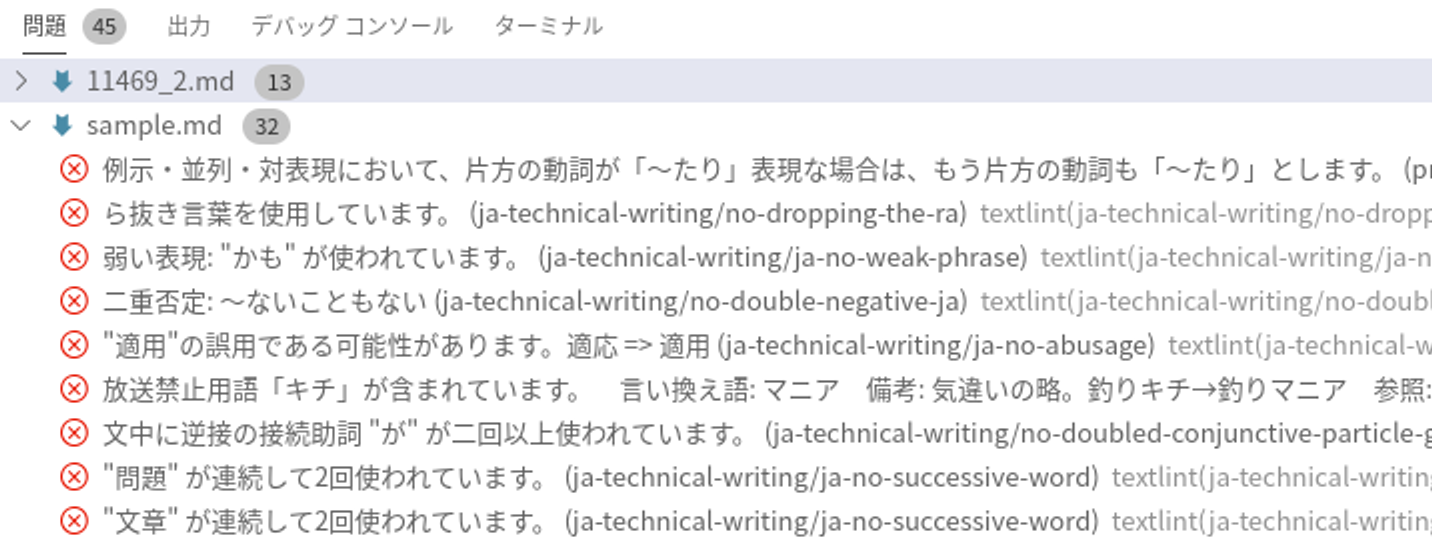
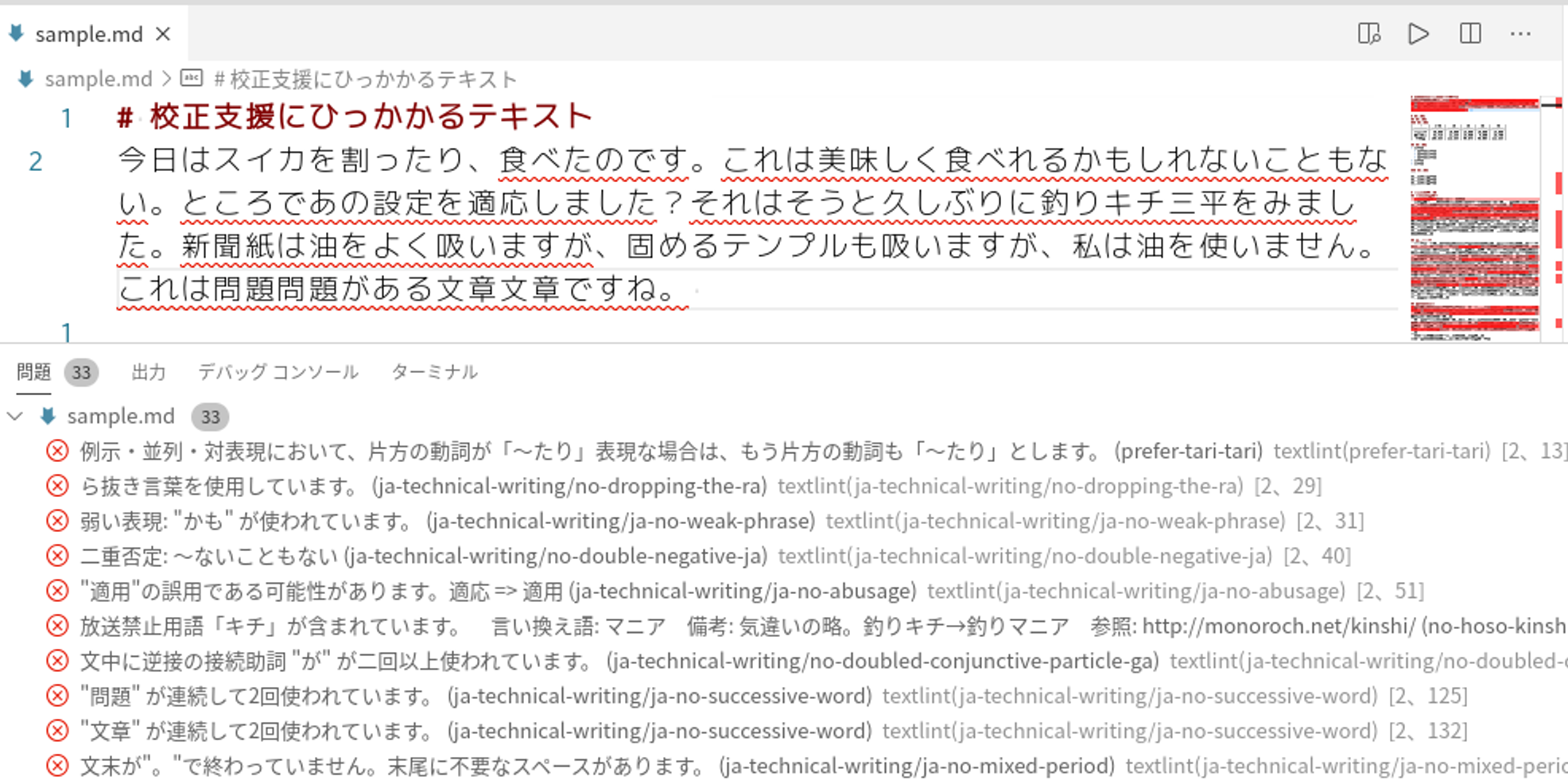
- 校正支援もできる。
- 一文の長さ、ら抜き言葉、二重否定、冗長な表現などのチェックもおまかせ。

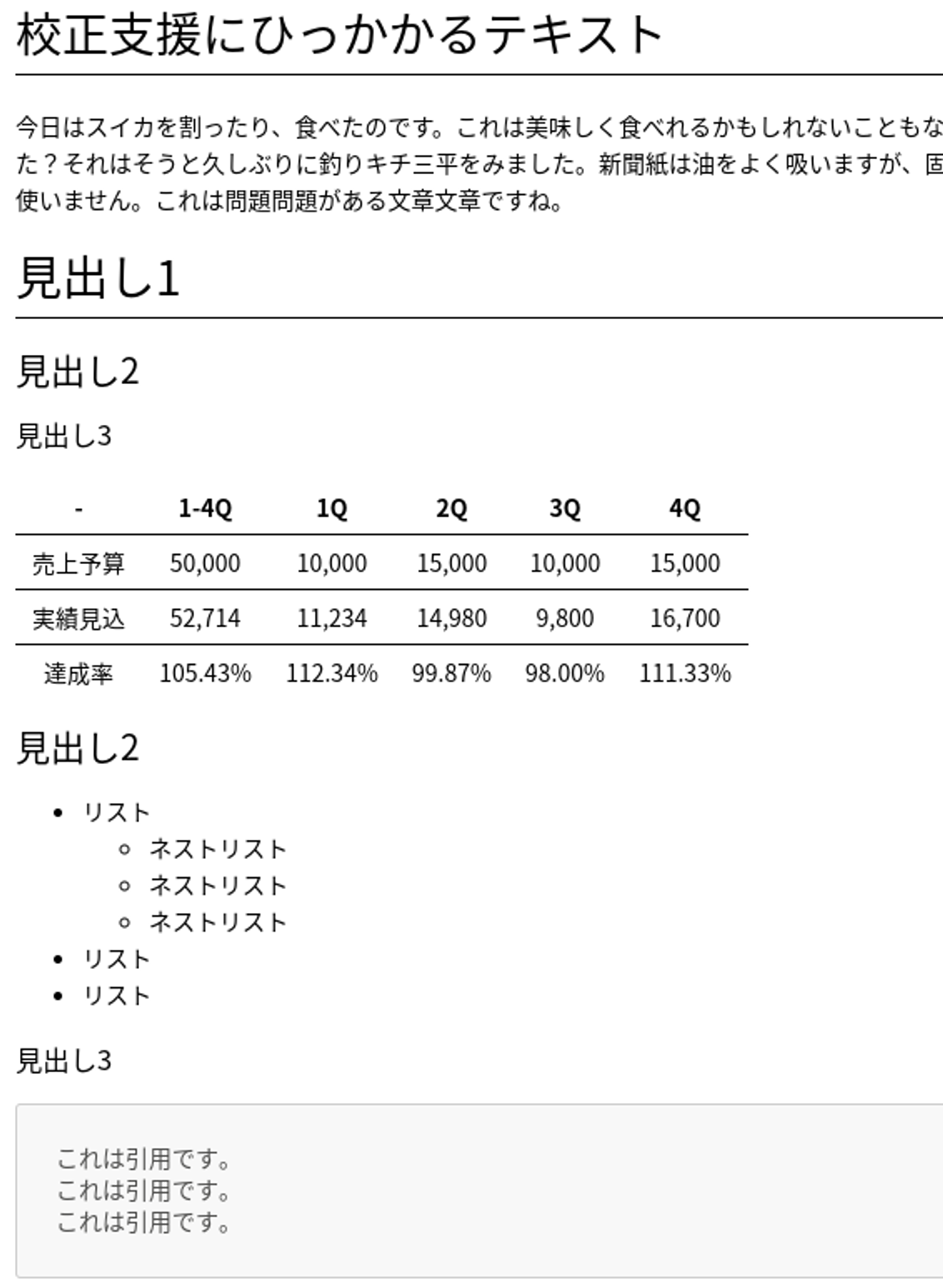
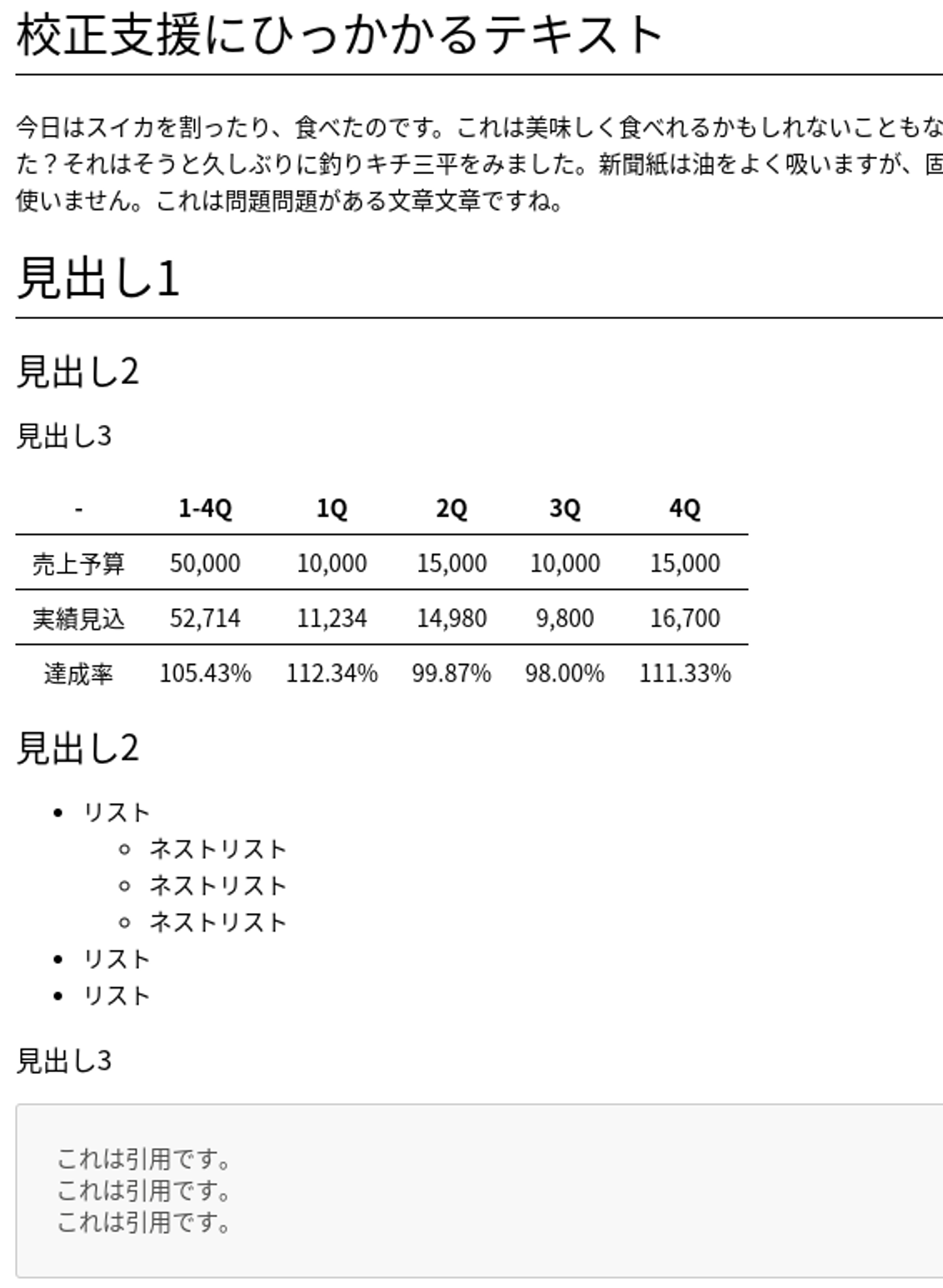
- MarkdownをHTMLやPDFに出力できる。 HTML出力してGmailの本文に貼り付ければ、立派なレポートです。拡張機能「Markdown PDF」(yzane.markdown-pdf)がお気に入りです。

- 自動保存ができる。
- これがないと定期的に慟哭することになります。大抵のエディタにはついていますが大事。超大事。
- 折返し桁を指定できる。
- これも文字数把握に必要。30文字*10行など文字数指定のある原稿書くときには必須です。桁指定はできるのですが行番号が…(不満足な理由に続く)
- Googleドライブ上のファイルを開いて編集できる。
- ほとんどすべてがGoogleドライブ上にあるので重要。実はここも少し……(不満足な理由に続く)。
「code-server」が不満足な理由
不満な理由はこちらにまとめておきます。解決方法があるものも、いかんともしがたいものも。
- 導入がちょっと面倒
- WebアプリやAndroidアプリと比べると手順は多めです。
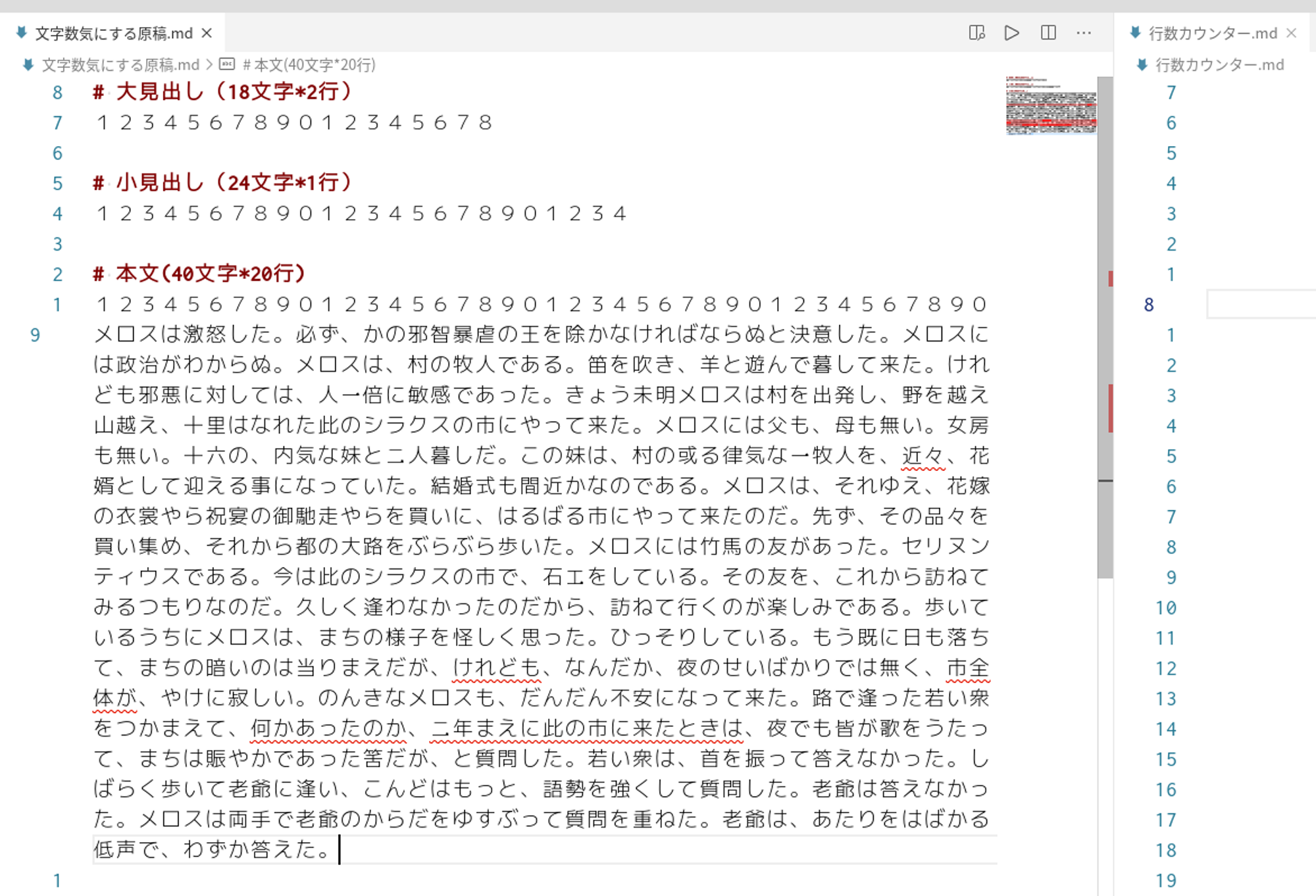
- 行番号の表示が論理行のみ
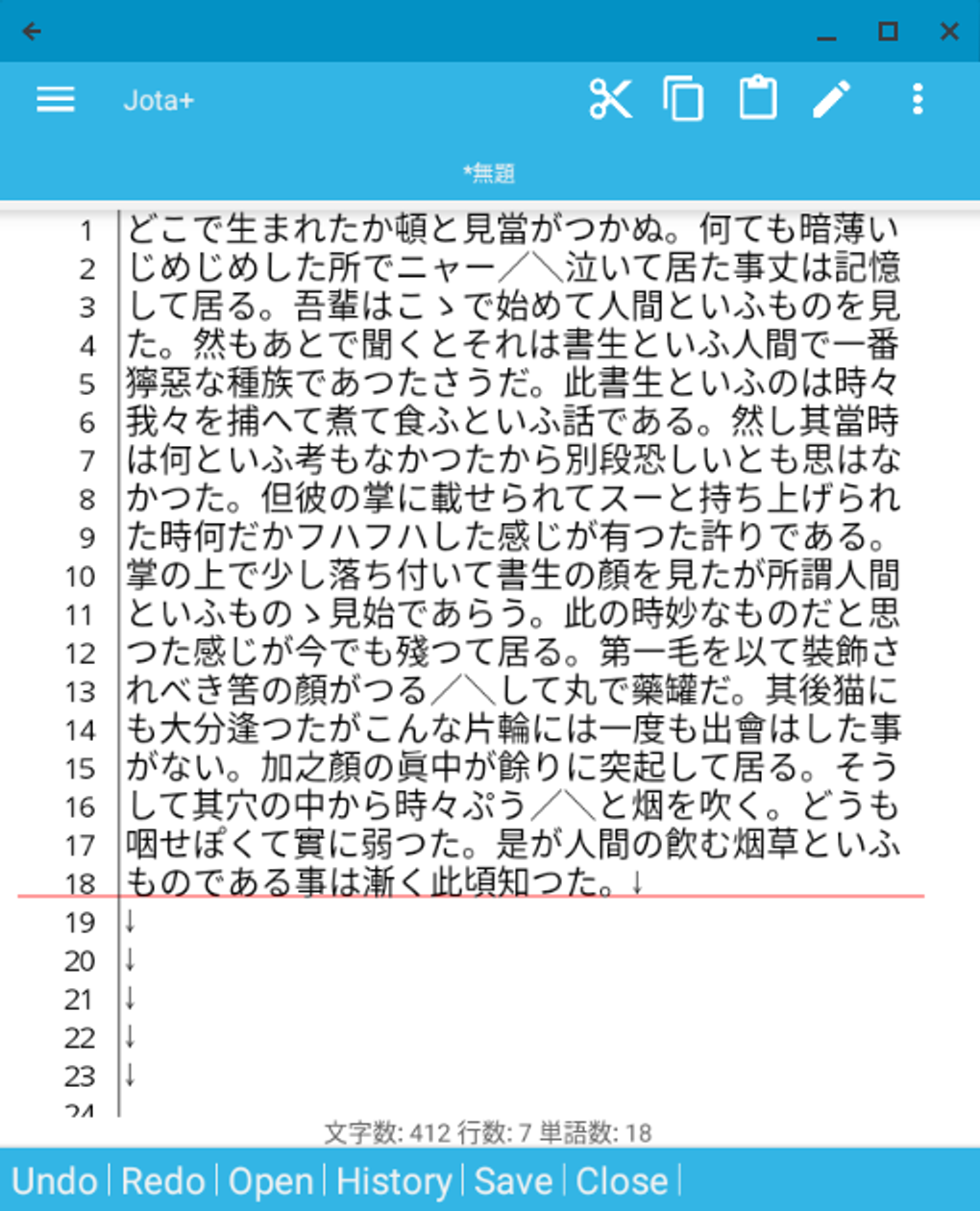
- code-serverで表示される行番号は、改行コード毎に数えた論理行番号です。プログラミングならこれで良いのですが、文字数が指定された原稿を書くときには不便。例えば、Androidのテキストエディタ「Jota+」では、このように表示されている行数で行番号を表示できます。(Jota+は論理行数での表示も選べます。)

code-serverではこれを実現する方法が見当たらないので、行数カウント用のテキストファイルを横に表示してごまかしています。

- スリープするとGoogleドライブのファイル編集ができなくなる
- Chrome OS内のGoogleドライブフォルダはLinuxコンテナに共有することができ、これを利用してGoogleドライブ内のファイルを直接編集しています。しかし、この状態でChromebookをスリープさせ復帰すると、共有したはずのファイルにアクセスできなくなってしまいます。この状態を解消するには一度ログアウトが必要です。Linuxコンテナの再起動では解消しませんでした。これはcode-serverの問題ではなく、Chrome OSの問題です。issueも報告されていますが、現時点では不用意にスリープしないようにするしかありません。(1156860 - Crostini's gives "Transport endpoint is not connected" for Drive share after suspend and resume - chromium)
- Linuxコンテナを起動しないと使えない
- code-serverを自動起動する設定にしていても、Linuxコンテナが起動しないとその設定も意味がありません。そして、ChromebookではLinuxコンテナの自動起動はできない……。従って、Chromebookを再起動したら「ターミナル」を実行しないとcode-serverが使えないのです。細かいことですが、ちょっと面倒くさい。
- 拡張機能のインストールが面倒なことがある
- code-serverもVS Codeと同様に、「拡張機能」(Ctrl+Shift+X)から拡張機能を検索して手軽にインストールできます。
- しかし、マーケットプレイスはマイクロソフトのものではなく、独自のものとなります(GitHubをスクレイピングして構築しているらしい)。そのため、存在しない拡張機能があったり、存在していてもバージョンが古かったりします。
- これはマイクロソフトのマーケットプレイスが、Visual Studio製品およびそのサービスでのみ利用できる規約になっているから。 詳しくは以下を参考にしてください。 ・code-server/FAQ.md at v3.8.0 · cdr/code-server ・Microsoft Word - Microsoft Visual Studio Marketplace Terms of Use (FINAL 12.26.2018).docx」 ・Can I put the extensionsGallery on my vscode fork? · Issue #31168 · microsoft/vscode」
- マイクロソフトのマーケットプレイスからVSIXをダウンロードしてインストールしたり、VS Codeのextensionsディレクトリからコピーしたりとやり方はありますが、code-serverのFAQにもある通り、GitHubからVSIXを取得するか、自分でビルドしてインストールするのが良いでしょう。VSIX(ZIP形式)のインストールは、「コマンドパレット」(Ctrl+Shift+P)から"extensions:install from VSIX"コマンドを実行します。
インストールと初期設定
インストール手順は以下の通りです。この手順ではChromebook上のLinuxコンテナにcode-serverをインストールし、localhostからのみ接続可能にします。ついでにSSL化も行います。
なお、code-serverにはパスワードしか認証方式が用意されていません。今回はlocalhostからのみの接続なのでパスワード認証すら行っていませんが、クラウドサーバやVPSにインストールして使うならパスワード認証だけでは不安。VPN経由でのアクセスにするのが良いでしょう。
お気に入りのフォントを使えるようにしよう
さて、次はフォントです。code-severでフォントの設定は「Editor: Font Family」から行えます。しかし、Chromebookに内蔵されていないフォントは指定できません。ここはWebフォントの仕組みを使って解決しましょう。以下の手順は「MyricaM」を設定する場合の手順です。
校正支援を活用しよう
文の長さ、ら抜き言葉、二重否定、冗長な表現などのチェックは、テキストエディタにまかせてしまいましょう。もろもろの指摘はあくまで参考で考えた方がよろしいかと思いますが、見落としの防止や校正時間の短縮には役立ちます。
以下の手順では「textlint」及び公開されている校正ルール(textlint rule)を使った方法をご紹介しています。より手軽に導入したい方には「テキスト校正くん」(ics.japanese-proofreading)がオススメです。校正ルールにこだわりがあったり、ルールをカスタマイズor自作していくぜな方はtestlintを、とりあえず試してみたい方はテキスト校正くんを選択するとよいでしょう。
これでテキスト及びMarkdownの保存時にtextlintが実行され、指摘があれば問題(Ctrl+Shif+M)に表示が行われるはずです。

あとは好みで育てよう
まずは[ファイル]-「ユーザー設定」-「設定」でテキストエディタとして使いやすい設定に変更に。規定のテーマ類(Workbench: Color Theme)では不満なら、拡張機能を"theme"で検索すると幸せになれるかもしれません。
あとは拡張機能をインストールしていきましょう。前述の通り、code-serverで使えるマーケットはVS Codeと異なることに注意してください。また、あれこれと拡張機能を入れすぎると、拡張機能や端末の性能によっては重くなってしまいます。
ここではボクがcode-serverで使っている拡張機能をご紹介します。
MarkdownをHTMLやPDFに出力したいなら拡張機能「Markdown PDF」(yzane.markdown-pdf)がオススメです。PDFにして送ったり、HTMLにしてGmailの本文に貼り付けたりと利用頻度の高い拡張機能です。

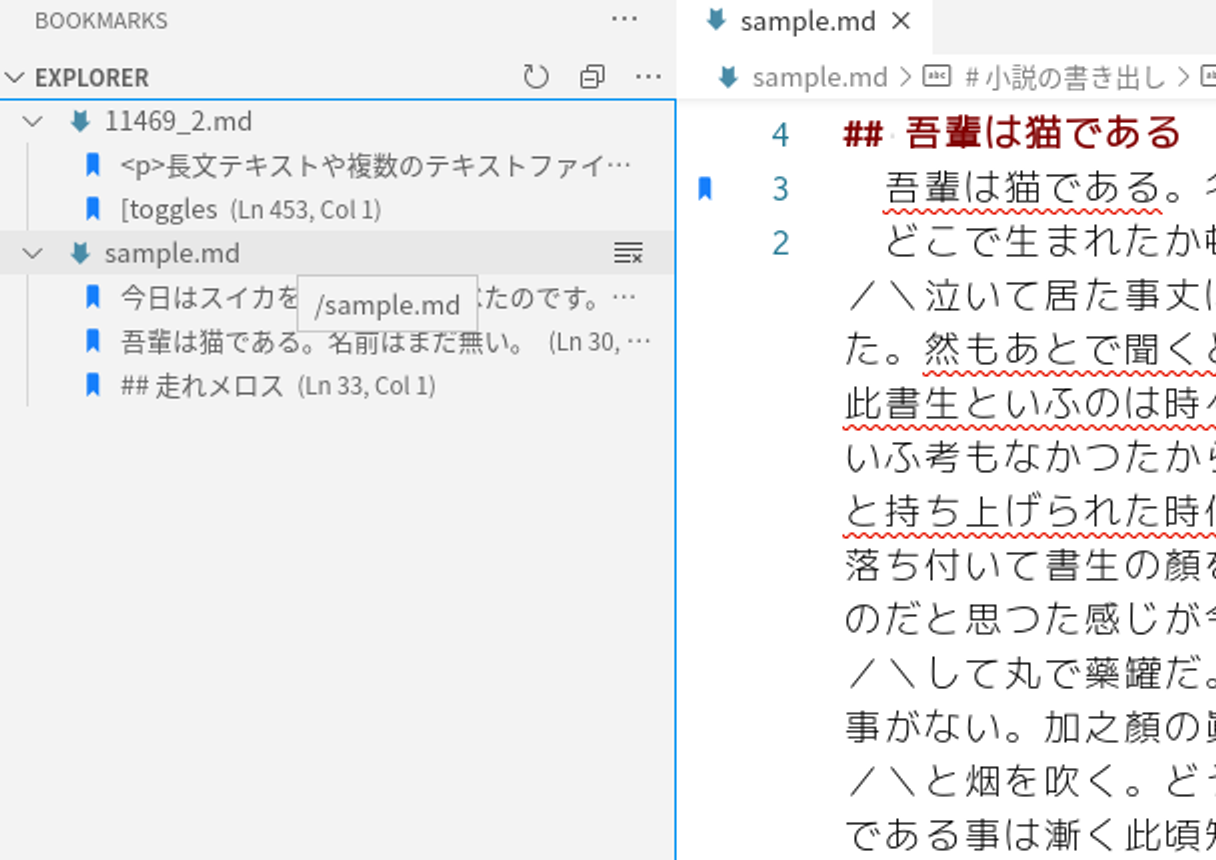
長文テキストや複数のテキストファイルにまたがって作業するなら、ブックマークの指定やジャンプができる拡張機能「Bookmarks」(alefragnani.bookmarks)はいかがでしょうか。ブックマークは一覧で確認できますし、行番号の前やスクロールバーにもブックマーク位置が表示されます。

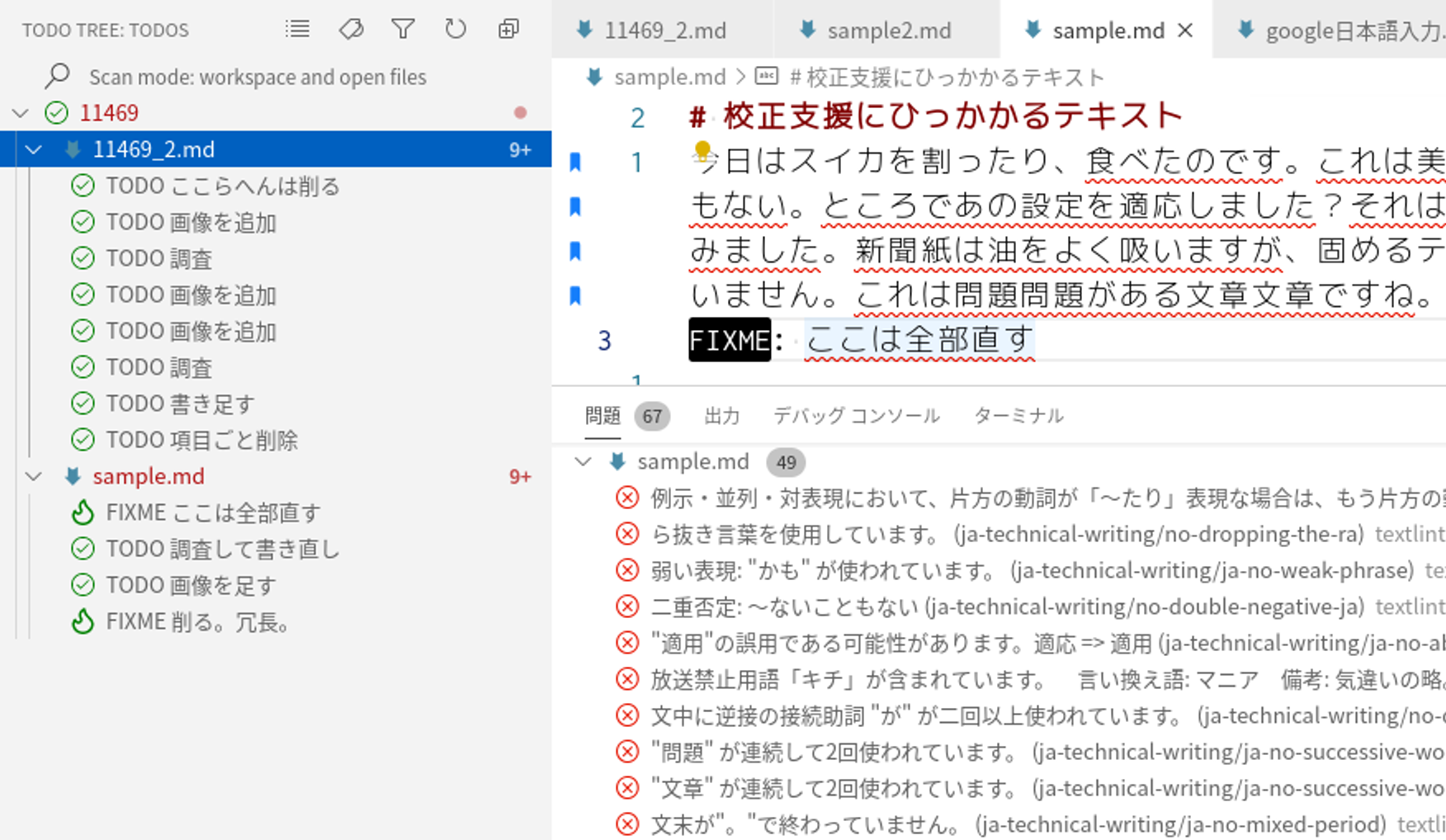
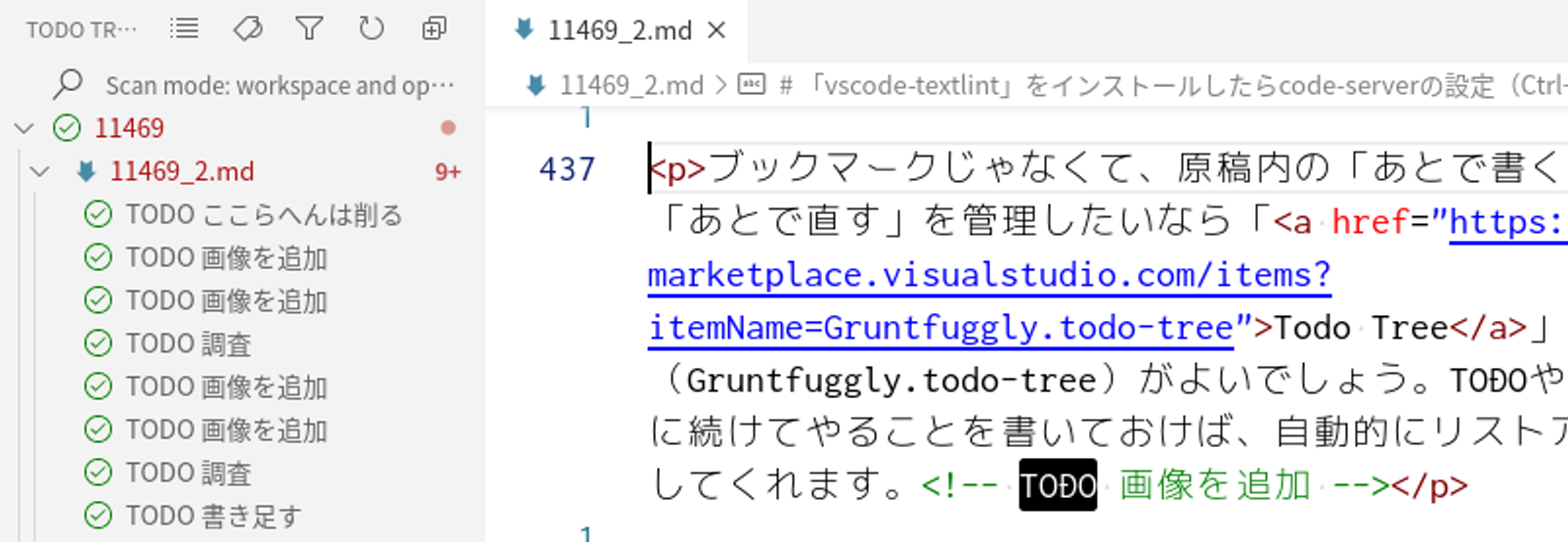
ブックマークじゃなくて、原稿内の「あとで書く」や「あとで直す」を管理したいなら「Todo Tree」(Gruntfuggly.todo-tree)がよいでしょう。TODOやFIXMEに続けてやることを書いておけば、自動的にリストアップしてくれます。

日本語を書くなら、ぜひお勧めしたい拡張機能が「Japanese Word Handler」(sgryjp.japanese-word-handler)です。Ctrl+左右カーソルでの移動がひらがな、カタカナ、読点などの文字種類毎となります。左右カーソルキーを押す回数がグッと下がるだけではなく、Ctrl+Shift+左右カーソルでの文字列選択もはかどります。
あとは定型文や原稿の雛形はスニペットに登録して、よく使う単語はGoogle日本語入力のユーザー辞書に登録しておきましょう。
code-serverの使用メモリ
code-serverの調子が悪いと感じたら
拡張機能の導入などを行っていて、code-serverの調子が悪いと感じたら、code-serverを再起動するか、ログアウトしてみましょう。拡張機能の入れすぎで、端末がスペック不足の可能性もあります。
Todo Tree v0.0.195の問題
執筆時点では、code-serverのマーケットからインストールできる「Todo Tree」はv0.0.195でした。そして、v0.0.195では”[Gruntfuggly.todo-tree]: メニュー項目が、'commands' セクションで定義されていないコマンド todo-tree.scanWorkspaceAndOpenFiles を参照しています。”と言うエラーメッセージが表示されてしまいます。(issue)
サブエディタは「Googleドキュメント」
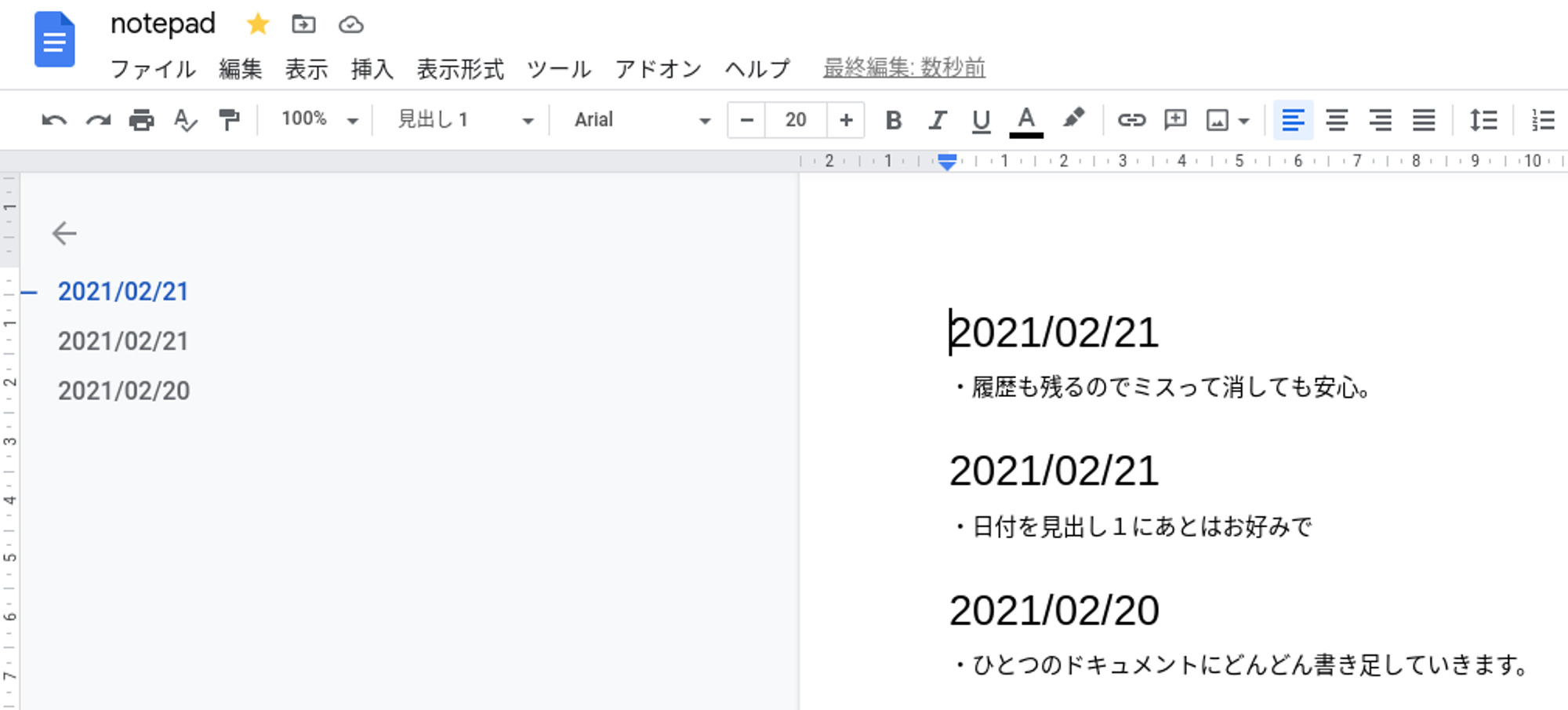
ファイルで管理するまでもないちょっとしたメモは、「Googleドキュメント」に「notepad」と言うドキュメントを作って、そこに書いています。「Google Keep」でなく「Googleドキュメント」を使う理由は履歴が残るから。

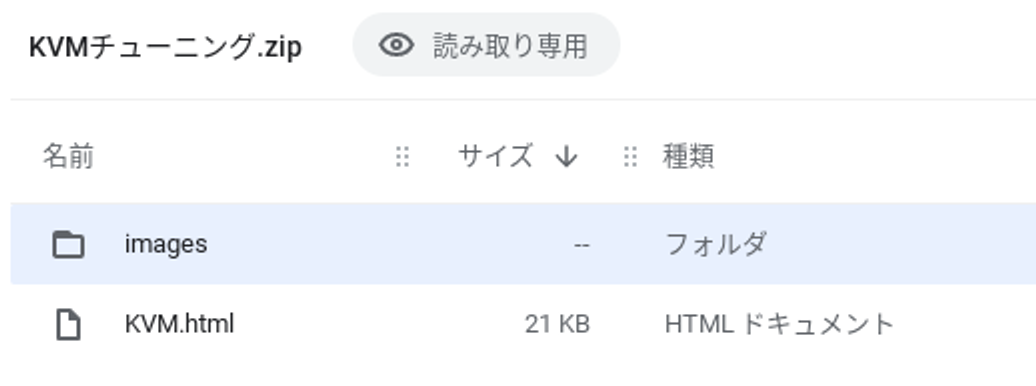
また、スクリーンショットを貼り付けながらメモを書くときも、「Googleドキュメント」を使います。[ファイル]-[ダウンロード]-[ウェブページ(.html .zip)]で出力すると、スクショがどこに行ったのか分からないということが防げ、清書するときに便利です。

サブサブエディタは「VS Code」
ボクは基本的に開発しないのですが、テキストエディタとしてではなく、統合開発環境が必要なときは「VS Code」を使っています。code-serverはテキストエディタとしての快適さを重視して設定しているのと、前述の通り拡張機能の面倒さがあるので使い分けてます。
とりあえずインストール手順のメモだけ共有しておきます。
雑感
そんなこんなで、Chromebookでおおむね快適に「書ける」環境が整いました。この記事も今回ご紹介した環境で書いています。
Chromebookを本気で活用してみようと久しぶりに色々と触っているのですが、Linuxコンテナ(Crostini)周りが大分実用的になってきてますね。ただ、Linuxは敷居が高いですし、Crostini特有のこれはできないのかとか、これは不具合なのかとか情報収集も面倒。また、メンテンナンスの手間がいらない点や、Googleアカウントだけあればマシンの乗り換えも容易な点など、Chromebookの利点を損なってしまう使い方でもあることにも注意が必要です。自分の端末なので好きに使えばよいのですが、Linuxコンテナのバックアップは定期的に取りましょう。
さてさて。ボクは「code-server」を選びましたが、Windowsの「メモ帳」に代わりのシンプルなものをお探しなら「Text」が良いかもしれません。また、サクラエディタのようなもう少し高性能なテキストエディタをお探しなら「Jota+」が選択肢になるでしょう。EmacsマスターやVimの使い手もご安心を。使えます。
テキストエディタに求めることは人それぞれですが、この記事がお気に入りのテキストエディタ環境を作る一助になれば嬉しいです。
